Css アニメーション 背景

Cssアニメーションとjqueryで簡単に作れるローディング画面サンプル 福岡のホームページ制作会社 シンス株式会社

Css3のanimation アニメーション で春うららかな桜を降らせてみた 株式会社lig

斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ 株式会社クーネルワーク

Processing Jsを利用してアニメーション インタラクティブなwebページ背景をつくってみた だらっと学習帳

背景アニメーションでワンランク上の魅せるサイトに しかも導入簡単 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ

Js 使い方は簡単 要素や背景をスクロールに合わせてアニメーションさせるスクリプト Swift Parallax コリス
CSSアニメーションによって、box-shadowの幅を変えているだけですが、ありそうでなかった動き。 See the Pen Bounce Effect by Simon Busborg (@simonbusborg) on CodePen.
Css アニメーション 背景. See the Pen Background Effect by osorina irina on CodePen. } 記事の冒頭に載せた画像も、CSSのみで作った画面でした。 色合いがまたおしゃれですね! 写真のまわりをちょっとぼかした感じにする. とりあずCSSで動画背景と聞くと「 background 」プロパティを想像しがちですが、今回紹介する方法は「 background 」プロパティで動画を指定しません。 video要素に、別の要素を「 position 」プロパティを使って重ねることで、動画背景の上にコンテンツがのって.
CSSでもこのようにスライド動作が可能なんですね! 因みに、アニメーションの動作などJQueryで行っているんですが、CSSで構成出来るのであればJQueryを使わずに極力CSSで構成していったほうが容量的に良いのでしょうか。 変な質問していたらすみません。 Reply. See the Pen Background Pattern by eZ UI Design on CodePen. A Collection of CSS-Text Shadow & Pattern.
とは、アニメーション尺の50%のときに縮尺を1.1倍にするという指定です。 #slider img の指定箇所で. 必要最低限だけを揃えた、使いやすいミニマルなCSSフレームワーク・「Screen」 Resource ジグザグや方眼紙、ストライプなど、シンプルなパターン背景をCSSのコードで提供する・「CSS Background Patterns」 Resource 任意の要素をドラッグ移動出来るようにする軽量スクリプト・「dragmove.js」 Resource. 背景画像を無限スクロールするアニメーション See the Pen Pure css infinite background animation by kootoopas (@kootoopas) on CodePen.コウシこれが.
The document has moved here. See the Pen pure CSS twinkling stars background by Anastasia Goodwin on CodePen. See the Pen Blue Squares by Michael van den Berg (@MichaelVanDenBerg) on CodePen.
こんにちは。 Webデザイナーの山本です。 今回はCSSアニメーションの種類や詳細、使い方の例などをご紹介します! もくじ CSSアニメーションとは? animation テンプレート 種類 各詳細 サンプル transition テンプレート 種類 各詳細 サンプル 感想. 「CSS Glitched Text」と近いですが微妙に違う。どちらを使うかはお好みに合わせて、ですね。 9. Fade in & out animation.
斜め背景CSS+jQueryでペンキを塗るようなアニメーションを簡単実装! | スタッフブログ | 株式会社クーネルワークは新潟市西区の総合WEBマーケティング会社です。WordPressを使用したホームページ制作を中心に、WEB戦略立案から、デザイン・システム開発、インターネット広告運用や解析まで. See the Pen (Title) Fade in & out animation by SnailCrusher on CodePen.0. ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen.
CSSのみでスタイリングされた、超立体的なアニメーションテキスト。 See the Pen 3D CSS Typography by Noah Blon on CodePen. Linear-gradient(to top, rgba(217, 175, 217, 0.7) 0%, rgba(151, 217, 225, 0.7) 100%),url(test_img.jpg);. 画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。.
サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎる…アニメーションが半端ない背景! html/css 背景を動画に!. こちらもおすすめ ☞ 「CSS3とjQueryでオリジナル画像のスプライトアニメーションを実装する方法」 実装方法.
Q Tbn 3aand9gcqlrc Uhg X3tcjt7ywg Jlccbu6znney6k Naigkl Dcc3uxwx Usqp Cau

Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog

Q Tbn 3aand9gcstwv8yp6ktw1nrchzwtrrknnsa3coafz0uxw Usqp Cau

簡単に作れて見栄えする Cssで作るリッチなhover演出 ブログ Sinap 株式会社シナップ

Cssのグラデーション Linear Gradient の使い方を総まとめ

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

ページ背景をフルスクリーンのスライドショーにするjqueryプラグインを作ってみた Css3のアニメーション機能のみで実現 株式会社lig

Transitionでcss画像背景アニメーション3選 画像を横並びに配置 Css アニメーション アニメーション デザイン

Q Tbn 3aand9gcqqg9i2bvjfzsb Lgcfps0fogjlhfrsavztzq Usqp Cau

Q Tbn 3aand9gcs37xclkwawt Umk8uamgxebtnvovqznqcccg Usqp Cau

Cssのみで背景を全体的に斜めにして傾斜をつける方法 Unorthodox Workbook Blog

アニメーションする幾何学的な模様の背景を実装できるjqueryプラグイン Particleground Techmemo

Q Tbn 3aand9gcrdcga9zpaic3mc99pstea7ggb8owwazuinlw Usqp Cau

Q Tbn 3aand9gcqwlhmypvvx2mc6berh28me6vcdn15b7cnq9a Usqp Cau

Q Tbn 3aand9gcqykui0qxzhjkrh9vvz D2snwbela5wab Vga Usqp Cau

Css Cssで背景色と文字色を半々にする方法 Beeyanblog

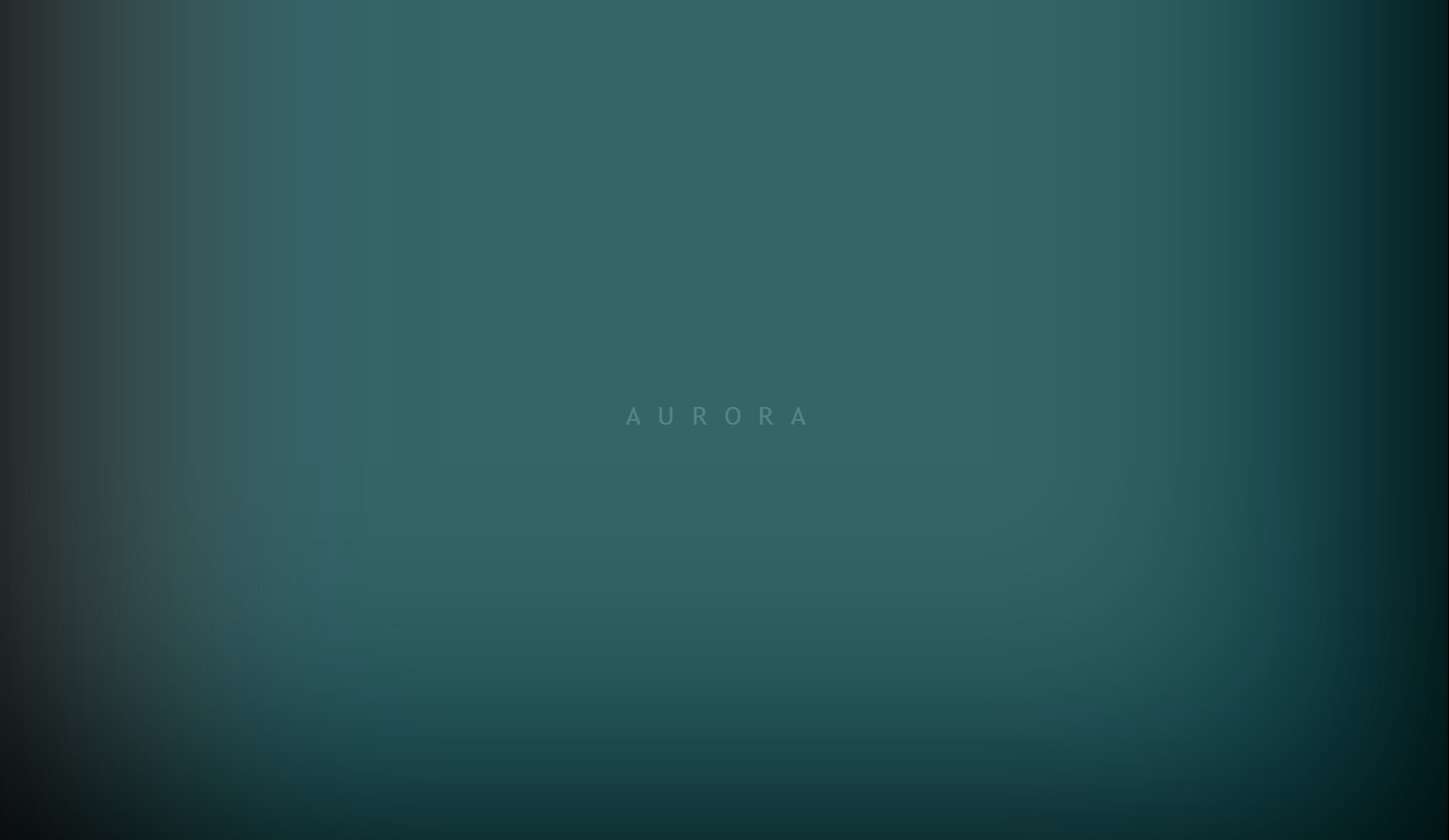
Css アニメーションの背景グラデーションauroral Animated Gradient Backgrounds Voyager

Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス

背景アニメーションでワンランク上の魅せるサイトに しかも導入簡単 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ
Q Tbn 3aand9gcqwqe3 C72drg510mpveofh3f4egzmlwlqk5 4xu14o8kd7sdtd Usqp Cau

小さな工夫が光る テキストリンクのhoverアニメーション参考集 株式会社lig

Htmlで背景に斜め線を引く様々な方法 Css Svg Canvas 東京のホームページ制作 Web制作会社 Brisk

L Webデザイン 背景アニメーション エフェクト15選 Dai Note

Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp

Css 背景画像をアニメーションすることで簡単に作れる無限ループスライドショー Onocom Code

その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ

文字色や背景色 枠線などの色を変化させるcssアニメーションサンプル集 One Notes

Q Tbn 3aand9gctky3vvl1bktnpofkvdzk29qorkgmjqqqneow Usqp Cau

Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ

背景グラデーションのアニメーションをcssで作成する方法 素材サイト管理人の備忘録そあるブログ
Q Tbn 3aand9gctwwuutp59fasodtaxaioerq0uywkeczdvol9 Kso E5p5ehlu Usqp Cau
Jqueryで背景画像をアニメーションで無限ループさせる Webopixel

ファーストビューの動きが面白いwebサイト Webクリエイターボックス

Q Tbn 3aand9gcqvsahxu0pu00ci8eqqlne5tuto1mf9gfa7eg Usqp Cau

Cssアニメーションと背景画像で空に雲を流す Qiita

Cssでアニメーションを作るには Cssアニメーションの作り方 基礎編 ビジネスとit活用に役立つ情報

Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips

Css メイン画像を背景にしてアニメーションのテキストを表示する Web担当屋 ブログ

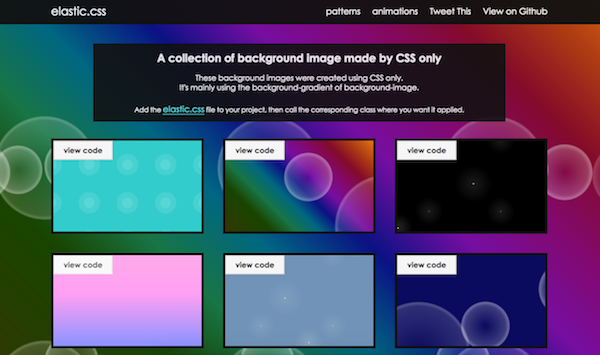
アニメーションする背景をcssで簡単に作れる Animated Css Background Generator Blockmagic

