Css アニメーション 背景 サンプル

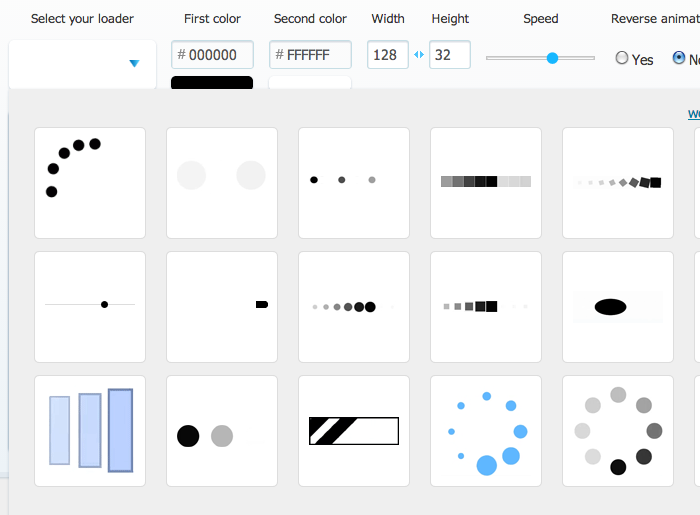
画像を使わないでcss3で様々なローディング用アニメーションをつくってみよう Html5でサイトをつくろう

Cssのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 One Notes

Q Tbn 3aand9gcs37xclkwawt Umk8uamgxebtnvovqznqcccg Usqp Cau

Q Tbn 3aand9gcrkcpq21qy Chr3yq6wrhw Gilejs Scqmxdw Usqp Cau

Cssアニメーションとjqueryで簡単に作れるローディング画面サンプル 福岡のホームページ制作会社 シンス株式会社

シンプルなhtmlとcssコピペで実装できるタイトル 見出し のデザインサンプル 50 Nxworld
あのー、水玉模様の背景をcssで作りたいのですがー なるほどー、できますよー。工夫次第でいろんな背景が作れます。いろんなパターンまとめましたー もくじ 背景パターン / 方眼紙 背景パターン / ひし形 背景パターン / ジグザグ 背景パターン / ジグザグ 3d 背景パターン / 月 背景パターン.

Css アニメーション 背景 サンプル. ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen. ジグザグや方眼紙、ストライプなど、シンプルなパターン背景をCSSのコードで提供する・「CSS Background Patterns. こんにちは。 Webデザイナーの山本です。 今回はCSSアニメーションの種類や詳細、使い方の例などをご紹介します! もくじ CSSアニメーションとは? animation テンプレート 種類 各詳細 サンプル transition テンプレート 種類 各詳細 サンプル 感想.
サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎる…アニメーションが半端ない背景! html/css 背景を動画に!. JSなどを使わず CSS のみで表現された、動きのあるイメージスライダー Ken Burns エフェクト。. CSS3 アニメーションの使い方やサンプル、解説等。transition の設定方法, 簡単なロールオーバー, transition のプロパティ, transition-timing-function, クリックで transition /CSS, クリックで transition /jQuery, transform, animation の設定方法, キーフレーム @keyframes, animation のプロパティ, アニメーション開始の.
CSSでもこのようにスライド動作が可能なんですね! 因みに、アニメーションの動作などJQueryで行っているんですが、CSSで構成出来るのであればJQueryを使わずに極力CSSで構成していったほうが容量的に良いのでしょうか。 変な質問していたらすみません。 Reply. Liquid CSS効果をうまく応用すれば、炎だって作れます。 背景に赤色、下から上に移動する要素に黒を指定する事で、炎がユラユラ揺れているように見えます。 Only CSS:. CSSアニメーション サンプル集の続編です。 1日1個30分、CSS3でアニメーションパーツをひたすら作り続けるというもの。 前回の記事からサンプルが増えてきたので、第二弾としてまとめました。 Rainbow Ring Loading.
背景をレイヤー状に重ねた、@keyframe アニメーション。 See the Pen Waves by Rico Sta. See the Pen Background Effect by osorina irina on CodePen. Solar Flare by Yusuke Nakaya (@YusukeNakaya) on CodePen.
CSSアニメーションが行われるdivタグになります。 次にCSSを設定していきます。 まずはローディング画面の大枠を決めます。 今回は全面を黒背景にします。背景色は、好みのものに変更してください。. 文字や要素を点滅するCSSアニメーションのパターン集です。 各点滅アニメーションのサンプルコードは@keyframes(キーフレーム)を使ったanimationを利用しています。 通常点滅パターン. Cssアニメーションは、webデザインの可能性を大きく広げてくれるテクニックです。html と css の基礎知識があれば誰でも簡単に実装でき、pc でもスマホでも css アニメーションを楽しむことができます。.
サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎる…アニメーションが半端ない背景! html/css 背景を動画に!. JavaScriptは分かんなーい!という方も、CSS3を使ったアニメーションはキーフレームでの指定なので簡単かも!? まずはサンプルからどうぞ! サンプル1「移動」 <!DOCTYPE html> <htm. Ken Burns Effect fullscreen without js.
See the Pen Only CSS:. 概要 書いているうちにゴチャゴチャして混乱しがちな animation プロパティの記述をスッキリさせたいので、シンプルなフェードインでCSSアニメーションの基礎を学び直してみました。 基本のサンプル 3つの円が重なってい. CSS を利用したローディングアニメーションのサンプルは既に山ほど Web 上に公開されていますが、別件でコーディングをしていた流れで、たまたまローディングアニメーションのコードも適当に作ってみたので、いくつかのサンプルと共に、jQuery や外部モジュールも利用せず、実際に利用する.

