ヘッダー アニメーション Css

その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ

Q Tbn 3aand9gcttridqw45rvwc34jcvuij0hzaacyskzrvptw Usqp Cau

Q Tbn 3aand9gctp0b8syqaepjj01kkyo0xiq7t 91b94grcoa Usqp Cau

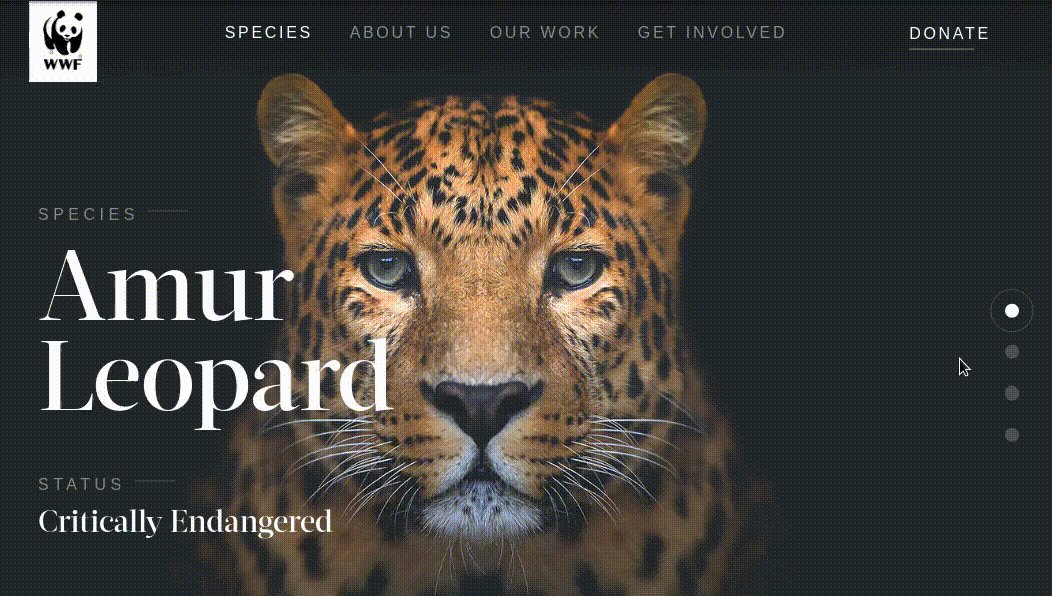
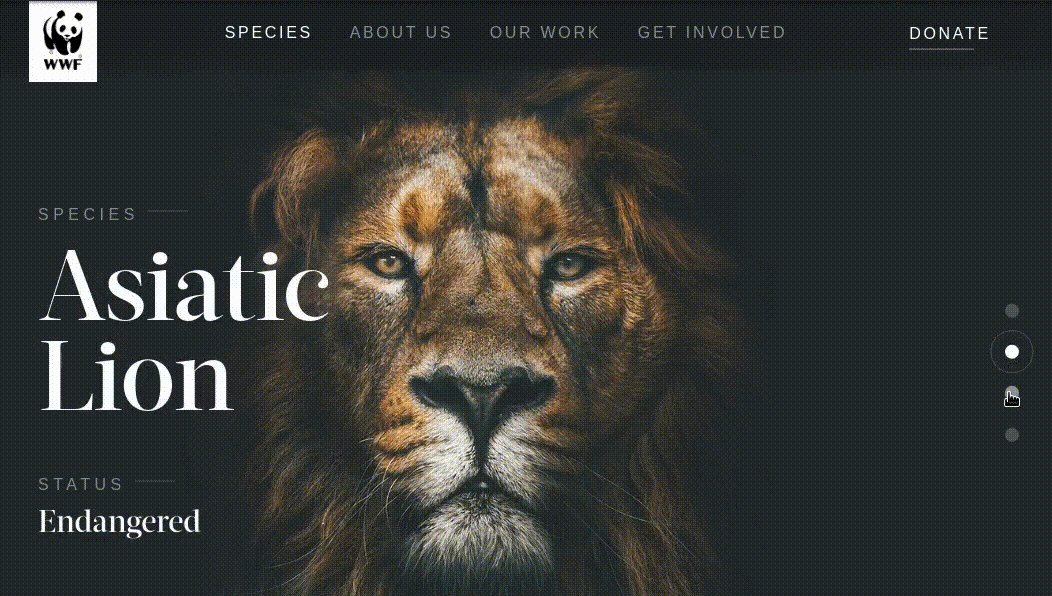
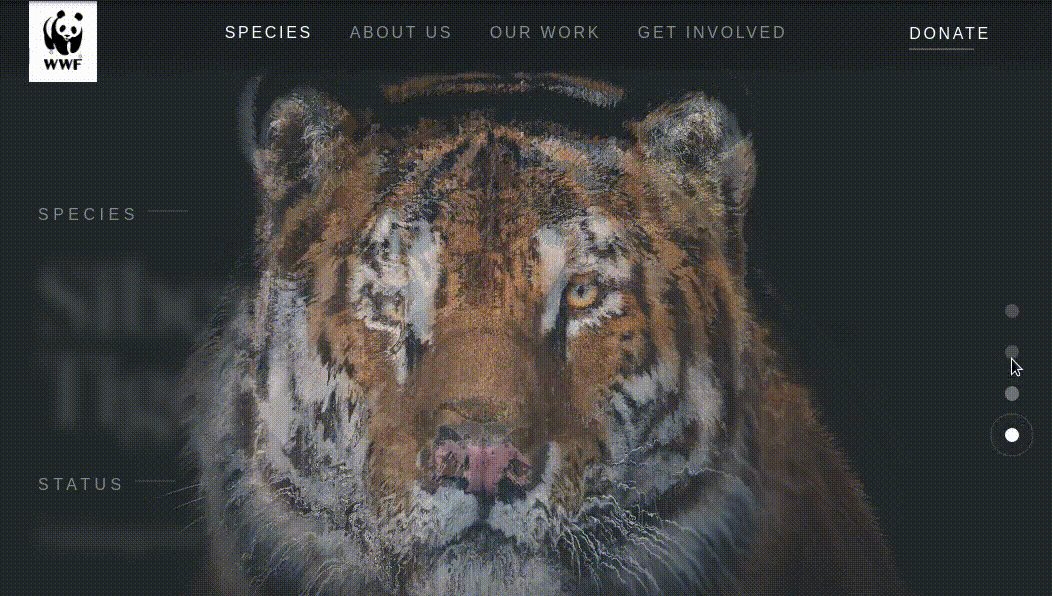
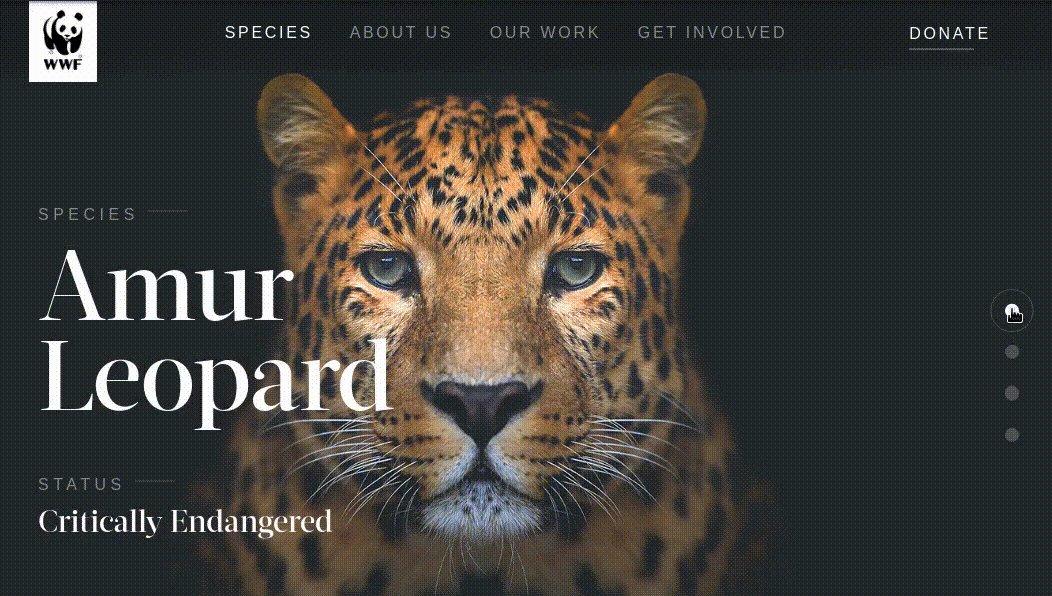
