Css 背景 アニメーション 波

Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス

Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ

Cssアニメーションanimationプロパティと Keyframes ポケサイズム

Q Tbn 3aand9gcspggnrzqiwklf 2eptuu Fayvx35s4me6ifw Usqp Cau

Css3とhtml5 Canvasで作るモーショングラフィック Ics Media

その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ
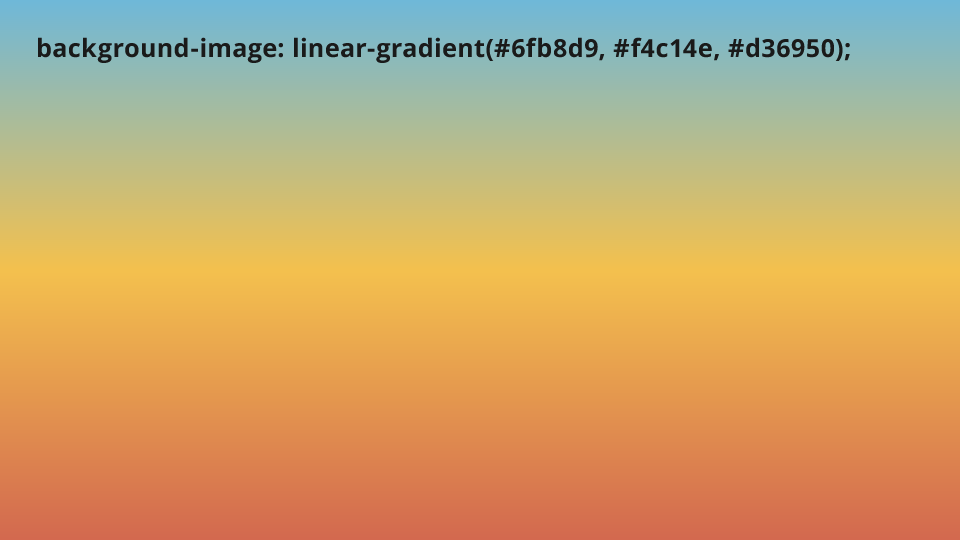
HUE.cssは上記のHueの背景画像にインスパイアされたもので、これらの美しいグラデーションの背景がCSSで簡単に利用できます。 元の画像は上記ページの下部から、.sketch, .png形式でダウンロードできます。 HUE.cssの使い方.

Css 背景 アニメーション 波. See the Pen Pure Css Animated Background by Mohammad Abdul Mohaiman on CodePen. Water Wave Effect jQueryは、波の動きのような滑らかなアニメーションを実装することができるjQueryプラグインです。 ゆったりとウェーブするその姿は、見ているだけでどこか心が穏やかになりそうな気がしますね。. サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎる…アニメーションが半端ない背景! html/css 背景を動画に!.
画像とグラデーションを背景に敷いて雲が浮かぶ空を作成。 雲の背景画像をアニメーションで横に移動させる。 linear-gradientの色を変更すれば、夕方の空とかも作成できます。 簡単なので、みなさんぜひやってみてください。. Espalmador marisqueria|エスパルマドール マリスケリア|仙台 ↑こちらのサイトの波のアニメーションが面白いと思ったので、 自分でもできないかと思って、方法を調べてみました。 こちらのサイトでは、canvasで波をアニメーションさせているようでしたので、. See the Pen CSS Text filling with water by Lucas Bebber on CodePen.
See the Pen. See the Pen Waves by Nicholas Gratton on CodePen. ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen.
40px 0, 80px 0;} 100% {background-position:. Ken Burns Effect fullscreen without js. ICS MEDIAのトップページに掲載しているモーショングラフィック。これはCSS3とHTML5 Canvas要素を使って作成したものです。時間経過とともに波の形状と色彩が変化し、多彩な表現を楽しめるようになっています。 本記事ではCSS3とHTML5 Canvasの理解につながることを目標に、このモーション.
シェアしてね♪ Tweet 一式98,000円~の格安プランをご用意!Web制作お任せください! Tweet jQuery Ripplesは、背景画像に水の波紋が広がるような動きを加えることができるjQueryプラグイン…. Linear-gradient(to top, rgba(217, 175, 217, 0.7) 0%, rgba(151, 217, 225, 0.7) 100%),url(test_img.jpg);. Cssでアニメーションを表現するには2つの設定が必要となります。 1つ目は@keyframes、もうひとつはanimationプロパティです。 全体の流れとしては、@keyframesでアニメーションする要素の、アニメーション開始時の状態と終了時の状態を設定し、animationプロパティ.
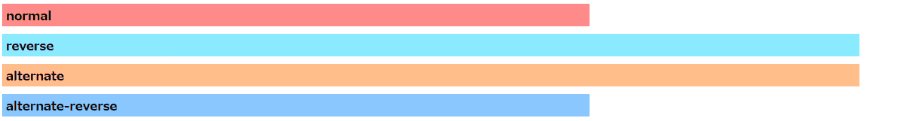
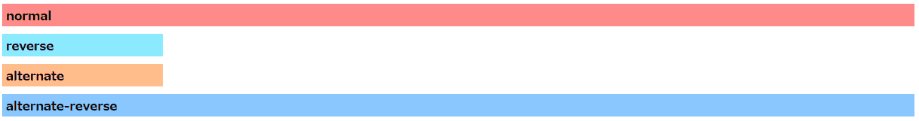
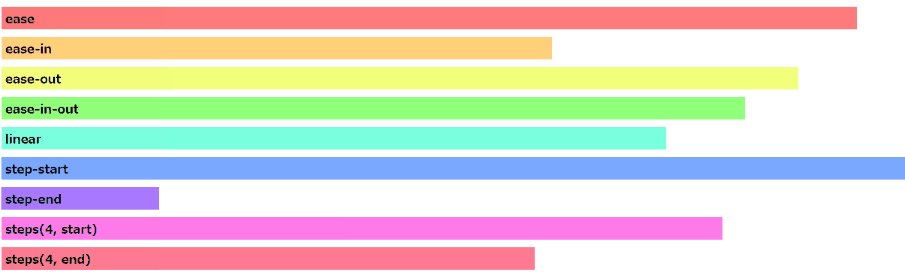
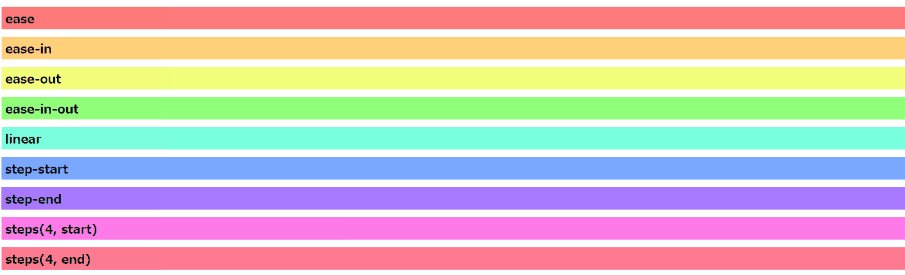
文字や要素を点滅するCSSアニメーションのパターン集です。 各点滅アニメーションのサンプルコードは@keyframes(キーフレーム)を使ったanimationを利用しています。 通常点滅パターン. CSSアニメーションによって、box-shadowの幅を変えているだけですが、ありそうでなかった動き。 See the Pen Bounce Effect by Simon Busborg (@simonbusborg) on CodePen. 各キーフレームは、アニメーションの流れの中で要素がどのように表現されるかを記述します。 CSS スタイルでアニメーションのタイミングを定義するため、キーフレームを percentage で指定し、アニメーションの流れの中でいつそのスタイルが適用されるかを示します。.
Fire by Yusuke Nakaya (@YusukeNakaya) on CodePen. なぜ wave か? 19 年のデザインは、流体デザインがくると思います。 こちら の記事をご参照ください。 このデザイン、なんて心が落ち着くのでしょうか・・・。. 背景をレイヤー状に重ねた、@keyframe アニメーション。 See the Pen Waves by Rico Sta.
} 記事の冒頭に載せた画像も、CSSのみで作った画面でした。 色合いがまたおしゃれですね! 写真のまわりをちょっとぼかした感じにする. CSS animation day2 です。 本日は、波を表現してみたいと思います。 1. サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎる…アニメーションが半端ない背景! html/css 背景を動画に!.
こんにちは。 Webデザイナーの山本です。 今回はCSSアニメーションの種類や詳細、使い方の例などをご紹介します! もくじ CSSアニメーションとは? animation テンプレート 種類 各詳細 サンプル transition テンプレート 種類 各詳細 サンプル 感想. JSなどを使わず CSS のみで表現された、動きのあるイメージスライダー Ken Burns エフェクト。. @keyframes cloudMove { 0% {background-position:.
Liquid CSS効果をうまく応用すれば、炎だって作れます。 背景に赤色、下から上に移動する要素に黒を指定する事で、炎がユラユラ揺れているように見えます。 Only CSS:. 必要最低限だけを揃えた、使いやすいミニマルなCSSフレームワーク・「Screen」 Resource ジグザグや方眼紙、ストライプなど、シンプルなパターン背景をCSSのコードで提供する・「CSS Background Patterns」 Resource 任意の要素をドラッグ移動出来るようにする軽量スクリプト・「dragmove.js」 Resource. 0 0, 0 0;} 50% {background-position:.
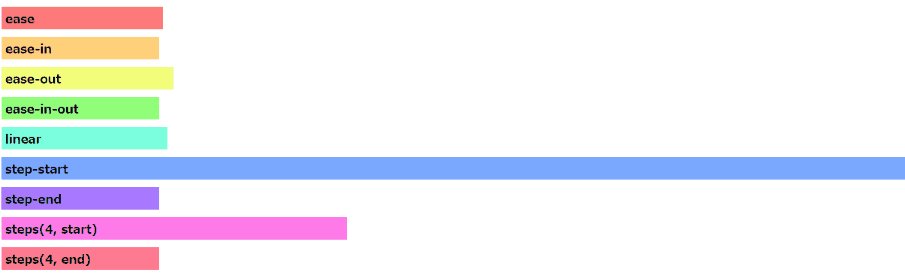
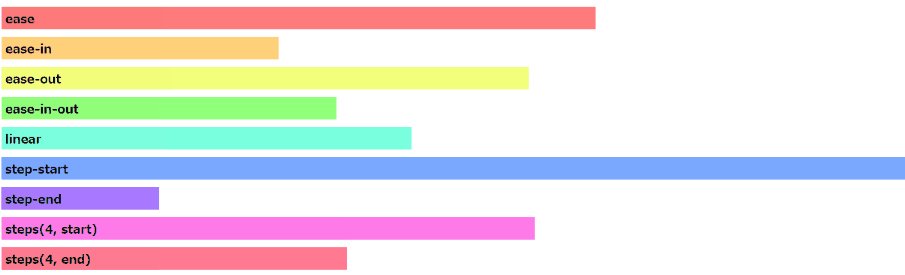
See the Pen Only CSS:. 波ですが、先程の画像を背景として読み込み、repeatさせています。 そしてアニメーションを7秒間で動かしています。 定常的な動きにしたいので animation-timing-function:.

