スロット アニメーション Css

Webでスロットゲームをつくろう 1 4 デルタラボ デルタ システム ソリューションズ 株式会社

徒然畑

手軽に実装 Webサイトにアニメーションを加えられるcss Javascriptライブラリー Webクリエイターボックス

サラリーマン番長2 リセット設定6 パチスロ実機 Youtube

Javascriptを使ってスロットマシーンを作ろう プロキッズ生向けテキスト
ウェブをもっと面白く コピペ可能なhtml Cssスニペット45個まとめ 16年12月度 Photoshopvip
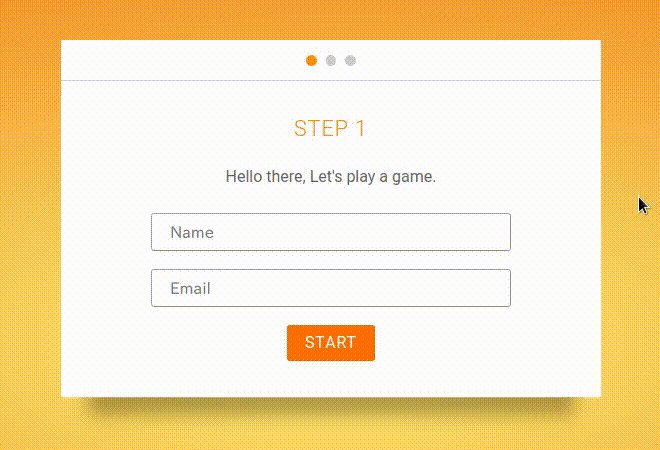
JavaScript の記述方法のサンプルを挙げてみます。 今回は、JavaScript を使用して、共に START ボタンと STOP ボタンを使用する「ストップウォッチ」と「スロットゲーム」のサンプルを紹介します。 目次 1.ストップウォッチ 2.スロットゲーム 1.ストップウォッチ.
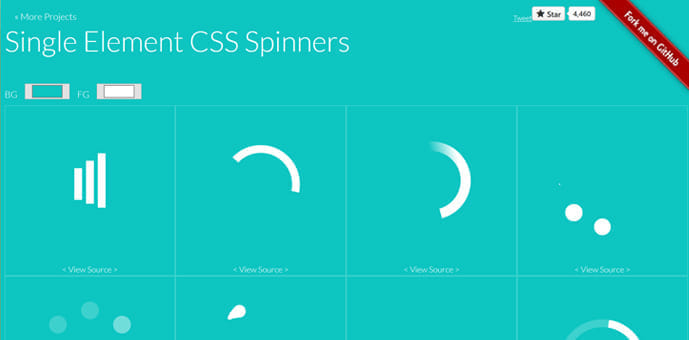
スロット アニメーション css. Htmlとcssだけでできるボタンデザイン15選です。 使い勝手のいいものをピックアップしました。 色は好みで変えていただければ、かまいません。 色には 6桁の16進数のカラーコード (#)も使えますが、他に、 3桁の16進数カラーコード (#000). ICS MEDIAのトップページに掲載しているモーショングラフィック。これはCSS3とHTML5 Canvas要素を使って作成したものです。時間経過とともに波の形状と色彩が変化し、多彩な表現を楽しめるようになっています。 本記事ではCSS3とHTML5 Canvasの理解につながることを目標に、このモーション. 『第87回 css3で作るアニメーション ~応用編~』をご覧の皆様へ。coding factoryなら、web標準コーディングが1ページ5,000円(税抜)~。安心の返金保証制度で完全品質をお約束します!xhtml+css対応のコーディング専門アウトソーシングサービス。株式会社モノサスが運営。.
こんにちは、ライターのマサトです! 今回は、jQueryから簡単に多彩なアニメーション効果をHTML要素に付与できる「animate()」について学習していきましょう! この記事では、 「animate()」とは? 「animate()」の使い方 「animate()」に関数を設定する 「animate()」の活用. 基礎講座 (315) 初心者向け (314) HTML (81) CSS (85) JavaScript (ES17) (34) ミニプログラム (136) このレッスンを共有する 3分動画でマスターできるプログラミング学習サービスです。. Html cssアニメーション @keyframes と javascript の複合についての質問.
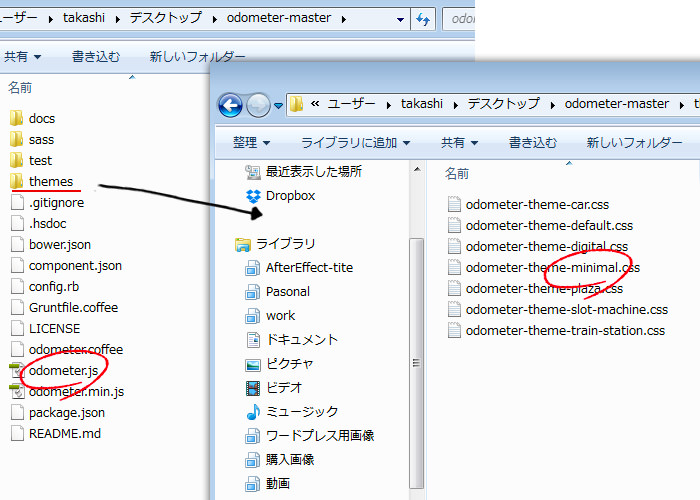
See the Pen CSS Favourite Button by Jamie Coulter (@jcoulterdesign) on CodePen. <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"> Images babu_babu_babooのゴミ箱. スロットっぽく文字をアニメーションさせられる「Odometer」 数字や文字をスロットマシーンのようにアニメーションさせることが出来ます エフェクトとして色々と使えそうです。 関連エントリ.