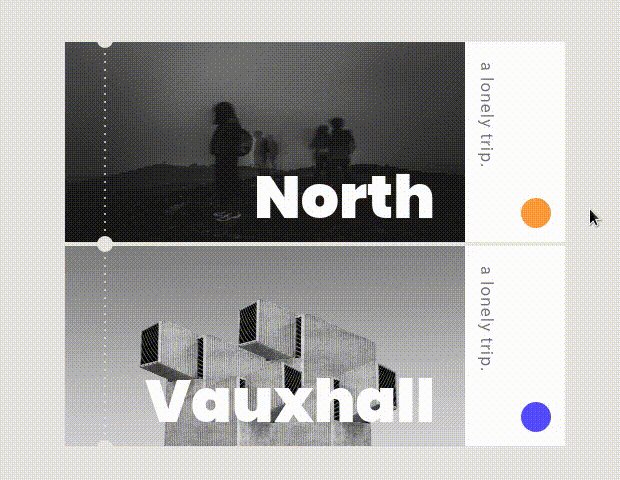
厳選 目を惹くヘッダー アニメーション ビデオを仕様のユニークヘッダーをご紹介ークな例をコードごと紹介 Seleqt セレキュト
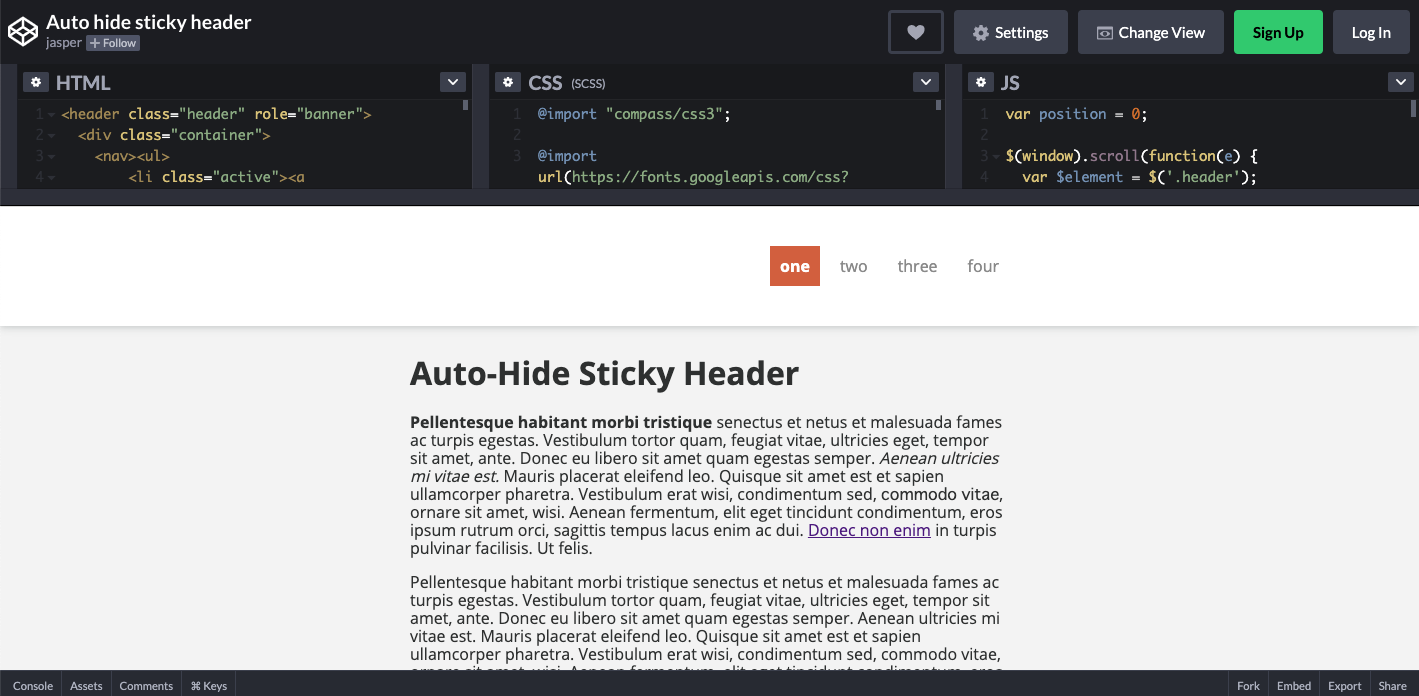
Jquery Css3でスクロールするとアニメーションして狭くなる固定ナビゲーション Webopixel

