ループ アニメーション Css

サンプルコードあり テキストが右から左に流れてループするcssアニメーションの作り方について解説 アプリめし
Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ

キレイなアニメーションのcssスピナーコレクション Epic Spinners Webclips

Jqueryでアニメーションをループさせる方法 Gimmick Log

Cssアニメーションを簡単に実装できるライブラリ 10 Nxworld
Cssボタンのボーダー上でラインがボーダーに沿ってループアニメーションをさせる方法 この記事は 19年3月21日 に公開した記事です。 現在とは状況が違う場合がありますのでご注意ください。.

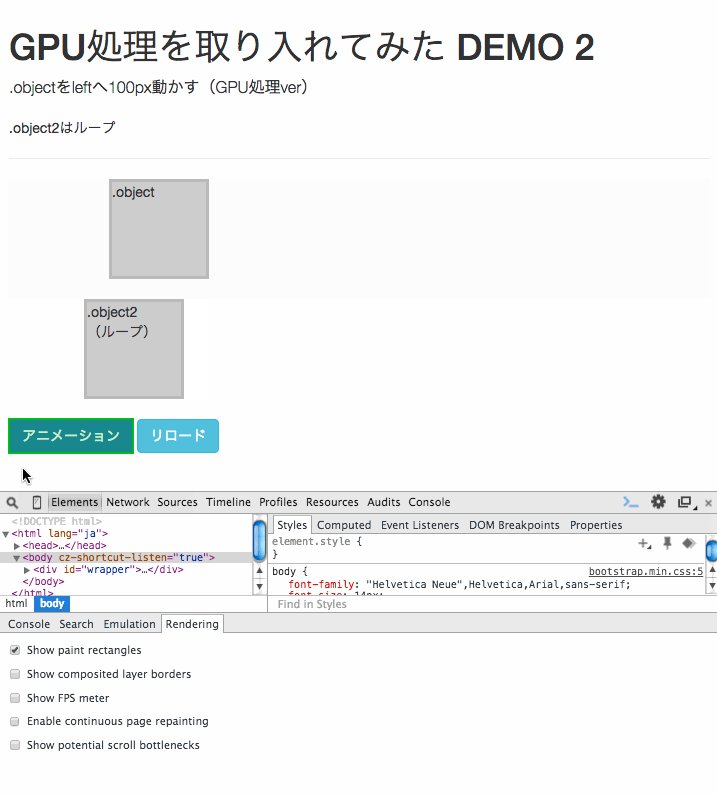
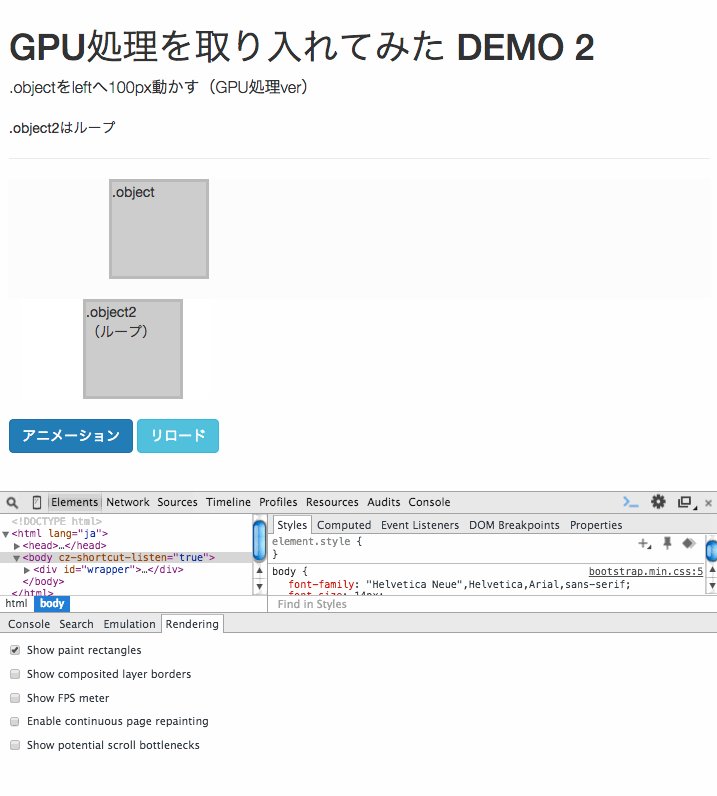
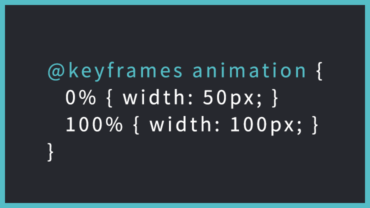
ループ アニメーション css. おはようございます。基本的なことかもしれず恐縮ですが、 現在、@keyframe animationで横に100%を2つの要素で分ける棒グラフのアニメーションをcssで作成しております。animationのトリガーはページロードです。下記のコードを作成してみました。 JSFiddle. 画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。. CSS3 アニメーションの使い方やサンプル、解説等。transition の設定方法, 簡単なロールオーバー, transition のプロパティ, transition-timing-function, クリックで transition /CSS, クリックで transition /jQuery, transform, animation の設定方法, キーフレーム @keyframes, animation のプロパティ, アニメーション開始の.