Button with Simple Effect on Hover!. See the Pen Text animation by Yoann on CodePen. Css を組み込む スマホ・ゲームに *.css ファイルを組み込みます。 少女のアニメーション CSS を使って自動でアニメーションします.
アニメーションするパーティクルを実装できる #2 「particles.js」 同じく背景にアニメーションするパーティクルを簡単に実装することができるスクリプトで、こちらはjQueryプラグインではなく単体で使うものになります。. 文字テキストのSVGアウトラインをアニメーションさせながら表示させる人気スタイルのひとつ。 See the Pen Animating SVG text by Fabio Ottaviani on CodePen. Vue.js - The Progressive JavaScript Framework.
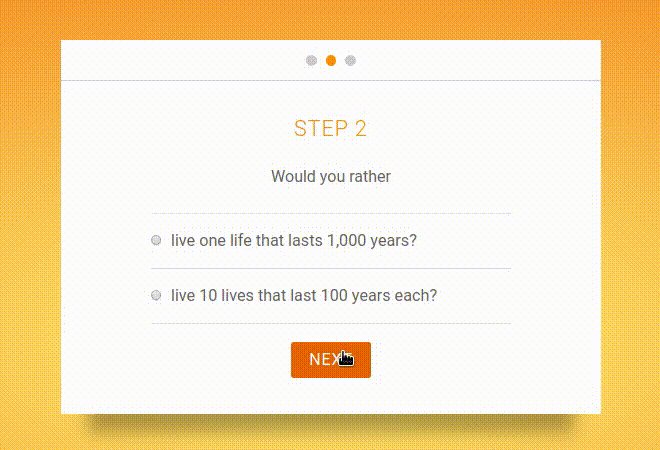
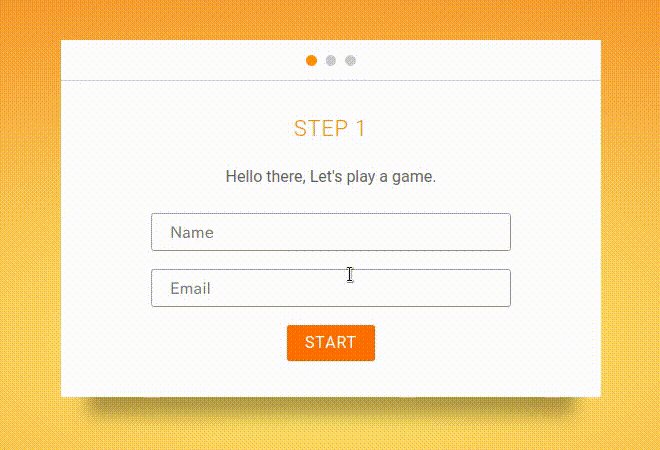
CSS Cascading は直列を意味し、一個だけでなく複数の CSS ファイルを直列にリンクすることが出来ます。 重複して定義されたアイテムは後から定義した方が優先されます。 CSS Before CSS(Cascading Style Sheets) の説明です。 CSS After css_before.html に CSS を適用します。 CSS. 基礎講座 (315) 初心者向け (314) HTML (81) CSS (85) JavaScript (129) ミニプログラム (136) このレッスンを共有する 3分動画でマスターできるプログラミング学習サービスです。. Odometer – Transition numbers with ease Odometer – Transition numbers with ease 開始値と終了値とアニメーション 時間を設定するだけで 簡単にスロット マシンのような回転アニメーションを実装できる「Odometer」 (jQueryを使わずに使用できます) デモページでは様々な.
Roulette.js Roulette.jsは、画像をルーレット(スロット)のように回転させることができるjQueryプラグインです。 画像を数字に変更すれば、ビンゴっぽいのも作れるかも。 みてもらうのが一番早いと思うので、サンプルをご覧ください。. CSSアニメーションの特長を活かした、ちょっとしたエフェクトがクセになるホバーエフェクト。 See the Pen Button Hover Styles by Galen Strasen (@galefacekillah) on CodePen. Jquery - odometer - number css animation.
導入日一覧 / 新台一覧. P真・北斗無双 第3章 Sammy(サミー) 年11月17日(火)導入開始. CSS アニメーションは、CSS トランジションと同じように適用されますが、異なるのは v-enter が要素が挿入された直後に削除されないことです。 しかし、animationend イベント時には削除されています。 これは簡潔にするために CSS ルールの接頭辞を除いた例です。.