Q Tbn 3aand9gcrkjt 6rric9zqmwh Uncu3k6kw8i Sorovjg Usqp Cau
Cssアニメーションは、webデザインの可能性を大きく広げてくれるテクニックです。html と css の基礎知識があれば誰でも簡単に実装でき、pc でもスマホでも css アニメーションを楽しむことができます。.

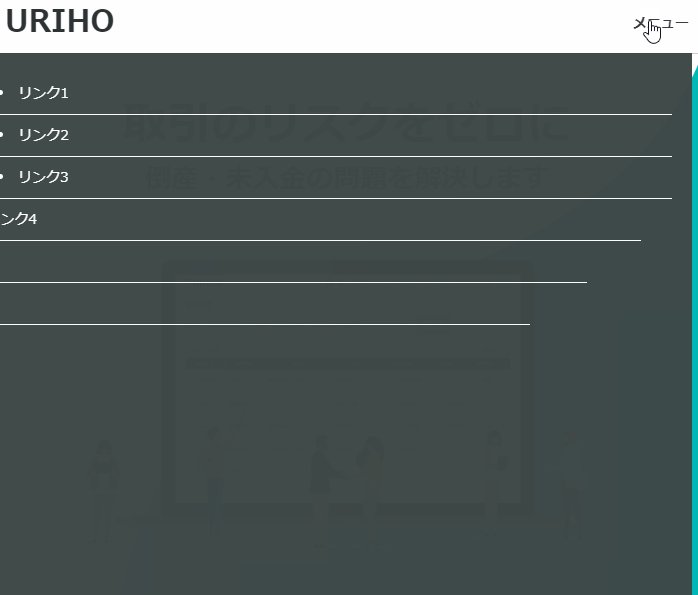
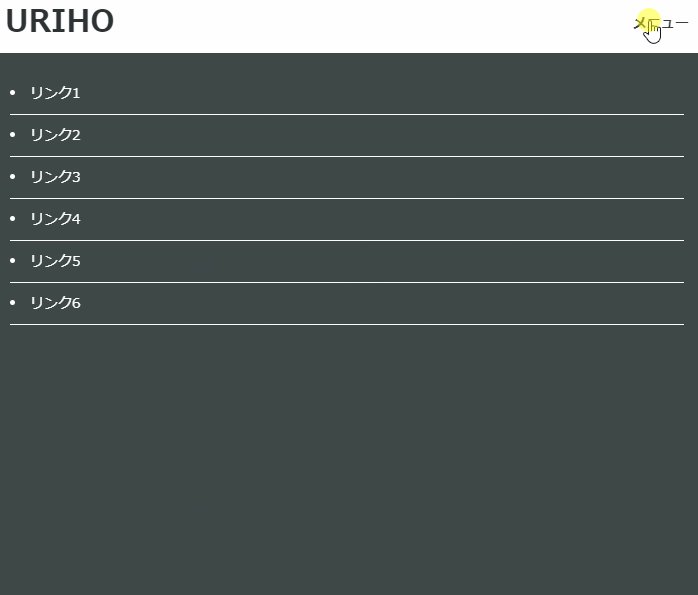
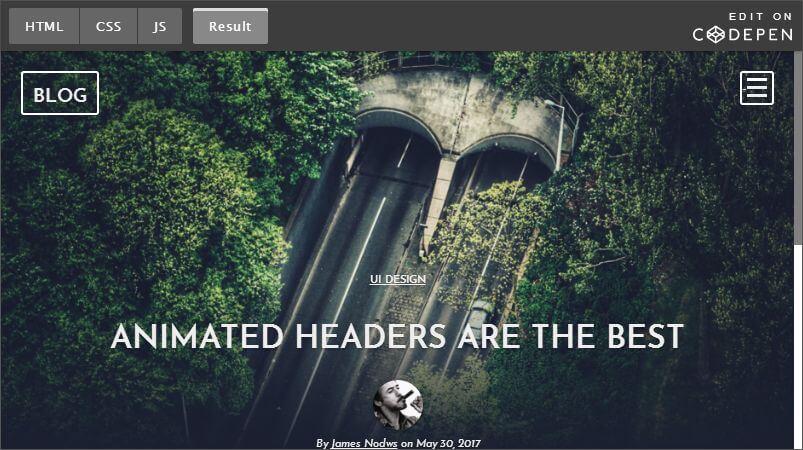
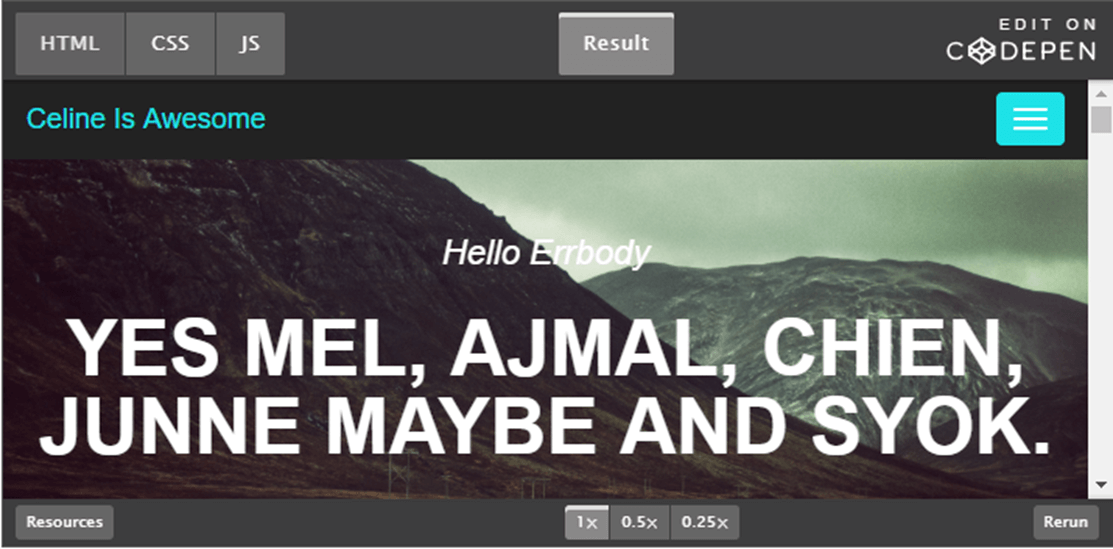
ヘッダー アニメーション css. CSSだけでヘッダー追従する動作サンプル See the Pen CSS Header following by yochans (@yochans) on CodePen. CSSでもこのようにスライド動作が可能なんですね! 因みに、アニメーションの動作などJQueryで行っているんですが、CSSで構成出来るのであればJQueryを使わずに極力CSSで構成していったほうが容量的に良いのでしょうか。 変な質問していたらすみません。 Reply. 15 CSS Mobile Header AnimationsはCSSとJavascriptを使用したモバイルヘッダーナビゲーション。アニメーションは15種類あります。.
CSS で .scrolled の見た目作っておく.scrolled 有り・無し間のアニメーションは transition. 画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。. 今回はおしゃれなヘッダーを集めました! ヘッダーからおしゃれにしませんか? ぜひコピペで実装してみてください! カラフルなかわいいヘッダー.
文字テキストのSVGアウトラインをアニメーションさせながら表示させる人気スタイルのひとつ。 See the Pen Animating SVG text by Fabio Ottaviani on CodePen. JavaScript(jQuery) はスクロール量を判定して対象の DOM に CSS クラスを付与(削除)するだけ;. CSSでアニメーションを作る方法は2つ CSSのみでアニメーションを作る方法は、transitionとanimationの2つがあります。どちらもメリットデメリットがあるので、細かく見ていきましょう。 簡単実装:transition transitionは要素の変化にかかる時間を指定できる.
色々な見出しデザインのCSSサンプル集です WordPressの子テーマなど上書きが必要な場合はHタグのborder等を初期化しておくと良いです h2.sample{ border:none;.

