Web 背景 アニメーション

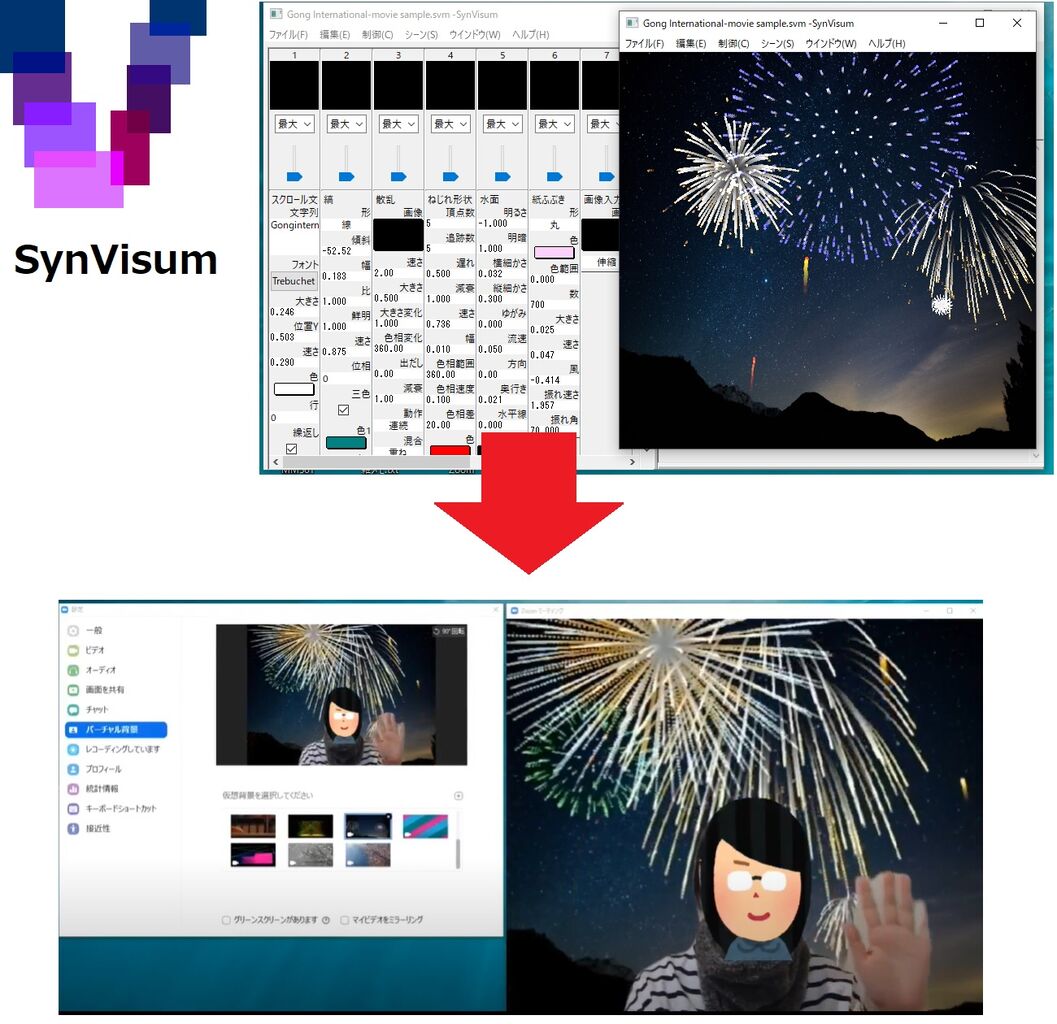
コンテンツ配信やweb会議におすすめ Synvisumで簡単に背景動画が作れます その2 Synvisumで動画を作ってみる ごんぐ日報 舞台照明情報とdoctormxニュース

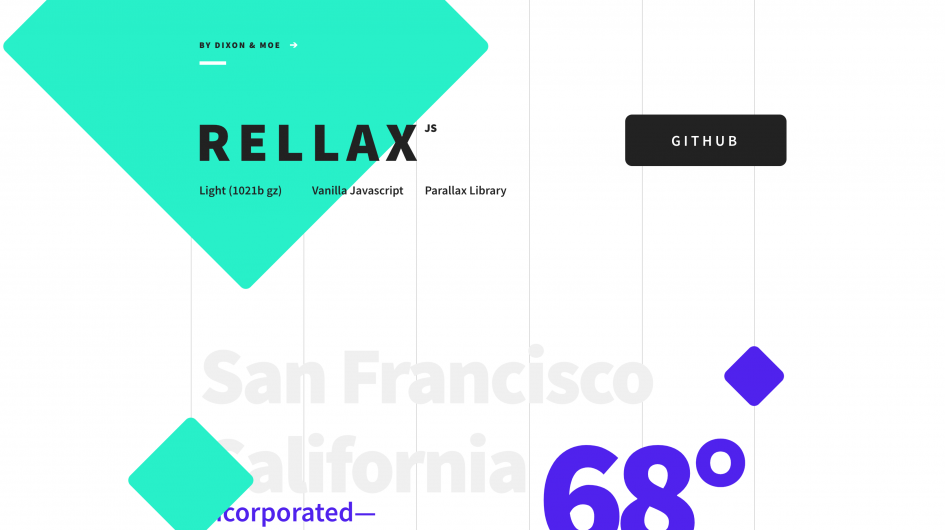
パララックス スクロールでアニメーションさせるjqueryプラグインなど 8bit モノづくりブログ Web制作 Web サービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

