タップ アニメーション Css

Cssアニメーション Transition編 01wave のブログ

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Q Tbn 3aand9gcqykui0qxzhjkrh9vvz D2snwbela5wab Vga Usqp Cau

Css3だけでアニメーションを作成する 日経クロステック Xtech

Sango のデフォルトアニメーションを完全offにするcss カゲサイ

Q Tbn 3aand9gcrsw0iyj2g8z0brahuoiykwelavmaji9eu3fa Usqp Cau
アートカラー アニメ用タップ 普通型ほかホビー, 手芸・画材, 画材, コミック用品, トレーサーが勢ぞろい。ランキング、レビューも充実。アマゾンなら最短当日配送。.

タップ アニメーション css. PCページと違い、スマフォやタブレットではマウスを使わないため、 マウスオーバーの概念が存在しません。 ですが、タップした時の挙動を制御することは可能です。 jQueryで指定 jQueryにはタップした時のイベントが用意されています。 それが、「touchstart」と「touchend」で. 最高 タップ アニメーション Css Cssで作る汎用性の高いシンプルなボタンデザイン Kyomi ぬるりと動くモーフィングアニメーションを採用したcssのみでスタイリングされたページ送りで美しいグラデーション背景もポイント see the pen page control animations by giuseppe. 驚くばかりタップ アニメーション Css Css Nite In Kobe Vol 45 Adobe Xdの自動アニメーションで作る.
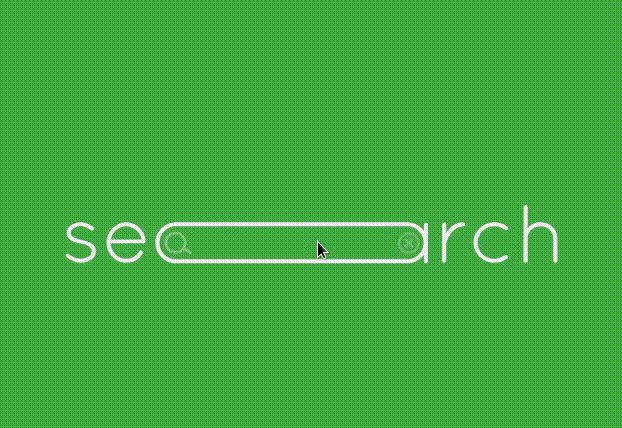
CSSだけでもクリック・タップアニメーションができる、ということを発見しました。 この記事のもくじ みんな通る道 一般的な方法 transitionでアニメーションした場合は? transitionを考察してみる CSSだけでクリック・タップアニメーション. 画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。. CSS の touch-action プロパティは、タッチ画面のユーザーが要素のある領域をどのように操作できるか (例えば、ブラウザー内に組み込まれたパンまたはズーム機能) を設定します。.
ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen. CSSだけで簡単にクリックエフェクトなどをアニメ化する All Animation CSS3 オール・アニメーションCSS3とは? スタイルシートフレームワークで、簡単にクリックやタップエフェクトをアニメーション化する方法だ。 HTMLにclassをつけるだけで実装できるので簡単。プログラミングの知識がなくても. 例ではハンバーガーメニューの3本線をタップしたとき、アニメーションで ︎ に変わるようにしています。 そのため、3本線を span タグ 3つで組んでいます。 navi-menu は display:.
HTMLとCSSのみで、ボタンクリック時に特定要素を表示・非表示する方法を解説してきました。ポイントをもう一度おさらいしておくと下記の2点です。checkboxとlabelを連動させて、ボタンクリック時にcheckboxのチェックをオンオフする。checked ~ で、checkboxにチェックが入った時に する。. CSSで要素の奥行回転アニメーションを実装します 回転させる要素、今回は簡単な正方形をCSSで描きます .square{ width:. そこでアニメーションをoffにしたら、 体感速度が上がった…気がするので、アニメーション飽きたなって方はご参照ください。 補足 「 SANGO公式のよくある質問コーナー 」にもトップアニメーションをOFFにするコードは載ってましたが、まだ不完全だったの.
はじめに 14年に発表されたマテリアルデザインのアニメーションの一つとして、Ripple Effectという波紋が広がるような演出があります。今回cssとjsで実装してみたので、それのメモです。 <こんな感じ>. CSSで作るドロップダウンメニューのドロップ表示5パターンです。 コードの書き方は、どのパターンでも共通となるhtmlと CSSに加え、パターンごとに個別に設定するCSSを記述していきます。 共通部分になるhtmlとCSSを記述する まずは、共通部分になるhtmlを記述していきます。. コントロールとバルーンが一緒にアニメーション。柔らかいデザインのツールチップ。 See the Pen CSS ToolTip Smooth animation by Omar Dsooky on CodePen.
ウェブサイトを魅力的に仕上げるだけでなく、ユーザーの注目を集めることができる、アニメーション・エフェクト。 今回は、サイトコンテンツ表示に活用できる、 HTML/CSSのみで実装できるホバーエフェクト をまとめています。. こんにちは。トミーです。CSSアニメーションには大きく分けて下記の3つがあります。 transition transform animation/@keyflameこの3つをコンプリートすれば、いろいろな動きをCSSでつけることができ. なんだか最近 ハイセンスな web サイトで見かけることが増えてきた「svg アニメーション」。動画や gif、css では表現できないような “動き” を軽やかに演出しています。そこで今回は svg….
以下では紹介していないエフェクトを「CSSで実装するハンバーガーメニューアイコンの見栄えやクリック・ホバー時のエフェクト 10」で紹介しているので、興味ある方はこちらも併せてご覧ください。 少しですが、クリック時以外にホバー時のエフェクトなども紹介してい. Transitionを日本語訳すると、 移り変わり 移行 変遷 変化 といった意味になります。 まさにアニメーションに関するプロパティですね。少し難しく表現すると「時間的変化」を表現するものです。 マテリアルの表現はtransitionを理解せずには実現できません。マテリアルデザインの鍵を握る. :hoverに設定したCSSがスマートフォンで反応しない!なんて事ありませんか? PCよりもスマホでのアクセスが多いモバイルファーストの時代、スマホでも hoverエフェクトを実装したいところ。 そんな悩みをiQueryを使わず簡単に解決できる方法を紹介します!.
January 21, 16 追記. 送信完了が分かりやすいSend button with a transition;. Animationプロパティは指定できる値を見てもらうと分かりますが、transitionととても似ています。 animationで指定できる値(プロパティ)は以下のとおり。 animation-name animation-duration animation-timing-function animation-delay animation-iteration-count animation-.
CSS & JS | hamburger menu by ROBBIE FROM RHB (@Robbie-RHB) on CodePen.

要素に属性をつけて簡単なインタラクティブアニメーションをつける Micron Js のご紹介 Webデザイン参考記事まとめアプデ

Cssで実装できる 魅力的なボタンデザイン用サンプル テクニック30個まとめ Photoshopvip

Css オシャレな折りたたみメニューを作ってみる ベース編 Cssアニメーション M S Blog

Q Tbn 3aand9gcq9nzeekstz7i9mywiapkrgcns6ziawukg61a Usqp Cau

スマホでcssアニメーションがうまく動かない時の解決法 D Grip システム 制作部

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Cssだけで作るアニメーション付きドロップダウンメニュー スマホ対応 Analog Studio

Cssで作る 押したくなるボタンデザイン100 Web用

Ascii Jp コンポーネントを使ったインタラクティブバナーの制作

Css Of Ash Style Ash Creative

Cssボタンを演出する155個のhoverエフェクトまとめ

Q Tbn 3aand9gcriilhssuyidg2fvdtrwfdn8ls6 Fwgcitftw Usqp Cau

Css3のアニメーションで動くドロワーをプラグイン無しで実装してみる

Cssでアニメーション Animation と Keyframes の使い方のおさらい Hpcode

Svgのアニメーションはcss3で実装するのがよさそう スターフィールド株式会社

第87回 Css3で作るアニメーション 応用編 コーディング代行ならコーディングファクトリー

Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Css3 アニメーション 使えるuiサンプルギャラリー Kipure

Css スイングする画像をcssで作ってみる Cssアニメーション M S Blog

コピペだけでcssアニメーション Ecサイトでそのまま使えるスライダーマテリアルデザイン3選 マテリアルデザイン Css アニメーション スライダー

Q Tbn 3aand9gcrgdrolo9toyhaf8lsq Rwsdliawc5zokfqxw Usqp Cau

コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Q Tbn 3aand9gcrnee7nbp5zqytlmcql2s69n Zsi Ili4xxja Usqp Cau

Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ

要素を拡大 縮小させるcssアニメーションサンプル One Notes

簡単なスクロール出現アニメーションを数行のjsとcssで実装する ライブラリなし Web K Campus Webデザイナーのための技術系メモサイト

Css3で触るとふわっと変化するボタン

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

もっと詳しくなりたいeasing Adobe Xdのauto Animationとcss Transition 気ままにデザインブログ
Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ

Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld

Cssだけで実装できる 日向坂46風ホバーエフェクトボタン 教えて おねだーりん
Css3アニメーションで心地良いモーションを作る 1 Pixel サイバーエージェント公式クリエイターズブログ