超便利 確認しておきたい最新cssツール リソースガイド厳選65個 年度 Photoshopvip

Js 波のアニメーション 使えるuiサンプルギャラリー Kipure

Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress

ファーストビューの動きが面白いwebサイト Webクリエイターボックス

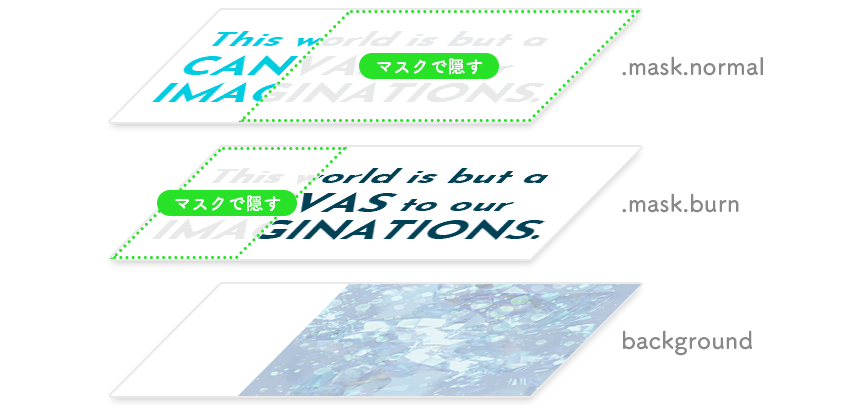
Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk

水面が波打っているようなアニメーションを実装できるjqueryプラグイン Raindrops Techmemo

Css3 アニメーション 使えるuiサンプルギャラリー Kipure

Svgで画像を切り抜く クリッピングマスク Ie含め全モダンブラウザに対応 東京のホームページ制作 Web制作会社 Brisk

あなたはいくつ知ってる Cssのセレクタ40個を総まとめ チートシート付き Webliker

Cssで背景ループのアニメーションを実装する Cly7796 Net

待ち時間をもっと楽しく コピペできるcssローディングアニメーション38個まとめ Photoshopvip

Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

Q Tbn 3aand9gcsxfy7czehlqymdnoypi9pp1wqjspykrpza2w Usqp Cau

Liquid Css まるで液体のようなデザインを実装するcss技

Q Tbn 3aand9gcqof Doo2 2 Btcs7ygk6wh0z7pttkynovkog Usqp Cau

アニメーションで変化するタブ切り替え 2 3 脱エンジニアっぽさ クライアントの笑顔を引き出すcss3アニメーション 2 It

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress

Q Tbn 3aand9gcqgc1qipe9dujem Im3i9ka4klt0i77w2emww Usqp Cau

Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス
Svgで画面全体に斜め線や曲線を引く Webopixel

カード型はもう飽きた Svgとcss3で変わるwebレイアウトの最新トレンド Wpj

コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts

Cssでアニメーションを作るには Cssアニメーションの作り方 基礎編 ビジネスとit活用に役立つ情報
アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Webはここまで進化中 コピペもできるhtml Css参考スニペット84個まとめ Photoshopvip

アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン

コーディングをより効率的に 楽にhtmlやcssを生成できるジェネレータ8選 おまけあり 年度版 東京のホームページ制作 Web制作会社 Brisk

水面の波紋が美しいjquery Ripplesプラグイン ネクストワンwebマガジン
和風 ホームページ制作する時に考えたい事 和風デザイン専門店ひだちデザイン

Cssで和の波模様の青海波 せいがいは のパターンをアニメーション付きで表現したもの 9inebb

Q Tbn 3aand9gctymfsm0ozsnf9gmqkqnhruu6 Ulmtjfp O G Usqp Cau

Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

Cssで水面のようなアニメーション ザリガニデザインオフィス
Svgで画面全体に斜め線や曲線を引く Webopixel

Q Tbn 3aand9gcruvtltt0ftmc84jkdhg9wjnnqahoh0zwupsq Usqp Cau

ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

テキストリンクのホバー時に使えるエフェクト デザインサンプル 15 Nxworld

Js コンテンツの区切り線を水面に見立てて ぽちゃんたぷんっと波立たせる癒やし系スクリプト Raindrops Js コリス

今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス

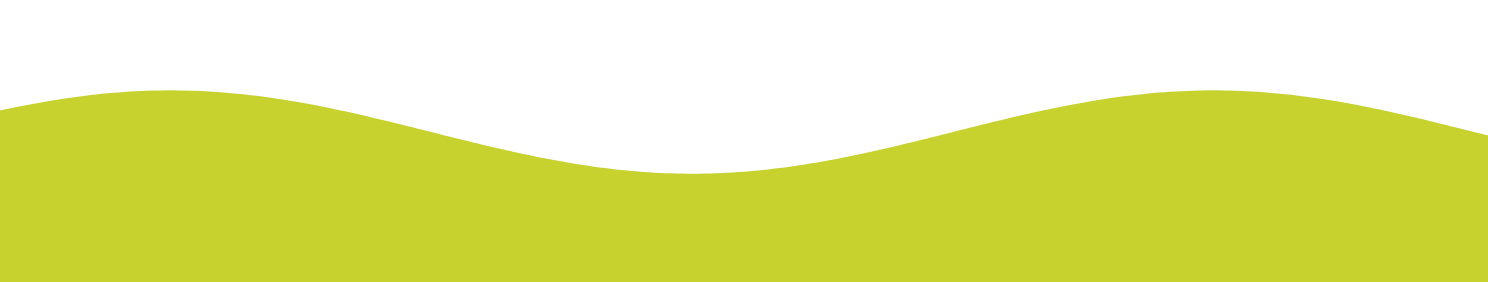
Cssとhtmlだけでも可能 フッターをおしゃれにする 波浪 デザイン2種 アニメ付き Yukaiplay