Cssアニメーション 制作妄想アイデア 株式会社イデアルデザイン

Jqueryで歩くアニメーションに挑戦 スターフィールド株式会社

Processing Jsを利用してアニメーション インタラクティブなwebページ背景をつくってみた だらっと学習帳

Js 使い方は簡単 要素や背景をスクロールに合わせてアニメーションさせるスクリプト Swift Parallax コリス
斜め背景CSS+jQueryでペンキを塗るようなアニメーションを簡単実装! | スタッフブログ | 株式会社クーネルワークは新潟市西区の総合WEBマーケティング会社です。WordPressを使用したホームページ制作を中心に、WEB戦略立案から、デザイン・システム開発、インターネット広告運用や解析まで.

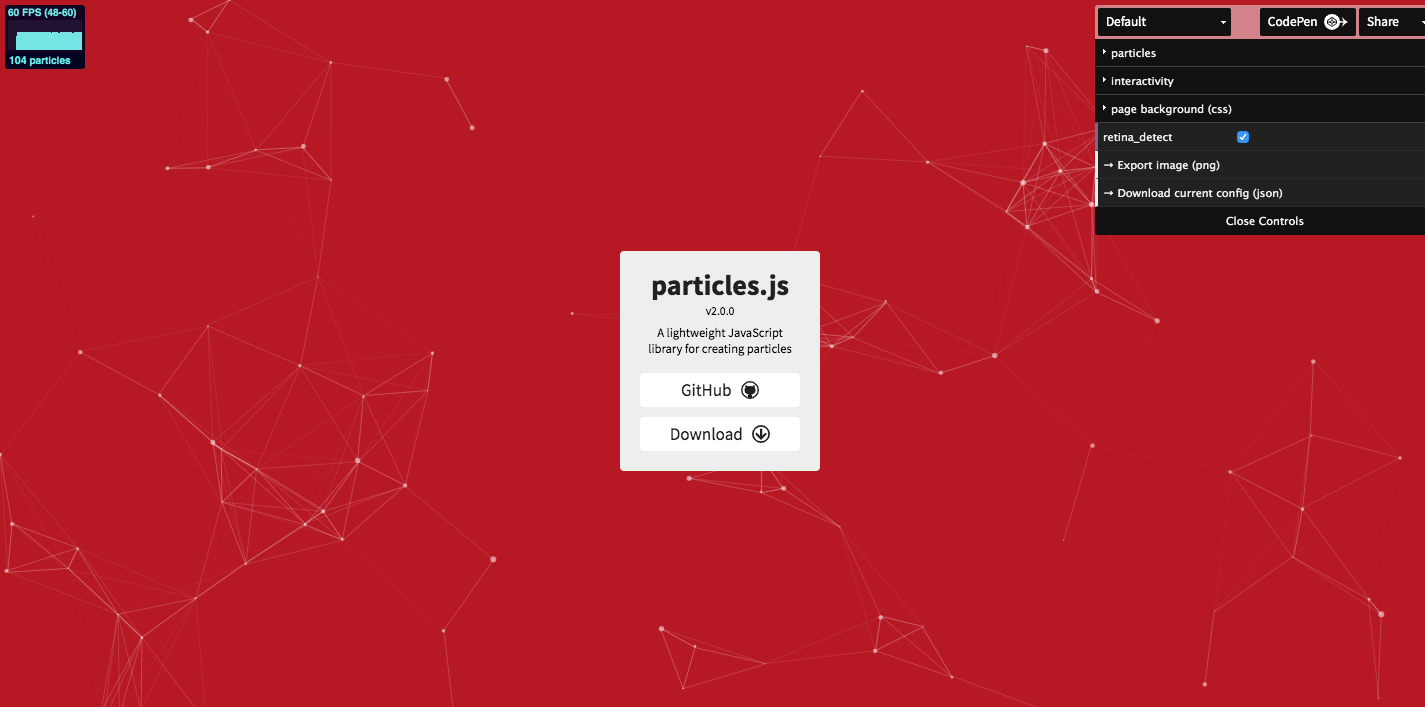
Web 背景 アニメーション. See the Pen gGPdGm by Mineo on CodePen. とても簡単に背景にパーティクルのアニメーションが実装できるJavaScript「bubbly-bg」の使い方をご紹介します。 目次1 bubbly-bgの実装方法2 オプション3 カスタマイズ bubbly-bgの実装方 …. アニメーションするパーティクルを実装できる #2 「particles.js」 同じく背景にアニメーションするパーティクルを簡単に実装することができるスクリプトで、こちらはjQueryプラグインではなく単体で使うものになります。.
毎週gifアニメーション素材を400万以上のロイヤリティフリーからgif動画をダウンロード。日本語検索, 日本人サポート, 商用可, ロイヤリティフリー, 一度の購入で永久使用。. ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen. 現代のWebサイトにおいて、もはや標準となりつつある「アニメーション付き背景」。 ブラウザの互換性という課題があるものの、至るところで見かけるようになりましたね。 パーティクル(粒子)、幾何学的、万華鏡風など、さまざまな ….
Web デザインローディング・オープニングアニメーションがかっこいいWEBサイト13選 公開日: / 最終更新日:. Googleは、同社が提供しているオンライン会議サービス「Google Meet」において、背景の置き換え機能を追加している。 ビデオ会議では、正式な商談. Airline responsive web by Quan for Fireart Studio.
こんにちは! ライターのナナミです。 みなさん、色々なサイトを見ていて、こんな感じのボタンとかを見たことはありませんか? こんな風に回転させてみたり… アニメーションを作るライブラリといえばこれ!というほどポピュラーなライブラリです。. CSS3 アニメーションの使い方やサンプル、解説等。transition の設定方法, 簡単なロールオーバー, transition のプロパティ, transition-timing-function, クリックで transition /CSS, クリックで transition /jQuery, transform, animation の設定方法, キーフレーム @keyframes, animation のプロパティ, アニメーション開始の. かいけつゾロリ フルーツバスケット 魔神英雄伝.
おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css cssハンバーガーメニューをアニメーションでおしゃれに!標準タイプ 棒グラフ おしゃれアニメーション 15選. See the Pen Handkerchief pattern by Katy DeCorah (@katydecorah) on CodePen. バーチャル背景アニメ公式まとめ 今回はアニメ公式アカウントがTwitterで配布しているものをまとめました。 順不同です。 バーチャル背景アニメ公式まとめ 鬼滅の刃 アルテ 痛いのは嫌なので防御力に極振りしたいと思います。 SSSS.GRIDMAN A3!.
動的なWEBデザインは今では当たり前。 ただ実装しようと思うとサイトが重くなってしまったり、ゴチャゴチャしたりしてしまいますよね。 そこで今回は軽量かつ、シンプルでオシャレな実用的な動く背景CSSをご紹介します。 ぜひ自. おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css cssハンバーガーメニューをアニメーションでおしゃれに!標準タイプ 棒グラフ おしゃれアニメーション 15選. CSSアニメーションによって、box-shadowの幅を変えているだけですが、ありそうでなかった動き。 See the Pen Bounce Effect by Simon Busborg (@simonbusborg) on CodePen.
普通のプレゼンではアニメーションをガンガンつけることはないと思います。 実際私もそうでした・・・ でもある時、吉藤 智広さんというPreziとPowerpointのデザインをされている人が作ったパワポでの動画をみて、めちゃくちゃ感動したんです! 吉藤 智広さんが制作された動画はこちらから. こんにちは。デザイナーのはるえです。 今回はgifアニメーションについてお話させていただきます! gifアニメーションは、複数のgif画像をつなげてパラパラマンガのようにweb上で動きをつける表現手法のことです。 昔からある手法なので古くさいイメージを持たれている方もいるかもしれませ.

Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス

マウスオーバーで画像背景が切り替わるcss Trasition アニメーション 4選 Css アニメーション アニメーション ウェブ レイアウト

Web会議用zoom背景に Sap Concur Japan

Css3とhtml5 Canvasで作るモーショングラフィック Ics Media

Webサイトの背景に使える動くアニメーションが手に入るサイト Vidlery ライフハッカー 日本版

Processing Jsを利用してアニメーション インタラクティブなwebページ背景をつくってみた だらっと学習帳

背景アニメーションでワンランク上の魅せるサイトに しかも導入簡単 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ

Webデザイン ボタン制作 上からパタパタと背景の色が変化するアニメーションボタン の作り方 コーディング動画 Youtube

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

繰り返し背景を全面表示してアニメーションする

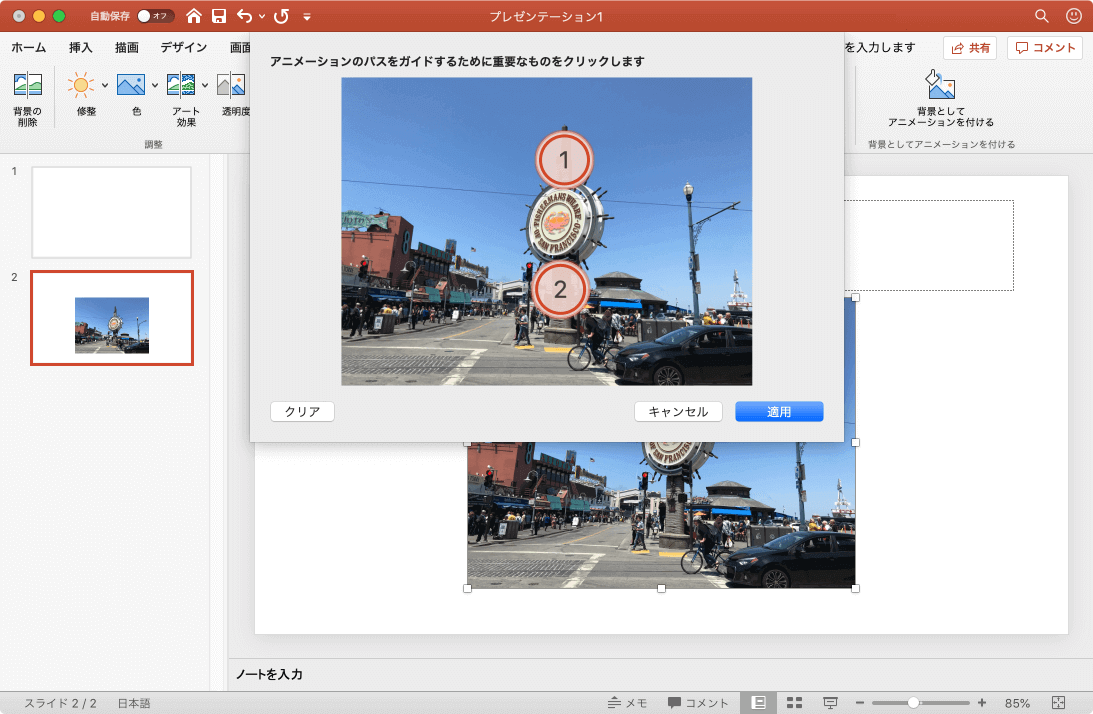
Powerpoint For Microsoft 365 For Mac 図をスライドの背景としてアニメーション付けるには