第87回 Css3で作るアニメーション 応用編 コーディング代行ならコーディングファクトリー

西小山 武蔵小山 ヒノマル パチンコ スロット Crキングオブダーツ Cr信長の野望 創造 パチスロ烈火の炎 パチスロダンガンロンパ ヒノマル西小山店のブログ

Javascriptでスロットマシン 1日100円でシステムトレード

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン
記事

9月9日 月 ais昭島店 新台入替 株式会社シマモト オフィシャルサイト

Javascriptを使ってスロットマシーンを作ろう プロキッズ生向けテキスト

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Udemy講座の感想 レビュー Html Css Javascript フロントエンドエンジニアになりたい人の Webプログラミング入門 Webコーダーblog
スマートフォン版ピグカジノ スロットゲーム 1 Pixel サイバーエージェント公式クリエイターズブログ

キン肉マン3 夢の超人タッグ編 新台スロット スペック 天井 設定判別 攻略解析 スロリー万たろう

Css Of Ash Style Ash Creative

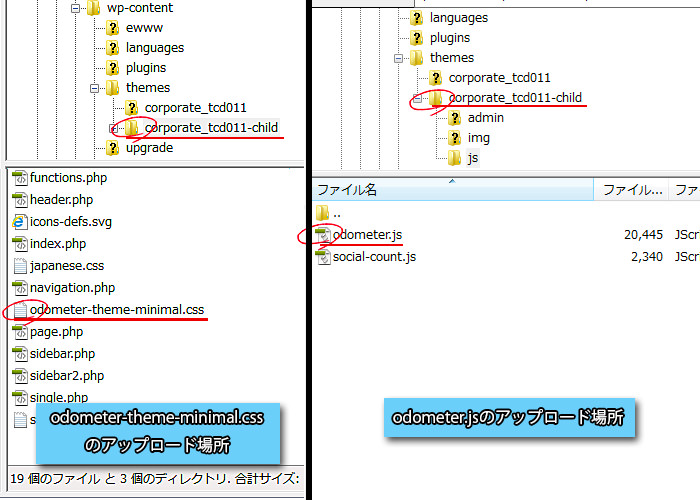
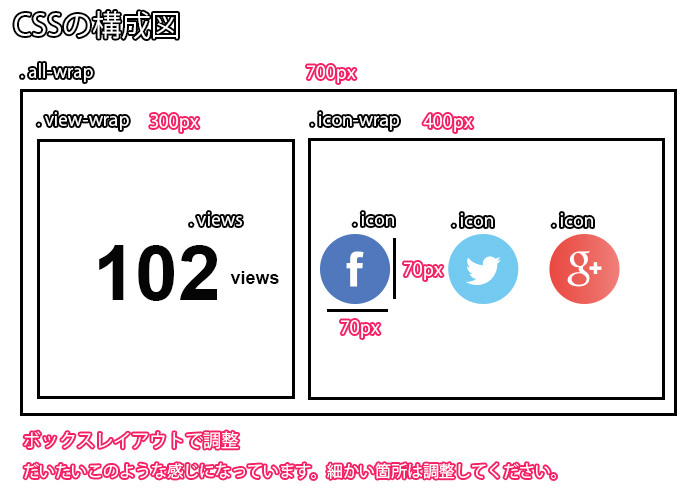
ソーシャルアイコン カスタマイズ を作成 パソコン生活サポートpasonal

テキストや数字をスロットの様に回転させるjavascript Odometer Jquery A Simple Jquery Slot Machine Effect Tally Counter Blackflag

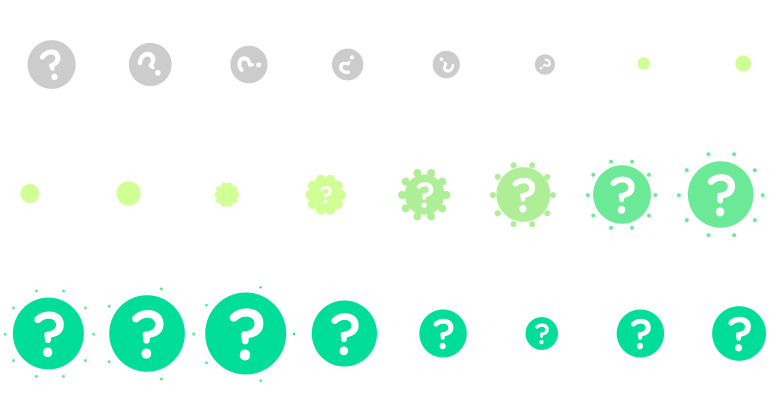
Css コピペだけで実装できるローディングアニメーション Recooord ホームページ制作で扱うコード プログラムを掲載

Q Tbn 3aand9gctpf3kiqlkmspmgppjztgxhg4rkyk 1v1x3wq Usqp Cau

ソーシャルアイコン カスタマイズ を作成 パソコン生活サポートpasonal

初心者向け Cssセレクタとは セレクタの種類や指定方法を解説 基礎編 ビジネスとit活用に役立つ情報

Javascriptで簡単にアニメーションを実装できる Anime Js Will Style Inc 神戸にあるウェブ制作会社

Playcanvasでモデルがクリックされたときにhtmlの表示を切り替える方法 Qiita

カスタムビッツバッジとスタンプ報酬スロット

激安 Tvアニメーション 弱虫ペダル メダル不要機付セット パチスロ実機 中古パチスロ スロット実機 中古スロット 中古パチスロ実機 中古 パチスロ Www Telecom Na

フロントエンドチャンネル 基礎から応用まで 武田一真

画像最適化によるパフォーマンス改善 Murashun Jp

サンプルコード Javascriptでスロットゲームをプログラミング Utの日常
ウェブをもっと面白く コピペ可能なhtml Cssスニペット45個まとめ 16年12月度 Photoshopvip
スマートフォン版ピグカジノ スロットゲーム 1 Pixel サイバーエージェント公式クリエイターズブログ

Html Css Javascript Jquery でビンゴゲームを作成 てらこや Work

Bp63c Yjfo9k6m

Css 文字に影をつけるtext Shadowの書き方を解説 Webコーダーblog

Javascriptを使ってスロットマシーンを作ろう プロキッズ生向けテキスト

リアルスロットマシーン

Javascript でスロットマシーンを作ってみました Canvas版 ラボラジアン

React Railsで個人サービスを開発してみた話 Hi My Name Is Gonshi

Cssでローディングアニメーションを作ろう おすすめ参考サイト3選 Webデザイン Webデザイナースクール

テキストや数字をスロットの様に回転させるjavascript Odometer Jquery A Simple Jquery Slot Machine Effect Tally Counter Blackflag

Firefox Chrome Safariがcss Gridに一斉対応ほか 17年2月と3月のブラウザ関連ニュース Html5experts Jp

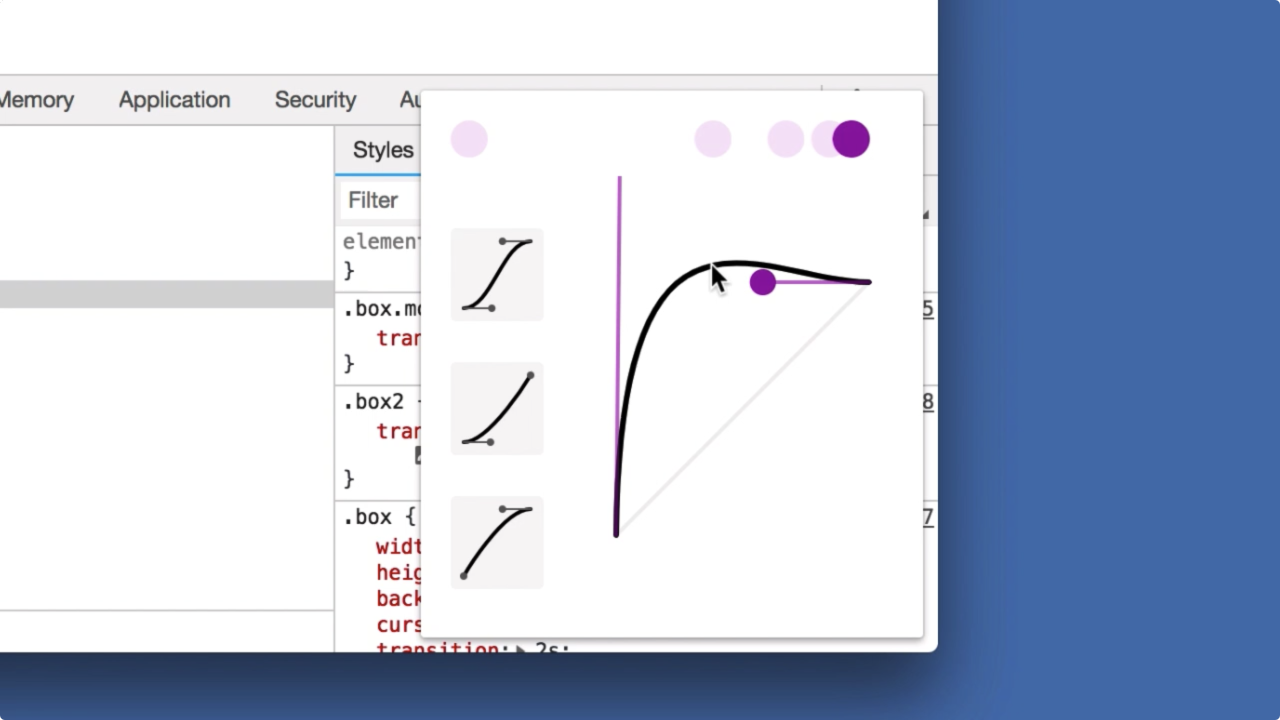
ドットインストール 公式ブログ 小気味よいuiを作れるようになる Cssアニメーション入門 を追加しました

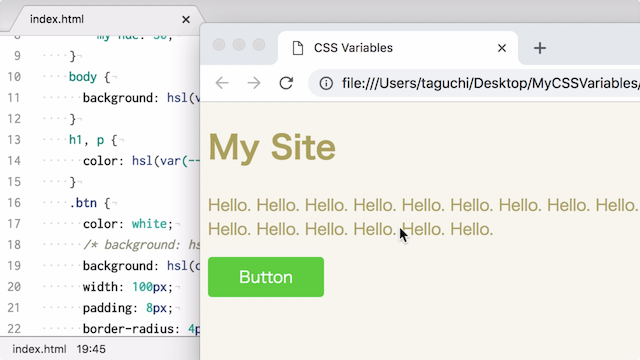
ドットインストール 公式ブログ プロパティを効率的に管理できるようになる Css変数入門 を追加しました

初心者向け Cssセレクタとは セレクタの種類や指定方法を解説 基礎編 ビジネスとit活用に役立つ情報

旧版 Javascriptでスロットマシンを作ろう 全11回 プログラミングならドットインストール

徒然畑

スロットっぽく文字をアニメーションさせられる Odometer Phpspot開発日誌

Enter Leave とトランジション一覧 Vue Js

Javascriptでスロットゲームを作る Katseye

パラキャンプ Js Slot Finish スロットほぼほぼ完成 レベルに合わせて難易度変更可能にした 後は斜め止めやチートとか作ろっかな 最後まで参考サイトに頼らず作れたからかなり癖があるコードだろう Js Jquery

第87回 Css3で作るアニメーション 応用編 コーディング代行ならコーディングファクトリー

第87回 Css3で作るアニメーション 応用編 コーディング代行ならコーディングファクトリー

ウェブをもっと面白く コピペ可能なhtml Cssスニペット45個まとめ 16年12月度 Photoshopvip

サンプルコード Javascriptでスロットゲームをプログラミング Utの日常

フロントエンドチャンネル 基礎から応用まで 武田一真

フロントエンドチャンネル 基礎から応用まで 武田一真

Javascriptを使ってスロットマシーンを作ろう プロキッズ生向けテキスト

サンプルコード Javascriptでスロットゲームをプログラミング Utの日常

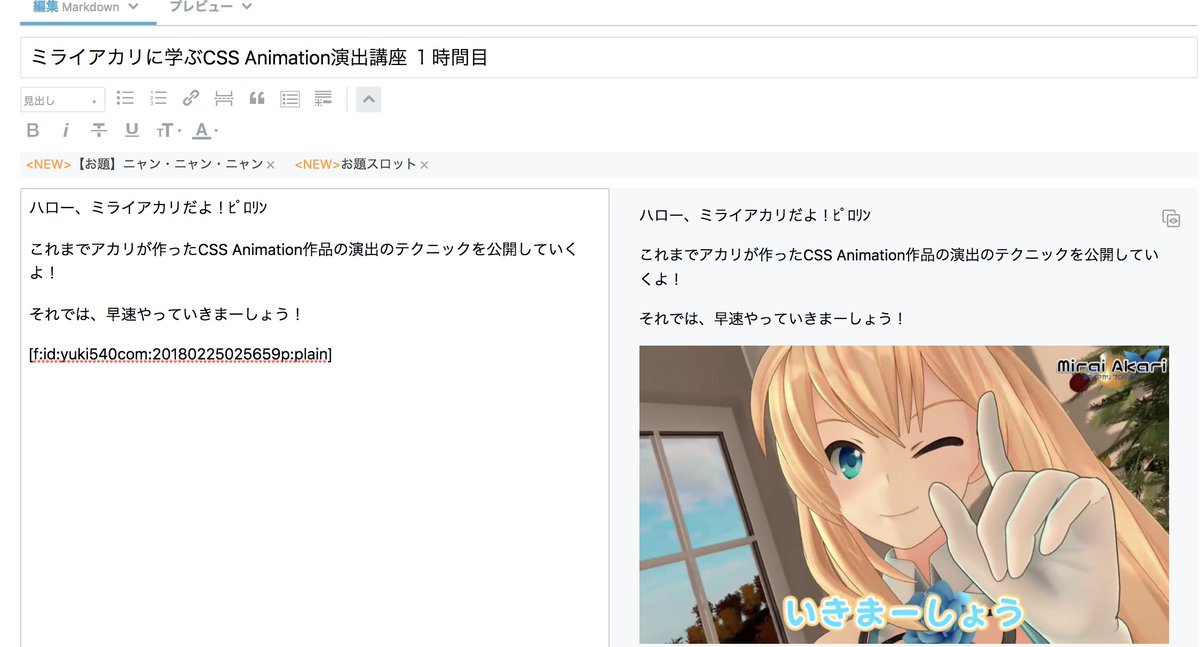
Yui540 ミライアカリに学ぶcss Animation演出講座 として最初にこれを解説します

Nuxtを実際のプロジェクトに採用して約4ヶ月が経ち これまでを振り返って学習メモをまとめました Blog Yuya Kinoshita

日本総合ビジネス専門学校 卒業 進級制作展 Nichibi Itコース 日本総合ビジネス専門学校 大垣

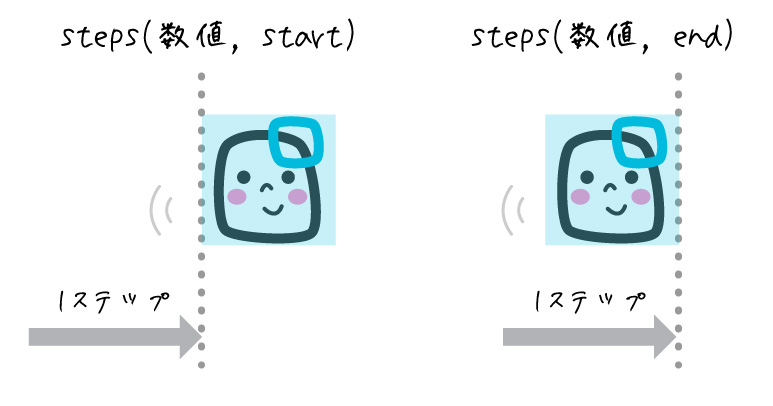
Cssスプライトとstepsを使ってアニメーション画像を作ろう Webクリエイターボックス