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk

Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk

Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk

Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス

セクションの区切りをデザインできる Css Section Separator Generator Webclips

Htmlで背景に斜め線を引く様々な方法 Css Svg Canvas 東京のホームページ制作 Web制作会社 Brisk

コピペで簡単実装 Cssで作る区切り線 水平線デザイン9選 傾斜 破線 セクション Webdesignfacts

Q Tbn 3aand9gcqykui0qxzhjkrh9vvz D2snwbela5wab Vga Usqp Cau

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

Q Tbn 3aand9gcqadaerrvqx Uzqnqghvp5amx8 Jsuzs4eiww Usqp Cau

ちょっとしたあしらいが可愛い Webサイト紹介 エムトラッドブログ

Js 最近のwebサイトで見かける気持ちいいアニメーション 便利な仕掛けや機能を実装するスクリプトのまとめ コリス

Cssアニメーションで水面の波紋を表現 Dryな備忘録

Uiにダイナミックなアニメーションを盛り込めるの無料ツール Ux Milk

Q Tbn 3aand9gcthavwnzxytan3 Tpo71pyp6avosmmqjevgw Usqp Cau

Q Tbn 3aand9gcqqsove8k Zjfbcndwjh1q8sz6skd8nxaykrw Usqp Cau

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip

Cssで作られたアニメーションする美しい絵 デザイン25選 ショボいウェブ制作

Css3とhtml5 Canvasで作るモーショングラフィック Ics Media

セクションの上下に波の背景

コーディングをより効率的に 楽にhtmlやcssを生成できるジェネレータ8選 おまけあり 年度版 東京のホームページ制作 Web制作会社 Brisk

Canvasで波のアニメーションを描画する スターフィールド株式会社

Cssで水面のようなアニメーション ザリガニデザインオフィス

ファーストビューの動きが面白いwebサイト Webクリエイターボックス

Uiにダイナミックなアニメーションを盛り込めるの無料ツール Ux Milk
Svgで画面全体に斜め線や曲線を引く Webopixel

Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress

B Jquery Cssとjqueryで実装された波のアニメーションwaveani Voyager

水っぽい動きのjqueryプラグイン3選 株式会社lig

Q Tbn 3aand9gcrw7lc4zutoivhlykwmeaze3i8nooxtms0b8q Usqp Cau

コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts

アニメーションする幾何学的な模様の背景を実装できるjqueryプラグイン Particleground Techmemo

波の動きの背景を作成することができる Wavie Js E Mc 的日常

Css Nxworld

Cssとは デジタルハリウッドの専門スクール 学校

使える Cssアニメーション 選 Sonicmoov Lab

Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media

Q Tbn 3aand9gctk7piymk Ez1exdnvgaiozh7574j4djpd Wg Usqp Cau

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

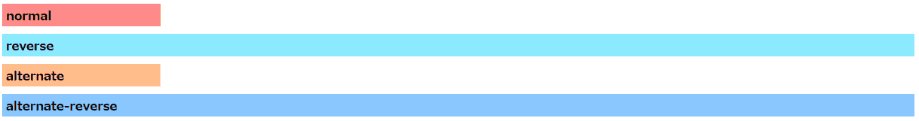
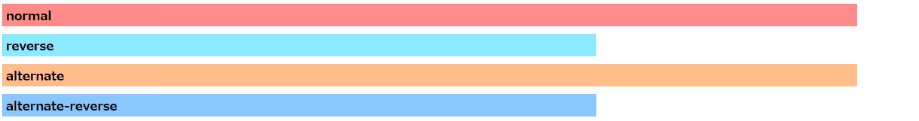
Css Animation で遊び倒す Wave Qiita

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

Q Tbn 3aand9gcqkxajhfuydkx9v9umyqezzv2bjv4p6ufkbyg Usqp Cau

Q Tbn 3aand9gcsmlofvsoxglexs5sxo0u Rnjsyp4l5wf12lg Usqp Cau

Css3で半透明のリングが波紋のように広がるボタンのエフェクトを作る方法 Webロケッツマガジン

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

Q Tbn 3aand9gcrvgkji4rgk3abwgg5nzsqsnxnjc2ocoizp0w Usqp Cau

Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog