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

Q Tbn 3aand9gctrcga9k9bwtxf 7o3i06ogpragydcnzjazvq Usqp Cau

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog

Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス

動く ホームページ制作でアニメーションや動画を取り入れる方法まとめ 株式会社リースエンタープライズ

ドラえもん エヴァ などweb会議に使える背景壁紙画像まとめ アニメイトタイムズ
Svgファイルフラットベクトルアイコン白い背景に分離されたwebアイコンインタラクティブグラフィックウェブデザインアニメーション用のsvg Xmlベースのベクトル画像フォーマットの Gif のベクターアート素材や画像を多数ご用意 Istock

インタラクティブにアニメーションする背景を作成できるwebアプリ Naker Back Blockmagic

日本アニメーション にまつわる記事 Pouch ポーチ

Webデザインに取り入れたいグラデーションの効果的な使い方 ホームページ制作 Webマーケティング 株式会社spc

Web制作に最適 背景を重ねるcss画像アニメーション4選 アニメーション Css アニメーション Web 制作

Ecg2y5seuqfu9m

Cssで背景グラデーション アニメーションで変化する背景色を実装してみよう Weblifetimes

テキストでボタン上のアクションのアニメーションと手カーソルは白い背景にここをクリックしてくださいweb アイコン要素ベクトルイラスト アイコンのベクターアート素材や画像を多数ご用意 Istock

Webアニメーションはlottieがオススメ 基本の使い方完全ガイド 年版 Photoshopvip

背景を Svg で全面表示し パターン化をアニメーションさせる

Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて

Cssでアニメーションを作るには Cssアニメーションの作り方 基礎編 ビジネスとit活用に役立つ情報

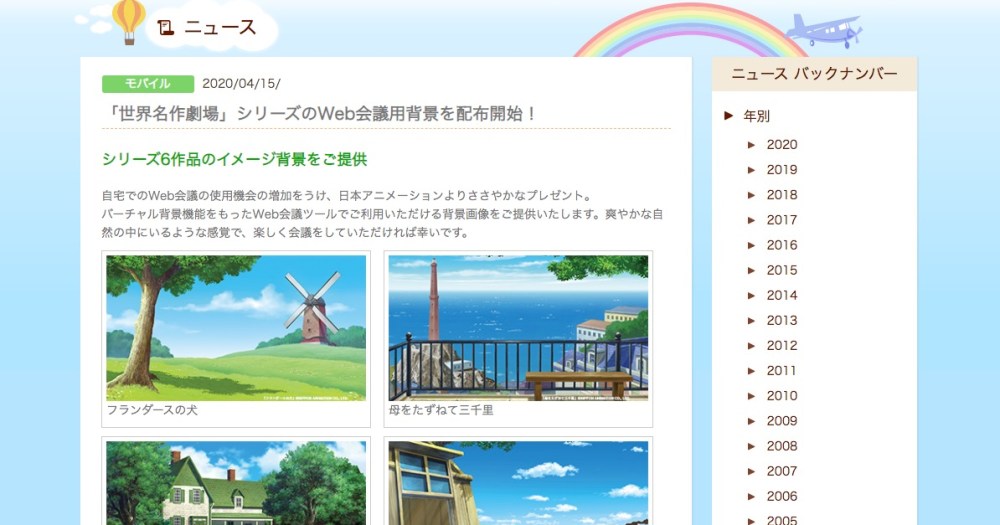
世界名作劇場 シリーズのweb会議用背景を配布開始 ニュース Nippon Animation

Web会議 授業等で使える ペネロペのバーチャル背景を配布開始 Newscast

Webサイトの背景に使える動くアニメーションが手に入るサイト Vidlery ライフハッカー 日本版

Q Tbn 3aand9gcsmpskzwqv1mzlprmfk E19ma4elnsri8vffg Usqp Cau

Cssスプライトとstepsを使ってアニメーション画像を作ろう Webクリエイターボックス

デザイナー必見 19年チェックしておくべきuiとwebデザインのトレンド17選 Seleqt セレキュト

Q Tbn 3aand9gcrkcpq21qy Chr3yq6wrhw Gilejs Scqmxdw Usqp Cau

幾何学的なベクトルの抽象的な 3 D 複雑オップ アートの背景 Eps10 概念の技術イラスト Web やグラフィック デザインに最適 幾何学的なオーバーレイの透明被覆形の数字は アニメーションの効果 のイラスト素材 ベクタ Image