こちらは「何か動きを出してくれ」と依頼された時に見ておきたい、ディズニーによって開発されたアニメーションの12の基本原則(12 basic principles of animation - Wikipedia)デモですが、CSSのみでこういった動きやアニメーションを実現できたら楽しいですよね。. こんにちは。 Webデザイナーの山本です。 今回はCSSアニメーションの種類や詳細、使い方の例などをご紹介します! もくじ CSSアニメーションとは? animation テンプレート 種類 各詳細 サンプル transition テンプレート 種類 各詳細 サンプル 感想. 複数枚の背景画像を無限ループでスライドアニメーションさせたい css 複数枚の背景画像を無限ループでスライドアニメーションさせたい 公開日: 更新日: やりたいこと.
See the Pen Sépion CSS background animation 2 by Sépion on CodePen. Cssのみでふわふわ浮かぶアニメーションを作ってみる たまに「MOJA net」のトップページを開いたときの、アイコンがふわふわ浮いているアニメーションはどうやって作るのか聞かれる事があるので、今回はその仕組みを解説しようと思います。. なので、アニメーションの終わりの長さを、「-250px * 3 = -750px」に設定することで、無限ループっぽく表現されるようになります。 まとめCSSだけでも無限ループスライダーは作れる.
ループさせる必要がある場合は、 CSS の animation プロパティを参照してください。) transition-property トランジションを適用する CSS プロパティの名前を指定します。ここに指定したプロパティだけが、トランジションによりアニメーションします。. CSSアニメーションに関して説明する機会があったため、それらに関してまとめました。 「CSSは書けるがCSSアニメーションがよくわからん!」といった人達向けに書いた記事であり、 CSSアニメーションに関するプロパティを. See the Pen Animated Ripples background by Vaibhav Arora (@vaibhavarora) on CodePen.