Q Tbn 3aand9gcrvk6oleuzvgzqj8 Lpbklo0z0 Y2dh3sggwg Usqp Cau

ツールチップ Tooltip をおしゃれにするcssスニペット9選 バルーンだけじゃない Kodocode

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

マウスオーバーエフェクト 動くcssのためのメモ

第87回 Css3で作るアニメーション 応用編 コーディング代行ならコーディングファクトリー

Css Of Ash Style Ash Creative

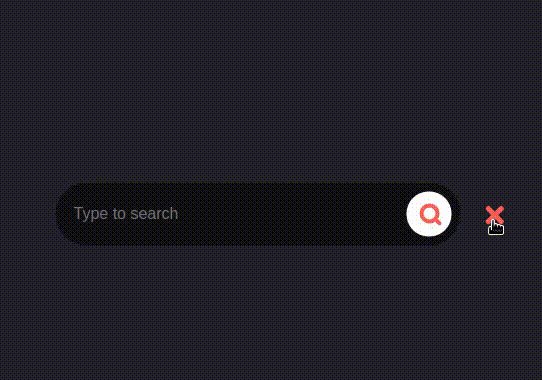
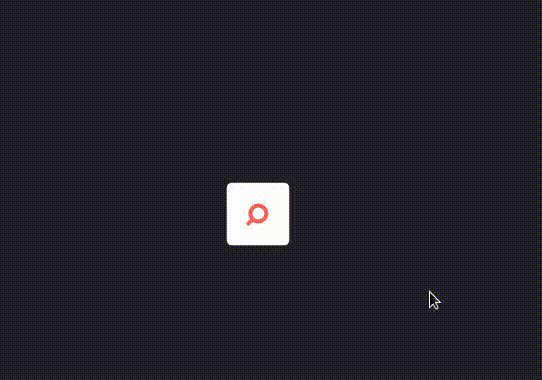
Css Transformの4つの動作でjavascriptを使わずにアニメーションさせてみた Web制作日記

Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ

Css スマホでリンクをタップした時に色を変える方法 125naroom デザインするところ 会社 です

Q Tbn 3aand9gct6d4yiudh1wpxmyzkjjz9evoxe5 4lov7pgq Usqp Cau

Css フラットなデザインに使いたい タップ時の新しいエフェクト 波紋 のアニメーションを実装するテクニック コリス

Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media

高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス

Jquery不使用 軽量でお洒落 Cssのみで タップでふわっと広がって透けるスマートフォンメニューを実装

Css100 Keyframesを使ったループさせても違和感のないアニメーション集 ポケサイズム

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Cssで本の表紙を開くようなアニメーションをつける Webutubutu

Cssだけで実装するクリックしたくなる Button デザイン集 カルアカはwebが無料で学べる

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

Cssアニメーション ひとつの要素に複数のキーフレームを追加 ヨウスケのなるほどブログ

使える Cssアニメーション 選 Sonicmoov Lab

しらか 前からやりたかったローディング画面をcssアニメーションにするのができてとてもうれしい 自作ゲームの話 アップデート自体はまだ先

Htmlとcssだけ 要素の表示 非表示を切り替える方法

移ろいゆくアニメーションを表現するcss Transition について解説 Hpcode

Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Css レスポンシブ対応 サイドバーをアニメーションでスライド表示 非表示させるテクニック コリス Aqua News Matome

ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips

押してオーラ でcv率アップ Cssアニメーションでクリックしたくなるcvボタンを作る デジタルマーケティングブログ

Q Tbn 3aand9gcrwpsxczxyiev77vvpcorr3yqi35ttlk6onta Usqp Cau

Css3で半透明のリングが波紋のように広がるボタンのエフェクトを作る方法 Webロケッツマガジン

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

Javascript Js ハンバーガーメニュー アニメーション Css Transition コーディングリファレンス Konocode コノコード

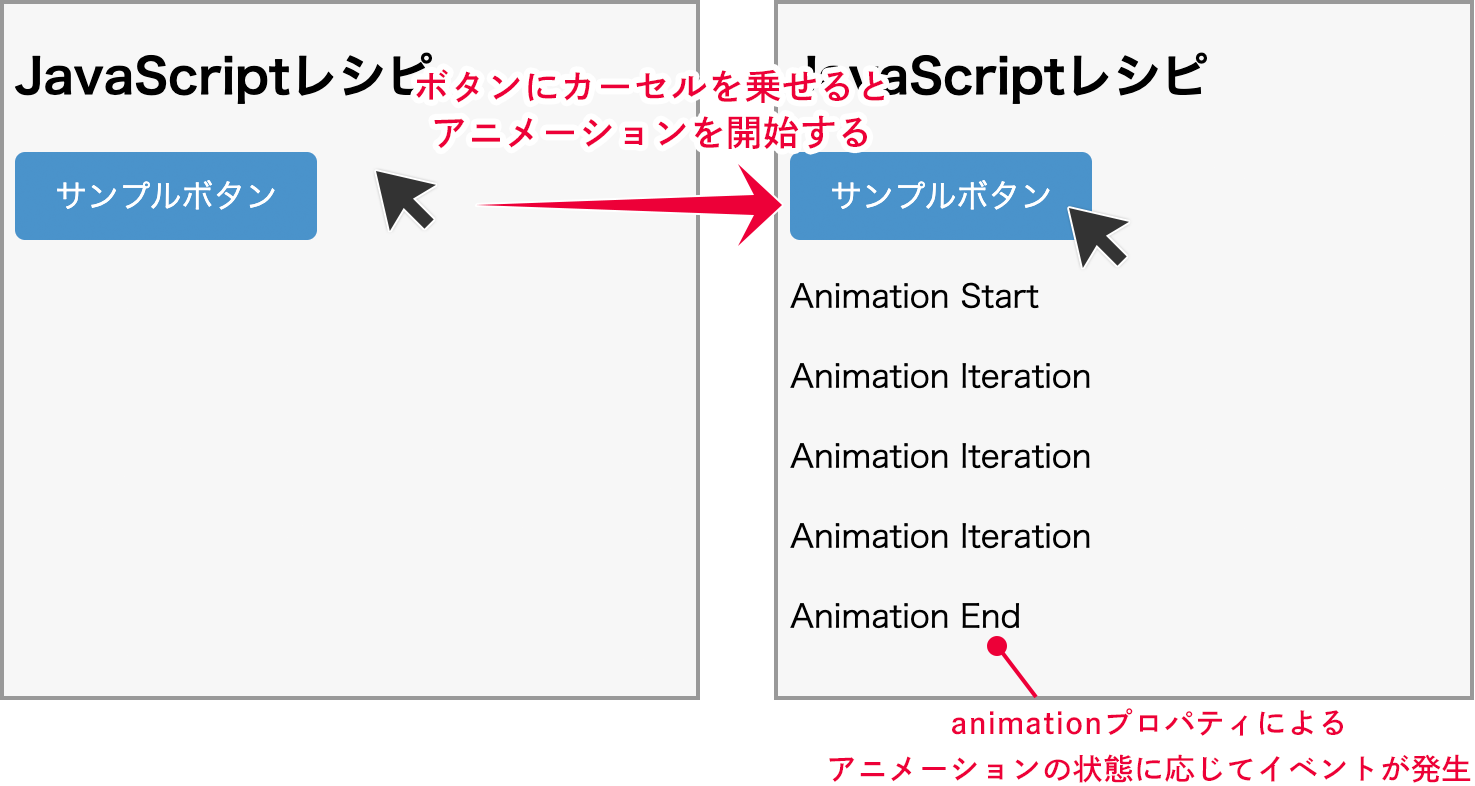
Cssのanimationプロパティによるアニメーションが実行されたときに処理を実行する Graycode Javascript

Q Tbn 3aand9gcrcr Aiuqj9zmomrjhqocdxfw Rksqnbfbwdg Usqp Cau

Cssだけでmousemoveイベント実装 Cssマジックの世界

Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス

Vue Jsのトランジションとcssで作るアニメーションの基本をサンプルでわかりやすく解説 By Arock Nyle Engineering Blog Medium

Uiデザイナー必見 動きが面白い 目を引くこと間違いなしのcssアニメーション集part1 Webdesignfacts

ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips

マテリアルデザインでの ボタン の使用ルールと作り方 サンプルcss付

Css 落葉が舞うアニメーションエフェクト 綺麗 Benblog

Cssでのラジオボタン チェックボックスのカスタマイズを詳しく説明してみた カルアカはwebが無料で学べる

Q Tbn 3aand9gcqayso4yknwhomqqai24iplkhlkoru Nzhmyq Usqp Cau

アニメーション付きのハンバーガーメニューを簡単に設置できるスタイルシート Hamburgers Techmemo

コピペで絶対使いたくなるcssボタン 25選 Sonicmoov Lab

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ

アコーディオンメニューのページ内リンクでタップ時にメニューを閉じる Web K Campus Webデザイナーのための技術系メモサイト

ボタンにユニークなホバー クリックエフェクトを付けたいときに参考になるエフェクトサンプル 10 Nxworld

バリエーション豊かなホバーエフェクトとリンクのデザイン事例 京都のweb制作 ホームページ制作ならブリッジコーポレーション

Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk

Css テキストリンクやボタン プリローダーなどで使えるcssアニメーションのスニペット集 Csseffectssnippets のご紹介 Webデザイン参考記事まとめアプデ

保存版 クリック率を上げる アフィリエイトリンクのボタン化デザイン6選

Cssアニメーション基礎 時間差でフェードインするメニュー 名古屋でホームページ制作するなら集客に強い株式会社エッコ