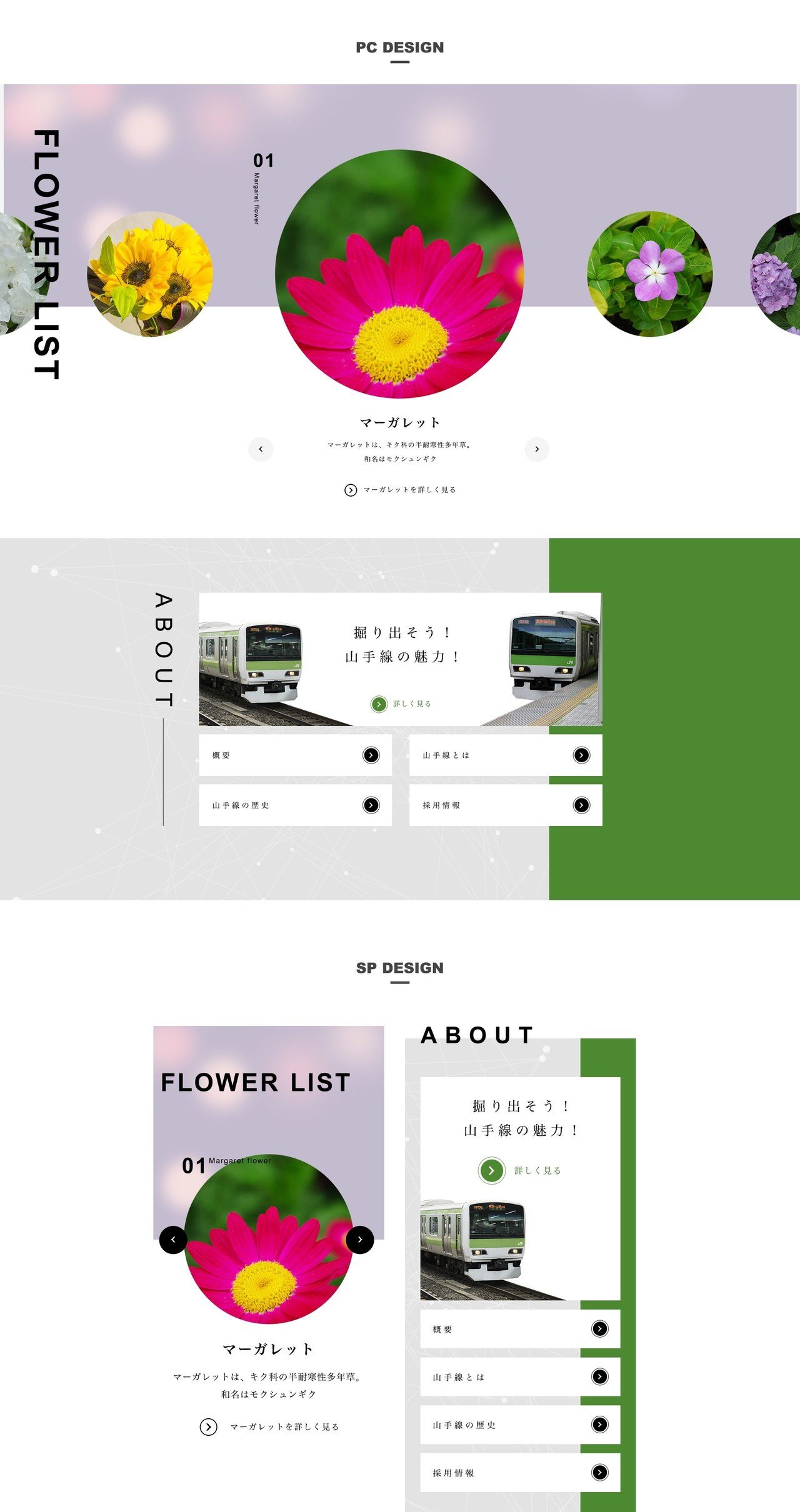
18年版 パララックスを簡単に実装できるおすすめプラグイン8選 Web Design Trends

赤毛のアン の世界でweb会議ができる 世界名作劇場 の背景イラストを配布してるよ Pouch ポーチ

Jqueryスクリプト あなたは知っていますか 背景色をアニメーションにする方法 Seleqt セレキュト

Animista でいろいろなcssアニメーションを作ろう 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区の Web制作会社 株式会社8bit

ボード デザインアイデア Web のピン

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Q Tbn 3aand9gctljyx Mk0r Buuehq 5z1qrqxc1hin Jgxpa Usqp Cau