Animate.cssのみで特定要素をバウンドアニメーションでループさせています。<img src="hoge.png" class="animated bounce hoge-animation infinite. Cssだけで流れる文字を作成するcssアニメーションサンプルパターン集になります。 共通html 流れる文字のcssアニメーション. この記事ではcssアニメーションについて解説をしながらサンプルを掲載していきます。 cssは書けるけどアニメーションは詳しくない。 cssのアニメーションに興味がある。.
最近のスタートアップ企業のウェブサイトでよく見かける、企業ロゴがぐるぐる回っている無限ループスライドショー。 CSSの背景画像とCSSアニメーションを用いることでJSで実装すること無く実現できる。 要は背景画像の位置を徐 …. 目次CSSアニメーションで右回転させる方法CSSアニメーションで左回転させる方法CSSアニメーションで右・左回転を繰り返す方法秒針のように1秒で6度回転する方法秒針のように中央下を基点に回転する方法X軸を軸とする角度で回 … ://iwb.jp/css-animartion-rotation-pattern/" c. Css 背景画像を無限ループでスライドアニメーションさせたい 公開日: 更新日: やりたいこと.
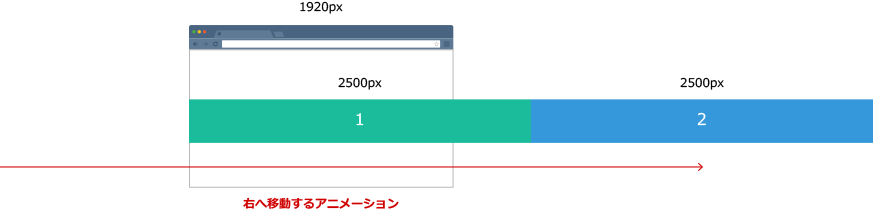
CSSだけで写真を繰り返し無限に移動する方法がないかなとググったら、自分には思いつかない方法で実装している方がいました! 写真が画面の端から端へ流れる無限ループするアニメーション – chocolat 感謝ですm(__)m.
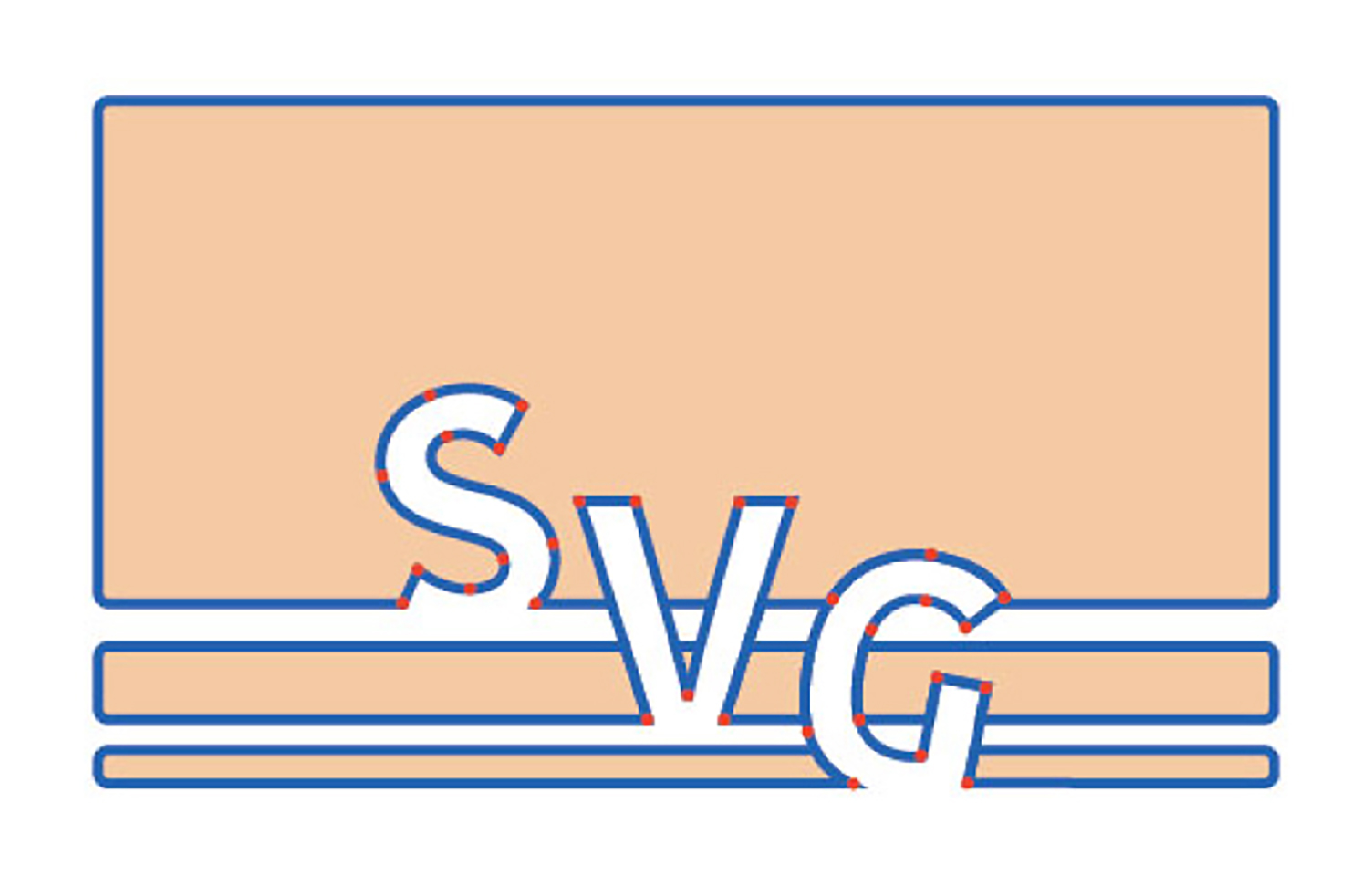
Css Svgでアニメーションをつくってみた ムーグラフィックのブログ