Cssだけ ヘッダーデザインにコピペで使えるナビゲーションメニュー4選 デザイン Css アニメーション マテリアルデザイン

Q Tbn 3aand9gctg0darpub6kkarz Zjdhxpby52rl7aqikz7w Usqp Cau

Sango のデフォルトアニメーションを完全offにするcss カゲサイ

Q Tbn 3aand9gctq4j Sogpeqdbht Wyji7fa9spbfmzvdo84a Usqp Cau

Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog

Css3のtransformプロパティで要素を変化させる 2d 初歩の初歩 Tips Note By Tam

ウェブサイトをもっと面白く コピペ可能なhtml Cssスニペット75個まとめ 18年7月度 Photoshopvip

Css3 テキストを波のようにゆらゆらと上下に動かすアニメーション Seblo

厳選 目を惹くヘッダー アニメーション ビデオを仕様のユニークヘッダーをご紹介ークな例をコードごと紹介 Seleqt セレキュト

Cssで簡単に実装できるクールなアニメーションドロワーメニュー10選 上下左右 階層 スライドメニュー ハンバーガーメニュー Webdesignfacts

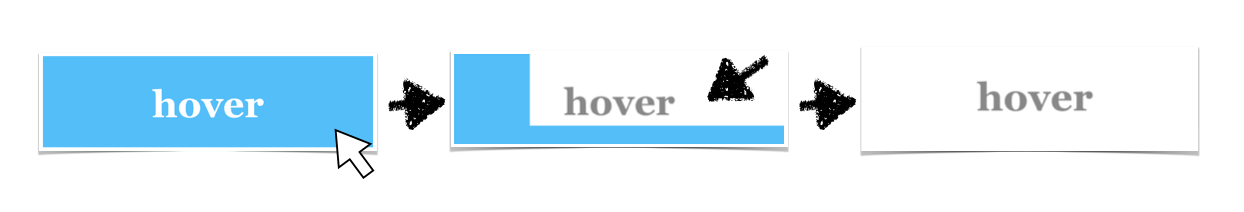
Cssでマウスオーバー時にアニメーションで色を変える方法 L Natsukimemo なつ記メモ Of Webデザインtips