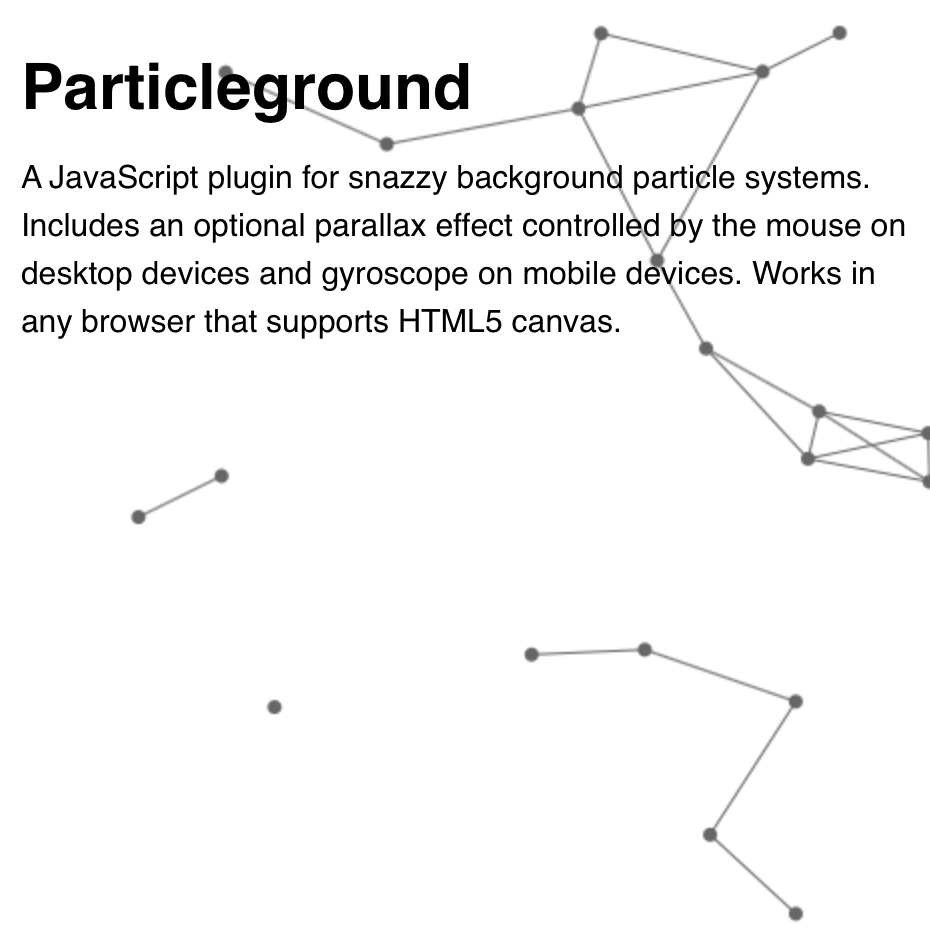
Fn Webページの背景に粒子のアニメーションを加える ー Particleground Html5 テクニカルノート

誰でもweb上でリアルに動くhtml5アニメーションを製作できる Animatron Studio を使ってみた Paiza開発日誌

フランダースの犬 赤毛のアン の背景でweb会議に参加できる 世界名作劇場 壁紙配布開始 アニメ アニメ

Q Tbn 3aand9gcqvsahxu0pu00ci8eqqlne5tuto1mf9gfa7eg Usqp Cau

お気に入りを探せ Zoomのバーチャル背景100選をまとめました アニメ ゲーム多め 5分で読めるnote 5分で読める 起業 投資 ビジネス Note

Cssアニメーション15選 Webデザイナーのこだわりを実装できる厳選コード サンプル Workship Magazine ワークシップマガジン

ファーストビューの動きが面白いwebサイト Webクリエイターボックス

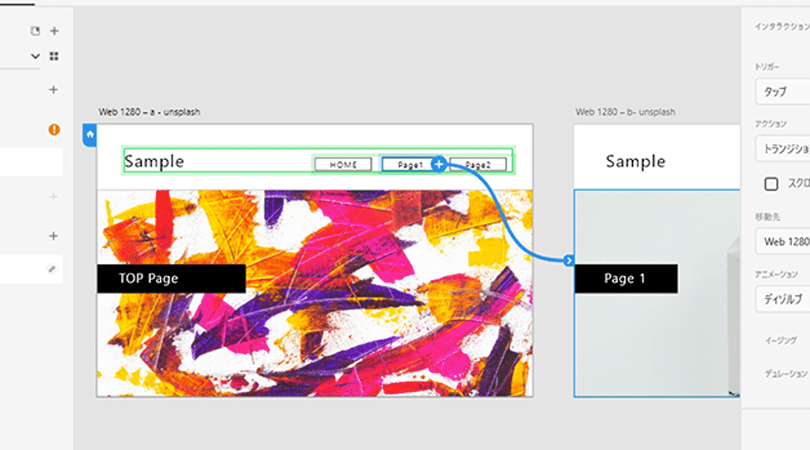
実務で活かせる Adobe Xdの基本と プロトタイプ 機能の使い方 パソコン工房 Nexmag

Fn Webページの背景に粒子のアニメーションを加える ー Particleground Html5 テクニカルノート

Webサイトの背景に使える動くアニメーションが手に入るサイト Vidlery ライフハッカー 日本版

背景のデザインに困った時に Webデザイン ソーシャルメディア イラストなどに利用できる背景素材生成ツール コリス

Particles Jsを使って要素の背景に美しいアニメーションを表示する Into The Program

背景アニメーションでワンランク上の魅せるサイトに しかも導入簡単 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ

Q Tbn 3aand9gcstwv8yp6ktw1nrchzwtrrknnsa3coafz0uxw Usqp Cau

Cssで簡単に 固定した背景をスクロールして別の画像や要素に切り替えるfixed Backgrounds Css6選 コピペで簡単実装 Webdesignfacts

L Webデザイン 背景アニメーション エフェクト15選 Dai Note

Web デザイン デザインにマスクを活かしたサイト9選 Webdesignday

アニメーションする背景をcssで簡単に作れる Animated Css Background Generator Blockmagic

Css3で簡単アニメーション 画像や要素を動かせる 背景色が変化する Web Labo

Html Css でホバー画像のエフェクト アニメーションを実装しよう Web制作会社 Web Factory

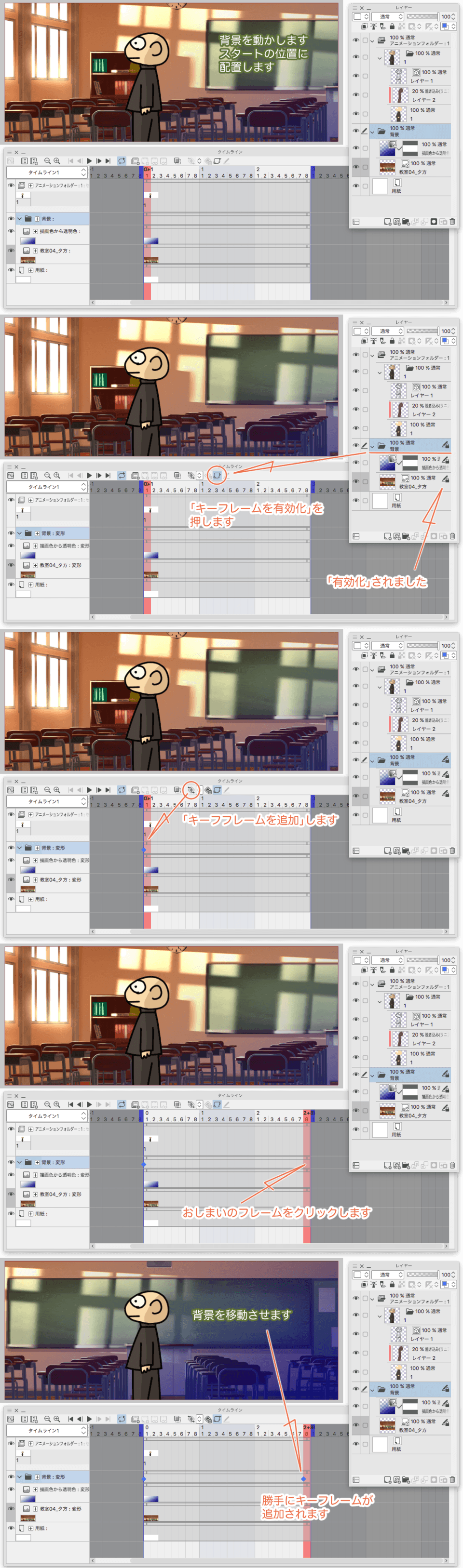
アニメーションでの背景の動かし方 Clip Studio Ask

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

Q Tbn 3aand9gctywly40 2xbvnoowxekycqwlspd45tdpv1ia Usqp Cau

絶対使える Hoverで背景がなめらかに動くcss画像アニメーション4選 Css アニメーション ウェブデザイン アニメーション

Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips

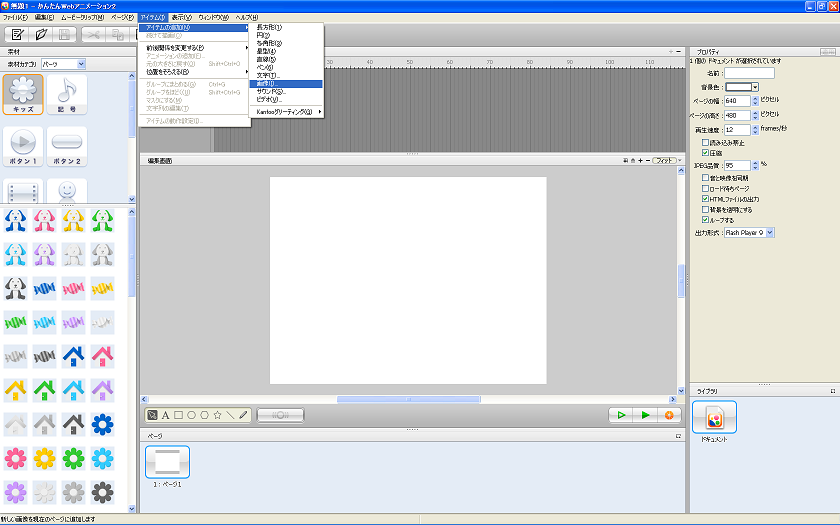
かんたんwebアニメーション2を使う ページの切り替え 極微時間

Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Q Tbn 3aand9gcteza56r4gibo7dq2sa Xacgdyf C6ftjhnlg Usqp Cau

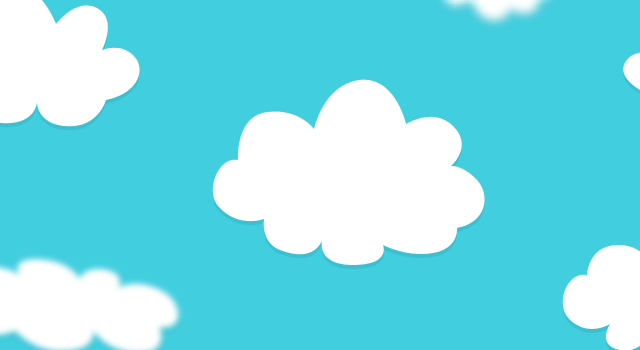
サイトの背景で雲などが動く アニメーション効果を出す Javascript 集 ウエツハラ

Q Tbn 3aand9gcrvgkji4rgk3abwgg5nzsqsnxnjc2ocoizp0w Usqp Cau

Webサイトに面白いアニメーションを実装させたい 動きが気持ち良いサイト6選 Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク

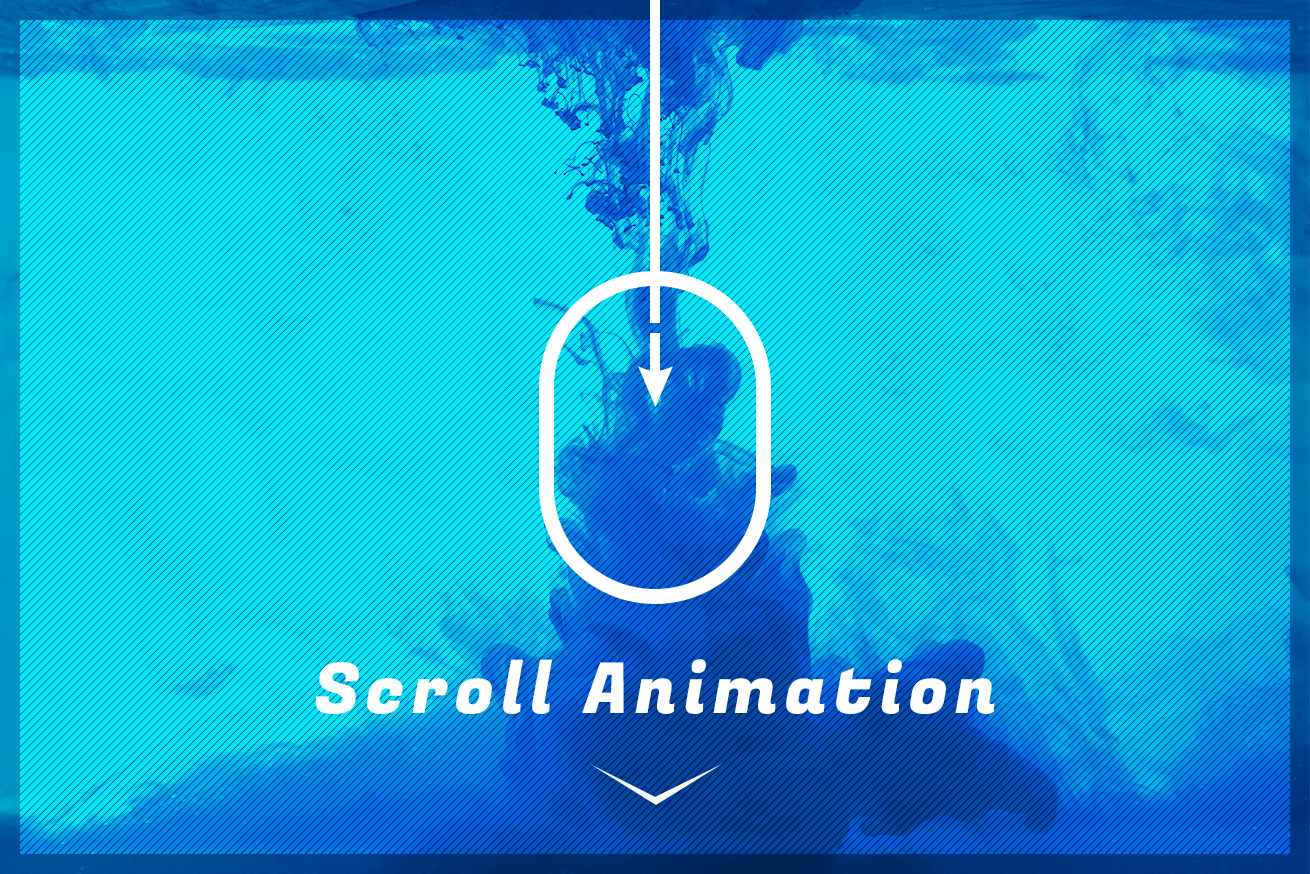
快感 スクロールアニメーションまとめ 株式会社lig

L Webデザイン 背景アニメーション エフェクト15選 Dai Note

日本アニメーションがweb会議などで使える 世界名作劇場 シリーズ背景を配布開始

Css3のanimation アニメーション で春うららかな桜を降らせてみた 株式会社lig

セットは クリスマスのアニメーションを作成します 透明な背景の点滅色を移動します Web 壁紙 印刷に使用されます のイラスト素材 ベクタ Image

Cssでグラデーションアニメーションを超簡単に作れるwebサービス Teru Design Blog

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

ファーストビューの動きが面白いwebサイト Webクリエイターボックス

Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts

Webサイトに面白いアニメーションを実装させたい 動きが気持ち良いサイト6選 Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク

19年に流行するwebデザインの最新トレンド18個まとめ Web Design Trends

Web デザイン ローディング オープニングアニメーションがかっこいいwebサイト13選 Webdesignday

アクションとテキストのアニメーションと手カーソルは白い背景にここをクリックしてくださいweb アイコン要素ベクトルイラスト Guiのベクターアート素材や画像を多数ご用意 Istock

その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ

Web デザイン Webデザインにグラデーションを使用したオシャレなサイト11選 Webdesignday

Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス アニメーション Webデザイン 色

背景にひと手間加えたい時に便利なスクリプト 10 Nxworld