ローディングだけじゃない コピペでできる Cssアニメーションサンプル8選 Copypet Jp パーツで探す Web制作に使えるコピペサイト

2段階でアニメーションさせるスクロールエフェクト Oku Log

Cssアニメーション15選 Webデザイナーのこだわりを実装できる厳選コード サンプル Workship Magazine ワークシップマガジン

Cssだけで作れる 背景パターンや模様のサンプルコードまとめ Web Design Trends

コピペok ちょい足しで使えるcssアニメーションのサンプル8選 解説つき Creive

Css ボタンホバー時に背景がスライドしたり領域を覆うアニメーションサンプル 10 Nxworld
3

Cssアニメーションでここまでできる 無料のcssアニメーションコードサンプル23 Co Jin

Css 3のアニメーション機能 Animations Page2 Builder By Zdnet Japan

Q Tbn 3aand9gcq0d1v5x3wc Eypk0rnhoh8p1thp2tqw8bgyg Usqp Cau

Css によるローディングアニメーションを簡単に生成できる Css Load Net Webデザインのtipsまとめサイト ウェブアンテナ

Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ

Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ

スマホでも滑らか Cssアニメーション最強サンプル集 第二弾

Css Css3でグラデーションの背景色をジワジワと変更する Webデザインラボ

マウスオーバーエフェクト 動くcssのためのメモ

コピペでできる Cssとhtmlのみで作るいい感じの背景パターン 12選 Copypet Jp パーツで探す Web制作に使えるコピペサイト

ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site

文字色や背景色 枠線などの色を変化させるcssアニメーションサンプル集 One Notes

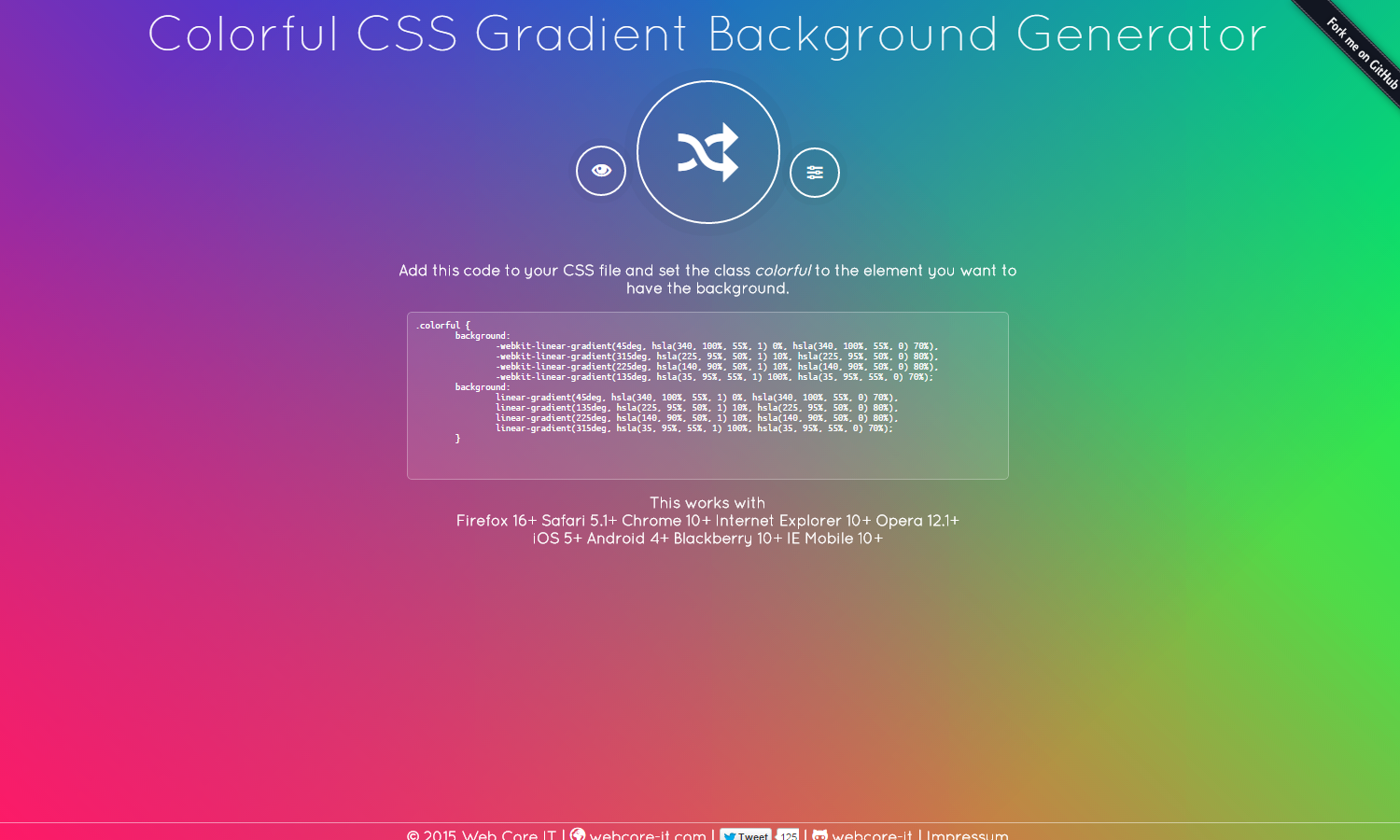
背景に使えるcssグラデーション作成ツール4選とその使い方 Webpark

Javascriptで簡単にアニメーションを実装できる Anime Js Will Style Inc 神戸にあるウェブ制作会社

流れる文字のcssアニメーションサンプル集 One Notes

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

Cssとテキストで実装するローディングアニメーションのサンプルコード Nxworld

Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media

Css 3のアニメーション機能 Animations Builder By Zdnet Japan

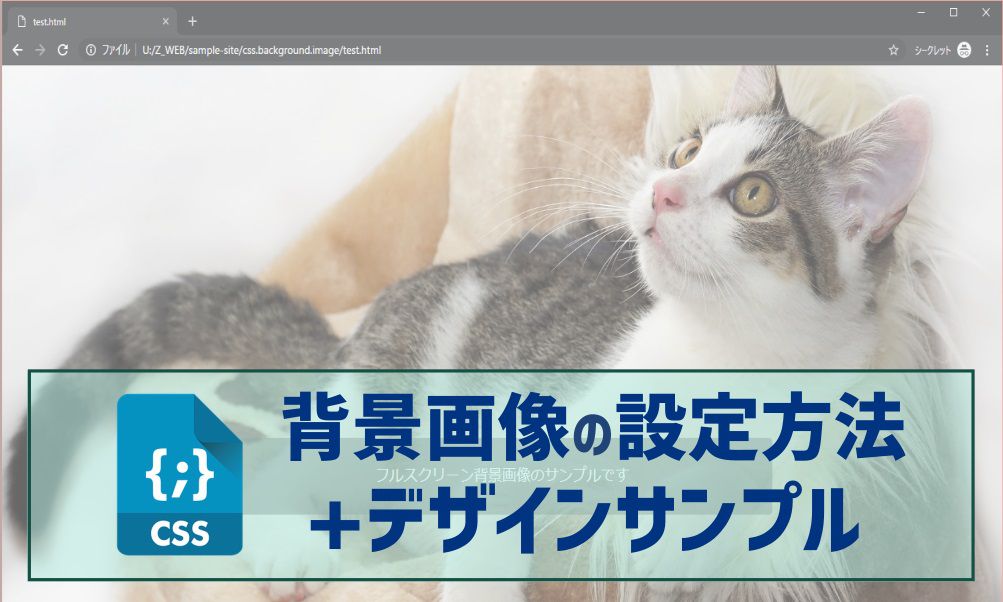
Css 背景画像をフルスクリーン表示するコード デザインサンプル5選 Kodocode