Kansai Views Scenary Restaurants Hisshi Jp

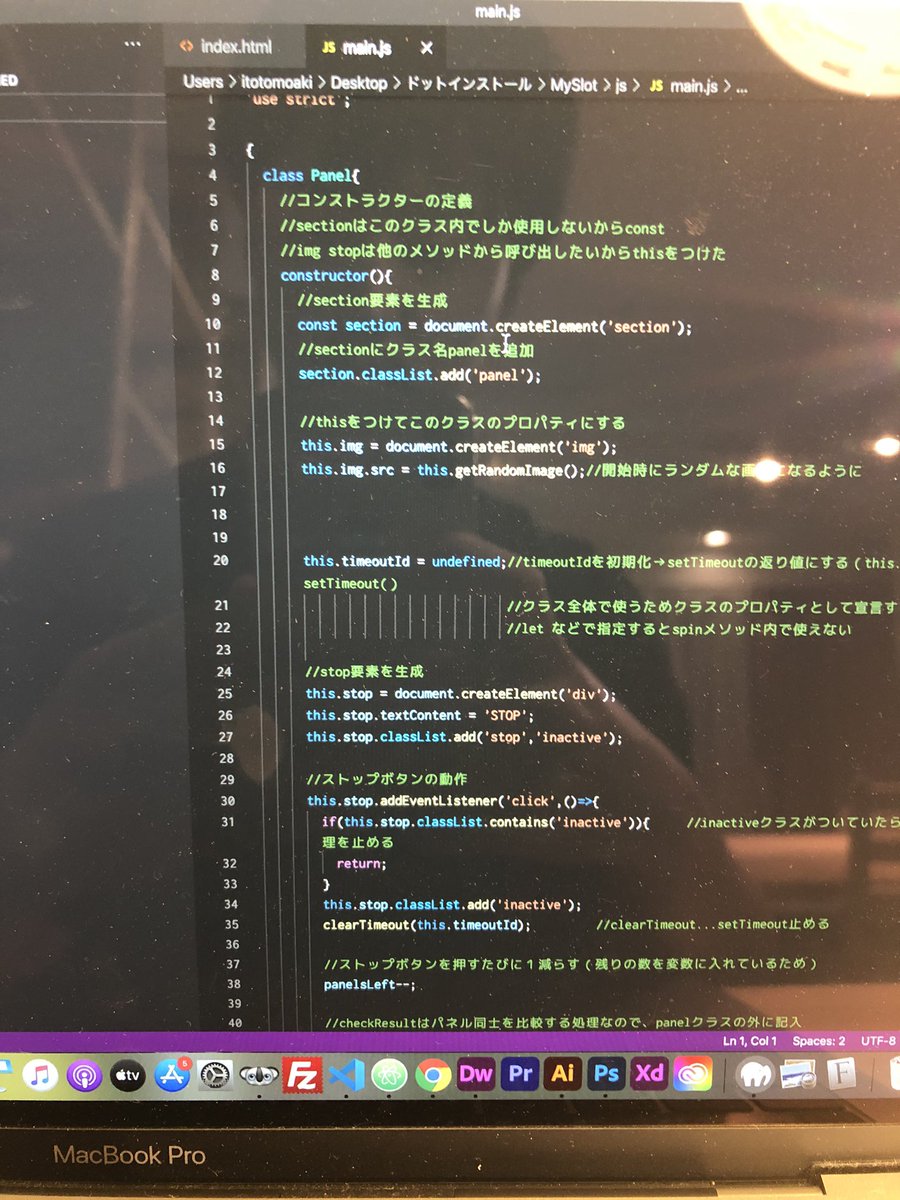
あしざわ Cssの変態 デザイナー プログラマー ご好評いただきました スロットマシン の ソースコード 仕組み解説書配布させていただきます T Co Ng808iegv0 構造がかなり複雑なので 読み解くのに時間かかりますが 仕組みを知るだけでも

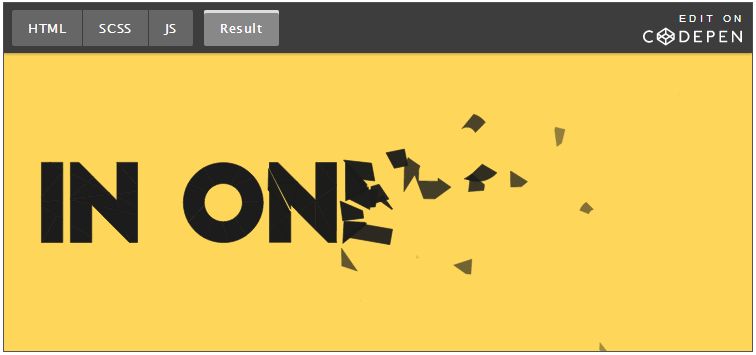
サイト訪問者を惹きつける 動くテキスト効果のスニペット10選 Css Javascript Seleqt セレキュト

Javascript でスロットマシーンを作ってみました 3回目 ラボラジアン

Cssスプライトとstepsを使ってアニメーション画像を作ろう Webクリエイターボックス

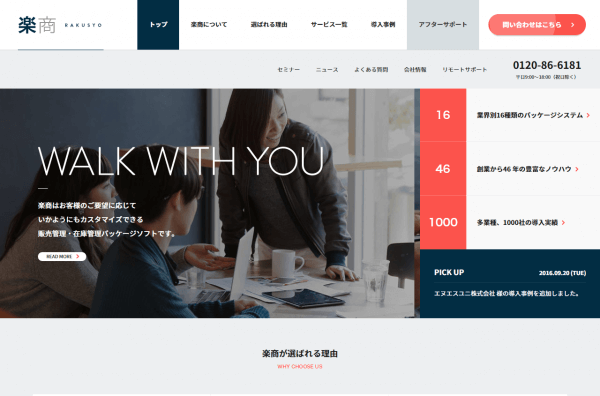
ファーストビューで活躍する デザイン コーディングテクニックまとめ 京都のweb制作 ホームページ制作ならブリッジコーポレーション

Javascript Javascriptでルーレットと一緒に画像を用いたアニメーションを動かしたい Teratail

Webでスロットゲームをつくろう 1 4 デルタラボ デルタ システム ソリューションズ 株式会社

初打ち No017 サンスリー Sanyo パチスロ 咲 Saki 実戦感想 兄さん 瞬 Sanyoさん 初当たり3回引いて連荘も体験出来て満足 10k程負け ありそうな台だけどデキレっぽくないのでマシな台 真面目な実践結果
Q Tbn 3aand9gcsqnxc28qkxwi99i 1yvl3xpytiay7ejegf7q Usqp Cau

完全版 Web制作に必要な9つのスキルと学び方 現場から解説 マコブログ

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

株式会社プランx

ドットインストール Dotinstall Es17に対応した Javascriptでスロットマシンを作ろう をリリースしました Facebook

Css Of Ash Style Ash Creative

Javascriptを使ってスロットマシーンを作ろう プロキッズ生向けテキスト

Js スロットマシンのようなアニメーションが楽しいナビゲーションを実装するチュートリアル コリス

Javascript のyahoo 検索 リアルタイム Twitter ツイッター をリアルタイム検索

徒然畑

レスポンシブcssイメージの作成

やえ C 高田馬場 こんばんは やえです 明日は10時オープンとなります スロット抽選は9 45締切となります お間違えのないようにお越しください エスパス 高田馬場 八重 やえちゃん やえ 8月3日新台入替

ルーレット風なものが作れるjqueryプラグイン Roulette Js
サンプルコード Javascriptでスロットゲームをプログラミング Qiita

ウェブをもっと面白く コピペ可能なhtml Cssスニペット45個まとめ 16年12月度 Photoshopvip

第87回 Css3で作るアニメーション 応用編 コーディング代行ならコーディングファクトリー

ソーシャルアイコン カスタマイズ を作成 パソコン生活サポートpasonal
Js 最近リリースしたjqueryのプラグインのまとめ 13年1 2月 コリス

メガウェイズで合計勝利金額を高めろ Temple Tumble Megawaysで優勝賞金500ドルの戦い 日本人の為のオンラインカジノ Joc

今週は Cssでハートアイコンを作ろう をリリースしました 全7回のレッスンとなり ドットインストール Dotinstall

サンプルコード Javascriptでスロットゲームをプログラミング Qiita

徒然畑

画像最適化によるパフォーマンス改善 Murashun Jp

Javascript のyahoo 検索 リアルタイム Twitter ツイッター をリアルタイム検索

Firefox Chrome Safariがcss Gridに一斉対応ほか 17年2月と3月のブラウザ関連ニュース Html5experts Jp

Javascript でスロットマシーンを作ってみました 3回目 ラボラジアン

Css Fontプロパティを使いショートハンド 一括指定 で記述する方法 Webコーダーblog