Tlaj4ttymnuflm

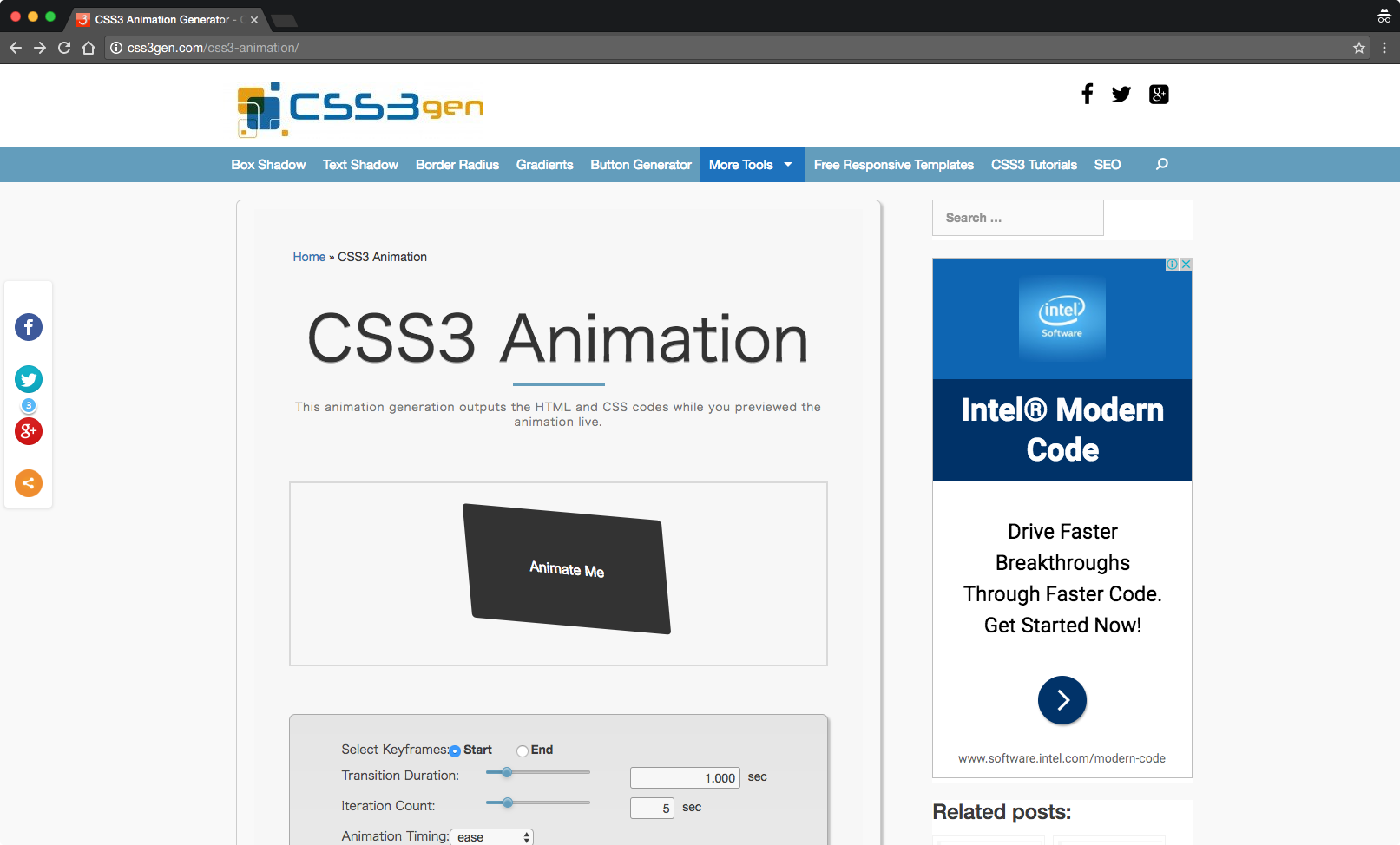
Css3アニメーションを手軽に作成できるオンラインツール9選 株式会社btm 旧 ビジネストータルマネージメント

Cssアニメーションを簡単に実装できるライブラリ 10 Nxworld

Pixiv Tech Fes のlpを支えるcssアニメーションテクニック Pixiv Inside

Q Tbn 3aand9gcql2j00zjckp1cjivyfq4bbdx Hvxoqjcxaxq Usqp Cau

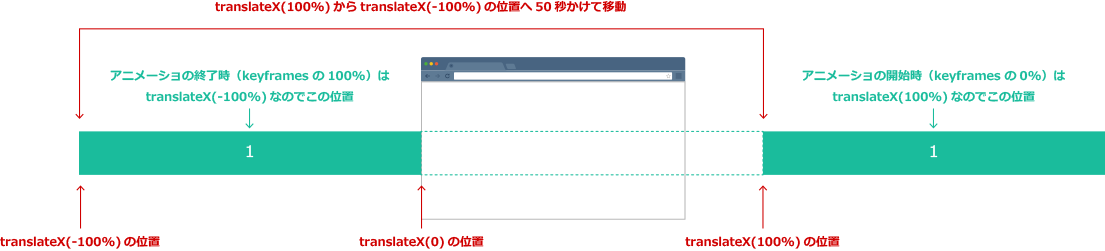
Cssアニメーション 画面の端から無限ループするスライドをつくろう すきまのスキマ

Css 背景画像をアニメーションすることで簡単に作れる無限ループスライドショー Onocom Code

Cssのみでループして流れる画像を設置する方法 Techmemo

画像を使わずjqueryとcss3だけでループアニメーションのローディング画面を用意する Nakazi Lab ナカジラボ

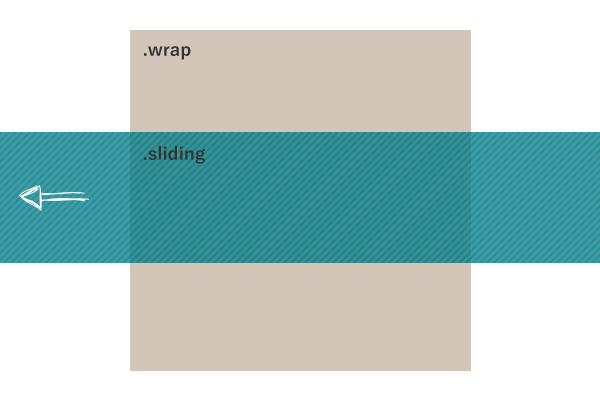
Cssだけで写真を繰り返し無限に移動 スライド するアニメーションの方法がすごいので勝手に解説する Qiita

線や塗りなど描画が美しいsvgアニメーションの作り方 Boel Inc ブランディング デザインファーム

Cssだけで写真を繰り返し無限に移動 スライド するアニメーションの方法がすごいので勝手に解説する Qiita

Cssでアニメーションを無限に繰り返すinfiniteの使い方を現役エンジニアが解説 初心者向け Techacademyマガジン

Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス

連続したcssアニメーションの実装 Qiita

Cssアニメーションを簡単に実装できるライブラリ 10 Nxworld

複雑なコードは不要 簡単に使えるhtml Cssジェネレーター22選 Ux Milk

Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ

Cssのみでふわふわ浮かぶアニメーションを作ってみる Moja Net もじゃネット

Cssアニメーション 画面の端から無限ループするスライドをつくろう すきまのスキマ

画像スライドループをcssのみでリンクなし編 アニメーション スモールブラウニーズ

画像を使わずjqueryとcss3だけでループアニメーションのローディング画面を用意する Nakazi Lab ナカジラボ

V4対応 Animate Cssの簡単な使い方 Notec

Cssだけで写真を繰り返し無限に移動 スライド するアニメーションの方法がすごいので勝手に解説する Qiita

16年6月第3週号 1位は サイトをプロっぽく魅力的にする21の方法 気になるネタは Siriを人前で使うのはわずか3 米調査結果 週刊webテク通信 Gihyo Jp 技術評論社

Jqueryを使わずにcssのみで背景画像をx軸にスライドさせる方法 No 1506 Webデザインリリック
Css3アニメーションでスプライトアニメーションを作ってみる
Jqueryで背景画像をアニメーションで無限ループさせる Webopixel

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

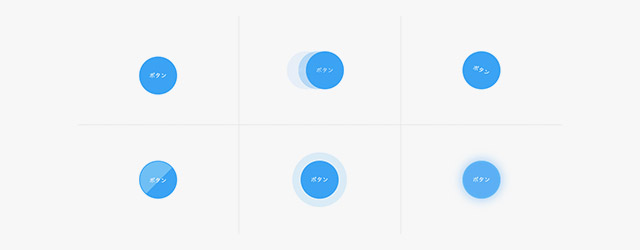
Css ボタンを目立たせたいときに使えるループアニメーションの作り方 Switchbox

Q Tbn 3aand9gctky3vvl1bktnpofkvdzk29qorkgmjqqqneow Usqp Cau

画像を使わないでcss3で様々なローディング用アニメーションをつくってみよう Html5でサイトをつくろう

Cssだけで写真を繰り返し無限に移動 スライド するアニメーションの方法がすごいので勝手に解説する Qiita

Cssで背景グラデーション アニメーションで変化する背景色を実装してみよう Weblifetimes

Cssアニメーション 画面の端から無限ループするスライドをつくろう すきまのスキマ

Cssアニメーションを簡単に実装できるライブラリ 10 Nxworld
保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ
Svgアニメ ループ Design Drill Diary

Cssアニメーションの作り方 パソコン工房 Nexmag

Cssだけでスライダーを実装する方法 Tech Dig

Q Tbn 3aand9gcsfdc Ihmkrfuot4q6tmxrurcncgweswh7r W Usqp Cau

Css 要素を回転させる方法 By Takumi Hirashima

Cssだけで写真を繰り返し無限に移動 スライド するアニメーションの方法がすごいので勝手に解説する Qiita
Jquery Css3で雲をゆらゆらさせる Webopixel

写真が画面の端から端へ流れる無限ループするアニメーション Chocolat Freelance Frontend Engineer

Css 背景画像をアニメーションすることで簡単に作れる無限ループスライドショー Onocom Code

サッカーボールを回転させる 3dのリアルなベクター画像オブジェクト Gif Flash Cssアニメーションの一連のフレーム ループ スピン 12フレーム 秒スプライトシート サッカーの機材のアニメーションアイコン ボールのセット のベクター画像素材 ロイヤリティフリー

画像を使わずjqueryとcss3だけでループアニメーションのローディング画面を用意する Nakazi Lab ナカジラボ

Css3でアニメーション 初歩の初歩 Tips Note By Tam

Cssだけで写真を繰り返し無限に移動 スライド するアニメーションの方法がすごいので勝手に解説する Qiita

Twitter 無限ループアニメーションの作り方 Deconbatch Note

Cssアニメーションで画像を横スクロール無限ループ Blog ホームページ制作 Brick Plan ブリックプラン

Q Tbn 3aand9gcrtukb1prviidpzo5bqmmvkupzchv91udsykq Usqp Cau

Css3でつくれちゃうアニメーション ループして流れる雲

Web上でアニメーションを表示するなら Lottie がおすすめ 特徴や使い方など Web Design Trends

色々なパターンの点滅するcssアニメーションサンプル集 One Notes

ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ

流れる文字のcssアニメーションサンプル集 One Notes

Cssアニメーションで画像を横スクロール無限ループ Blog ホームページ制作 Brick Plan ブリックプラン

Processing P5 Js で横移動のループを考える だらっと学習帳

Css 3のアニメーション機能 Animations Page3 Builder By Zdnet Japan

Svgアニメーションでマスクした写真をぷるぷる動かす方法 Tips Note By Tam

Cssを使用して無限ループで画像をアニメーション化する

Javascript Cssアニメーションがつらいのでanime Jsを試してみた Wood Roots Blog

要素や画像を延々とループスクロールさせることができる Jquery Simplyscroll Nakazi Lab ナカジラボ

Cssで文字が跳ねたり動いたりループするアニメーションの色々なバリエーション 9inebb

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Cssだけで写真を繰り返し無限に移動 スライド するアニメーションの方法がすごいので勝手に解説する Qiita

画像下部が波でうねるアニメーションをcanvasで実装する Jun App

Cssだけで画像の自動無限ループ コピペでok Bicepper Com

Cssアニメーションの基礎 Animationを使ってみよう Coding Memo
Javascriptで簡単にアニメーションを実装できる Anime Js Will Style Inc 神戸にあるウェブ制作会社
Css3で背景のストライプ画像をループアニメーションしてみる Webopixel

Css ページ読み込み時にフワっとスライドフェードインするアニメーション

Cssだけで作るレスポンシブ対応 無限ループスライダー コピペok Meowriosity ミャリオシティ

Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ

Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ

Javascriptで簡単にアニメーションを実装できる Anime Js Will Style Inc 神戸にあるウェブ制作会社

自動で無限ループする背景 Style01

Cssアニメーションの開始時 終了時 ループ時にjavascriptで処理をする方法 Hirakublog ヒラクブログ

Javascriptで文字をピョンピョン跳ねさせる Q Az

保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ

Css3アニメーションを手軽に作成できるオンラインツール9選 株式会社btm 旧 ビジネストータルマネージメント

Css 背景画像をアニメーションすることで簡単に作れる無限ループスライドショー Onocom Code

Cssアニメーション制作に役立つライブラリ ツール14選 Webclips

スマホでcssアニメーションがうまく動かない時の解決法 D Grip システム 制作部

Cssで背景ループのアニメーションを実装する Cly7796 Net

Q Tbn 3aand9gcrcr Aiuqj9zmomrjhqocdxfw Rksqnbfbwdg Usqp Cau

Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp

Cssアニメーション 画面の端から無限ループするスライドをつくろう すきまのスキマ

Q Tbn 3aand9gcrdcga9zpaic3mc99pstea7ggb8owwazuinlw Usqp Cau

Animate Cssでhover Click Scrollなどイベントでアニメーション処理する応用テクニック ナオユネット

Cssのみで画像を永遠ループする Creator Note