Cssアニメーション15選 Webデザイナーのこだわりを実装できる厳選コード サンプル Workship Magazine ワークシップマガジン

Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip

Cssアニメーションとjqueryで簡単に作れるローディング画面サンプル 福岡のホームページ制作会社 シンス株式会社
Q Tbn 3aand9gcsipmpco0nihzbx78w6o7d2zuwf4vwfmapq3uzwuz Un3kig De Usqp Cau

ウェブデザイナーが試したい Webアニメーション無料プラグイン ライブラリ75個まとめ 保存版 Photoshopvip

使える Cssアニメーション 選 Sonicmoov Lab

Q Tbn 3aand9gcqykui0qxzhjkrh9vvz D2snwbela5wab Vga Usqp Cau

2段階でアニメーションさせるスクロールエフェクト Oku Log

Cssで背景ループのアニメーションを実装する Cly7796 Net

Cssでテキストを光沢やメタル調に装飾するサンプル集 One Notes

要素をスライド 横移動 させるcssアニメーションサンプル集 One Notes

Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ

美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス

Webサイトやブログで使えるcssアニメーションのテクニック Animate Cssでの実装方法を詳しく解説 コリス

Css 3のアニメーション機能 Transitions Page2 Builder By Zdnet Japan

Css3で簡単アニメーション 画像や要素を動かせる 背景色が変化する Web Labo

Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ

Cssでテキストを彩る装飾サンプル集 One Notes

Cssアニメーションの作り方 パソコン工房 Nexmag

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress

ヒーローイメージにcssで実装するグラデーションを組み合わせたサンプル Nxworld
Jqueryで背景画像をアニメーションで無限ループさせる Webopixel

Q Tbn 3aand9gcquicwv5m2zixdwz9bkvtyqwd5sme3rpizinw Usqp Cau

ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ

Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス

Q Tbn 3aand9gcrw7lc4zutoivhlykwmeaze3i8nooxtms0b8q Usqp Cau

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp

Cssアニメーション15選 Webデザイナーのこだわりを実装できる厳選コード サンプル Workship Magazine ワークシップマガジン

ファーストビューの動きが面白いwebサイト Webクリエイターボックス

Cssアニメーション15選 Webデザイナーのこだわりを実装できる厳選コード サンプル Workship Magazine ワークシップマガジン

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Cssやsvgで実装するローディングアニメーション A Nxworld