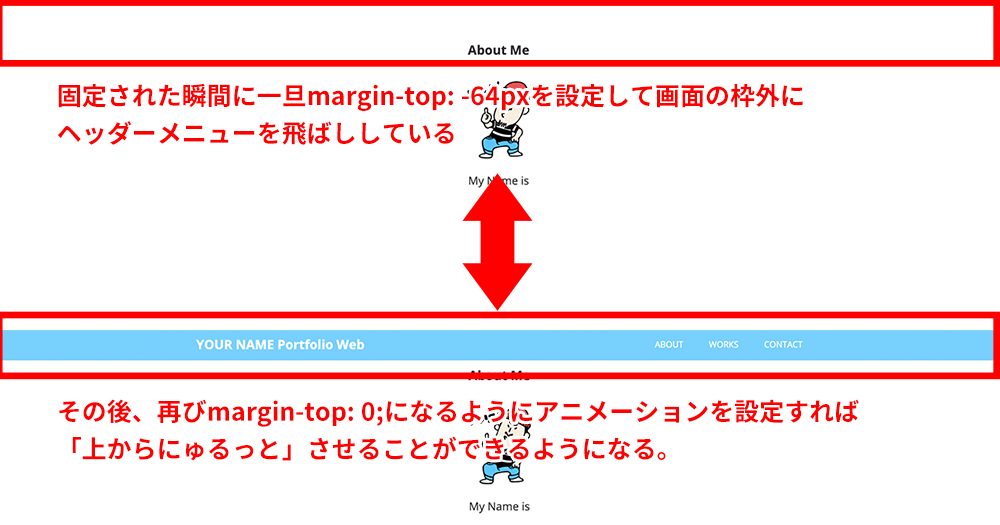
Jqueryでスクロールして途中からヘッダーメニューを固定させる にゅるっと出てくるアニメーションの作り方も紹介 Arrown

Cssアニメーション 制作妄想アイデア 株式会社イデアルデザイン
Q Tbn 3aand9gcsbmzqi4snkq9sruj9lpfhbay 3p Nxo7lfb84fvmbglq4u6qai Usqp Cau

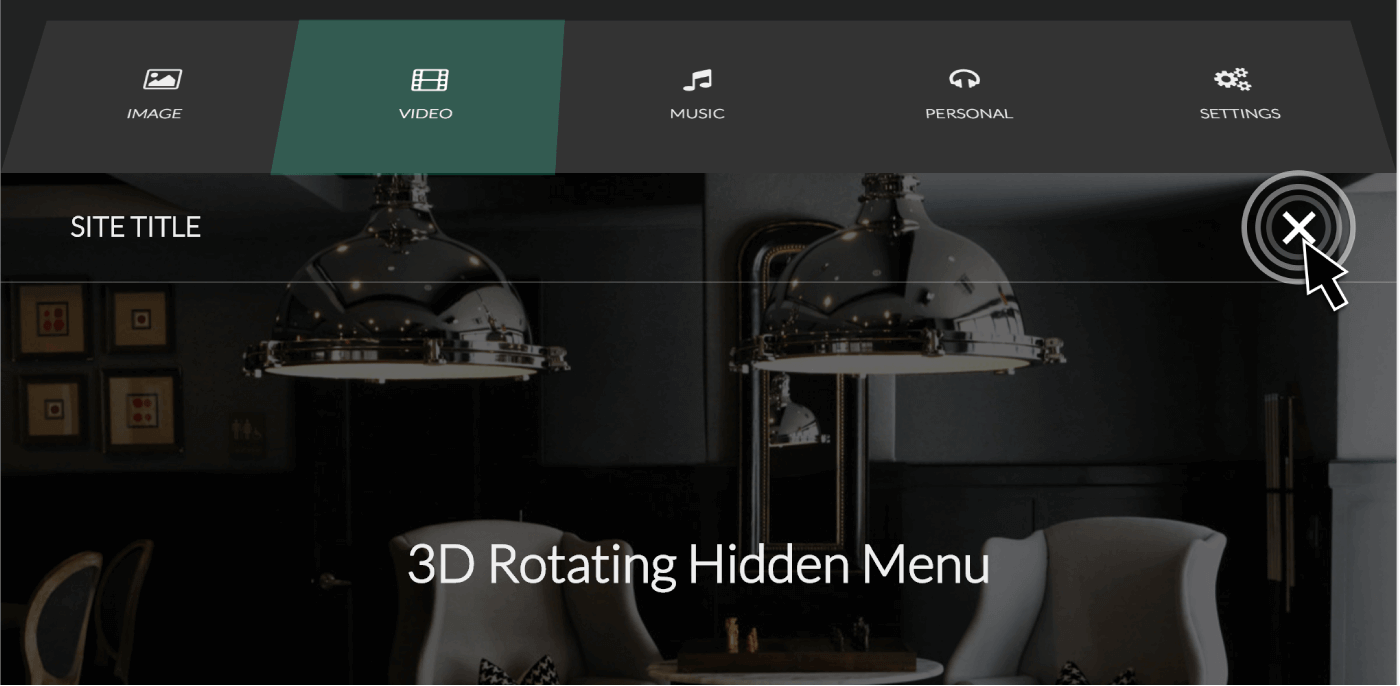
Cssのみ クリックでメニューが回転して開閉する3dアニメーションサンプル Wordpress テーマ Digipress

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

Css Cssだけで作るアコーディオンメニュー Webdesignday

Cssで上下左右のフェードインアニメーションを実装する方法

Q Tbn 3aand9gcrwl8zqhorisw4b8tj4gvtmofj1r4jzlgyw Usqp Cau

アイコン はてなブログで Font Awesome をサクッと使う方法 オークニズム

保存版 Css3で出来る素敵なデザインやアニメーションをまとめてみた

現役デザイナーが選ぶ 本当に使えるオシャレなアニメーションまとめ 名古屋 東京のweb制作ならgrowgroup株式会社

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Cssで実装するハンバーガーメニュークリック時のエフェクト 10 Nxworld

Cssアニメーションを効果的に活用する 最新デザイントレンド6個まとめ Photoshopvip

今使用しているナビゲーションやタブやボタンにhtmlを汚さずにさまざまなアニメーションを適用できる All Animation コリス

スマホでも動く スクロール判定でcssアニメーションの作り方 株式会社cruw クルー

Cssだけでも実装できる ページ内アンカーやページ上部にアニメーションでスクロールさせるcss Javascriptのまとめ コリス

クリック率が上がる Affinger風の光るボタンをcssだけで作る方法 でざなり

Jk6fwnvymmrrgm

Q Tbn 3aand9gcq4lpiuo Jw2nlmwxxutwb2iobun16hml Mw Usqp Cau

タブコンテンツ 動くcssのためのメモ

Q Tbn 3aand9gcrnncoyewc3ch8efd 0zbzxtii3xllcrr8rha Usqp Cau

厳選 目を惹くヘッダー アニメーション ビデオを仕様のユニークヘッダーをご紹介ークな例をコードごと紹介 Seleqt セレキュト

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Css Afterを使ったホバーアニメーションの仕組み Mural S Notes

Css Animation Keyframesを徹底解説 Webdesignday

Animate Cssの使い方まとめ サイトに手軽にアニメーションを実装 Css3ライブラリ Kodocode

Transform Rotate Scaleでcss画像アニメーション3選 真似したくなる Twinzlabo

実験中 外部cssを全てminifyしてインライン ヘッダ内 に出力する ねんでぶろぐ

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

まず触ってみて Vueで使えるcssアニメーションまとめ110選 完全オリジナルだからコピペok Qiita

ボード Cssアニメーション のピン

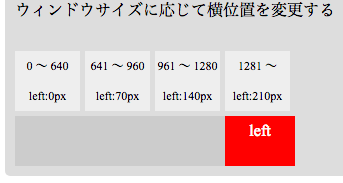
分でわかる ヘッダーのサイズをスクロール位置によって変える方法

Q Tbn 3aand9gcsx5ehem Nhmfq1cvdzupzbzwwhh0 5tx4jug Usqp Cau

Ieとedgeって素直じゃない気がする Cssアニメーション動作が異なる Personwriter S Room

Css3でアニメーション 初歩の初歩 Tips Note By Tam

Q Tbn 3aand9gcq4wkvvsnu0ytunn9fou0vinvwggghehcebhq Usqp Cau

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure
Css スマホでヘッダー部分を固定させるには Web Fla