Css3 アニメーション 使い方やサンプル Web Design Leaves

来年こそはsvgを活用してみよう 絶対使いたくなるサンプル37個

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

Css3でアニメーション 初歩の初歩 Tips Note By Tam

コピペで実装 Css3でオシャレなデザインのサンプルコード47選 Ferret

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

Cssアニメーションの参考に Css Animationギャラリーサイトなどいろいろ Weblifetimes

Css 簡単な要素の拡大縮小アニメーションサンプル ヨウスケのなるほどブログ

Css3とhtml5 Canvasで作るモーショングラフィック Ics Media

Cssで実装するオーバーレイ表示時のエフェクトサンプル 10 Nxworld

Css 3のアニメーション機能 Transitions Page2 Builder By Zdnet Japan

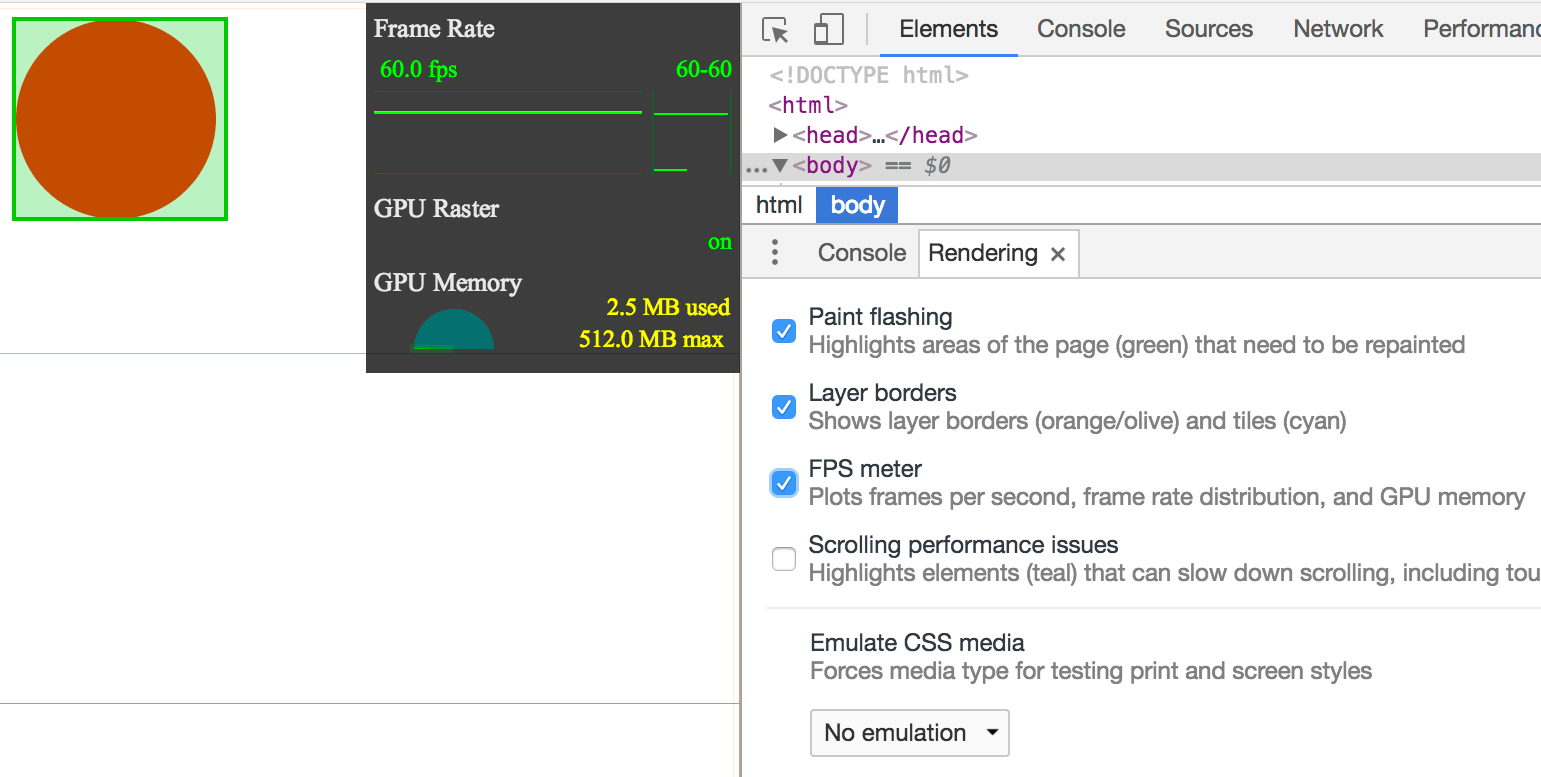
Cssアニメーションがgpuで処理されているか確認する方法 Iwb Jp

Cssのみ 動きのあるデザインをコピー ペーストで実装できるサンプルコード集 Ferret

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ
コピペok ちょい足しで使えるcssアニメーションのサンプル8選 解説つき Creive

Cssでフェードインアニメーションの実装方法 コピペサンプルあり Gatch Site

Cssだけで作れる 背景パターンや模様のサンプルコードまとめ Web Design Trends

Css3とhtml5 Canvasで作るモーショングラフィック Ics Media

Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media

どんな背景でも自由に描ける Css Paint Apiの使い方 Ics Media
Q Tbn 3aand9gctc5mxjaj3dfp6dh0bxaiqjtmm Gecm9xuqxpp1 Zqyztfrz9ac Usqp Cau

リッチなサイトへ おしゃれなcssアニメーションサンプル10選

Cssのグラデーション Linear Gradient の使い方を総まとめ

Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips

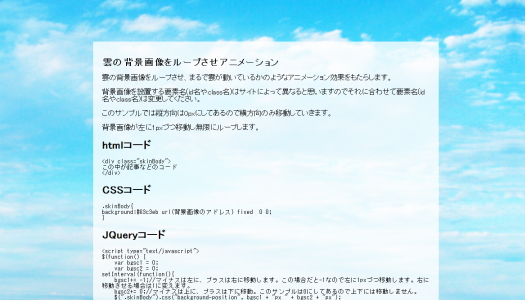
Css3でつくれちゃうアニメーション ループして流れる雲

Cssで背景画像を画面いっぱいに表示し自動で切り替える方法

Css ページ読み込み時にフワっとスライドフェードインするアニメーション

Q Tbn 3aand9gcrvgkji4rgk3abwgg5nzsqsnxnjc2ocoizp0w Usqp Cau

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts
Q Tbn 3aand9gcrnnwv5c2bzdjvtv2nhqaxm5pl7hn2zwutaqgrbfftfxqu5fv81 Usqp Cau

コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ

Q Tbn 3aand9gcstwv8yp6ktw1nrchzwtrrknnsa3coafz0uxw Usqp Cau

美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス

Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus