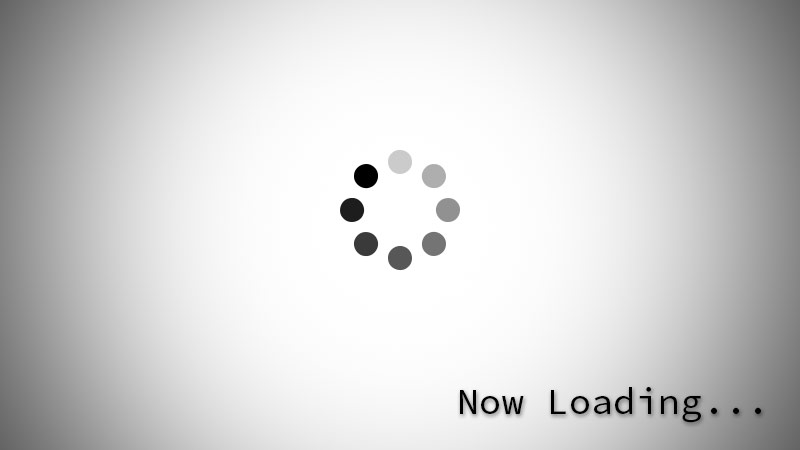
Web デザイン ローディング オープニングアニメーションがかっこいいwebサイト13選 Webdesignday

Css3 ウィンドウサイズ変更でアニメーション 使えるuiサンプルギャラリー Kipure

Webサイトのヘッダー フッター用アイデア満載 コピペできるhtml Cssスニペット48個まとめ ためになるデザインブログまとめ

マウスオーバーエフェクト 動くcssのためのメモ

Cssだけで実装できる シンプルなローディングアニメーションを5つ作ってみた Kuzlog

Js Css3アニメーションを使ったページが簡単な記述で面白いように実装できるスクリプト Anijs コリス

Css Animation背景で使えるおしゃれなヘッダー背景アニメーション Animated Background Headers Atomon9 あともん9 It 初心者のためのwebサイト

Cssアニメーションでバウンドしたり回転したりいろいろ L Natsukimemo なつ記メモ Of Webデザインtips

Css3 アニメーション 使えるuiサンプルギャラリー Kipure

Css ページ読み込み時にフワっとスライドフェードインするアニメーション

コピペでできる Cssとhtmlのみで作るsvgを使用した斜め切り替えヘッダー6種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン

Q Tbn 3aand9gcsmlofvsoxglexs5sxo0u Rnjsyp4l5wf12lg Usqp Cau

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Jquery スクロールするとスライドで表示するヘッダーのアニメーションを実装してみる Web Fla

Css Transitionでhover時にアニメーションをつける方法 ユースフルログ

Cssで上下から横からフェードインしながらスライドイン L Natsukimemo なつ記メモ Of Webデザインtips

厳選 目を惹くヘッダー アニメーション ビデオを仕様のユニークヘッダーをご紹介ークな例をコードごと紹介 Seleqt セレキュト

Q Tbn 3aand9gcqykui0qxzhjkrh9vvz D2snwbela5wab Vga Usqp Cau

Cssホバーアニメーションの使える引き出しを増やそう Tree

Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program

Css 簡単な要素の移動アニメーションサンプル ヨウスケのなるほどブログ

Html Cssで作る定番のヘッダーデザインをサンプル付きで解説 Rico Notes

Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

レスポンシブ対応のナビゲーションメニュー用スニペット選 便利で楽しいサイトを簡単に Seleqt セレキュト

Cssアニメーション Codepool

ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip

サイドバーがクルクル回転 Web制作用ハンバーガーメニュー3選 コピペok Css アニメーション マテリアルデザイン ハンバーガー

Cssのtransformについて徹底解説 アニメーションなどによく使われるトランスフォームについて学びましょう Youtube

Q Tbn 3aand9gcqftmjkgh0gedk W6bzc6c3o4ebktxywntvmw Usqp Cau

Cssで画像の一部を振り子のアニメーションした方法 おすすめのプログラミングスクール比較 最短で上達するなら

Q Tbn 3aand9gcrwpsxczxyiev77vvpcorr3yqi35ttlk6onta Usqp Cau

画像を徐々に表示する Css アニメーション

Q Tbn 3aand9gctpncpzinjxybpslb2imyac Eie Iuohiclva Usqp Cau

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Css マウスオーバーでテキストがウェーブするアニメーション Into The Program

現役デザイナーが選ぶ 本当に使えるオシャレなアニメーションまとめ 名古屋 東京のweb制作ならgrowgroup株式会社

Q Tbn 3aand9gcqevnlksvdgkucbaxt4wuu9r2lw1fyfn72m3a Usqp Cau

Font Awesomeに動きのあるアニメーションの使い方 Css Mutakkoのブログ

Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday

Jqueryでスクロールして途中からヘッダーメニューを固定させる にゅるっと出てくるアニメーションの作り方も紹介 Arrown

まず触ってみて Vueで使えるcssアニメーションまとめ110選 完全オリジナルだからコピペok Qiita

Wordpress高速化 ヘッダーのプラグインcssをフッターで読み込ませるには Php Wp技術メモ At Fukuro Press Note