使える Cssアニメーション 選 Sonicmoov Lab

Cssだけでアニメーションする背景を作る Qiita

背景がオーロラのように変化していくcssだけで作られたコード 9inebb

Cssを使ってアニメーションさせる方法 Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

Transform Rotate 画像背景 Css回転アニメーション3選 アニメーション Css アニメーション ブログ 収益
3

Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス

Css3でアニメーション 初歩の初歩 Tips Note By Tam

Cssを使って雪を降らせる方法 Designmemo デザインメモ 初心者向けwebデザインtips

Cssのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 One Notes

背景がrotate Xyz で回転するcss画像アニメーション3選 徹底解説 Css アニメーション ブログ 収益 デザイン 参考

Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp

Cssのafter 擬似クラス に背景色を入れ透過させずにアニメーション Css Web関連 Keprate

Css Canvas Svgで円周上をアニメーションさせる方法 株式会社lig

Cssでグラデーションを背景に使う方法 スクロール固定するには

Web制作に最適 背景を重ねるcss画像アニメーション4選 アニメーション Css アニメーション Web 制作

Cssで背景画像のシームレスパターンを無限スクロールさせるアニメーション 9inebb

粒子状のパーティクルを背景に表示させる方法 茨城県古河市のホームページ制作 ノアズアーク

Q Tbn 3aand9gcrvgkji4rgk3abwgg5nzsqsnxnjc2ocoizp0w Usqp Cau

Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips

Cssで背景に動くアニメーションをつける方法 ツール めちゃ簡単 Tarokenlog

Cssアニメーション Transition で起こるバブリングの原因と対策 Unorthodox Workbook Blog

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

Cssで背景グラデーション アニメーションで変化する背景色を実装してみよう Weblifetimes

背景に使えるcssグラデーション作成ツール4選とその使い方 Webpark

背景にひと手間加えたい時に便利なスクリプト 10 Nxworld

Css ボタンホバー時に背景がスライドしたり領域を覆うアニメーションサンプル 10 Nxworld

ボード Cssアニメーション のピン

マウスオーバーで画像背景が切り替わるcss Trasition アニメーション 4選 Css アニメーション アニメーション ウェブレイアウト

テキスト背景をcssだけでアニメーションにする簡単な方法 Mororeco

Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ

Cssで背景画像の入れ替え メモ帳webデザイナー

Cssだけでアニメーション実装 ローディング編 株式会社lig

Q Tbn 3aand9gcryrchpbs Vfprf9nc Ji Ikttl2pmdjzp Za Usqp Cau

Cssだけ テキストで背景を切り抜き背景をアニメーションさせる けんぴこのゆるゆる日記

Cssのグラデーションボタンをホバー マウスオーバー でアニメーションさせる方法

Cssで背景グラデーション アニメーションで変化する背景色を実装してみよう Weblifetimes

Cssで背景ループのアニメーションを実装する Cly7796 Net

Cssで背景画像を画面いっぱいに表示し自動で切り替える方法

背景にひと手間加えたい時に参考になりそうなスニペット集 Web制作会社トライム
Css3で背景のストライプ画像をループアニメーションしてみる Webopixel

ウェブデザイナーが試したい Webアニメーション無料プラグイン ライブラリ75個まとめ 保存版 Photoshopvip

コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ

どんな背景でも自由に描ける Css Paint Apiの使い方 Ics Media

アニメーション背景を作成 Animated Css Background Generator Beeyanblog

保存版 Css3で出来る素敵なデザインやアニメーションをまとめてみた

Cssで背景を設定 背景画像や背景色のカスタマイズ方法 Bond Blog

Webサイトの背景に使える動くアニメーションが手に入るサイト Vidlery ライフハッカー 日本版

Cssで背景グラデーション アニメーションで変化する背景色を実装してみよう Weblifetimes

Css3でつくれちゃうアニメーション ループして流れる雲

調整も楽々 Cssアニメーションをその場で確認できる Animista の使い方を解説 Ferret

アニメーション背景を作成 Animated Css Background Generator Beeyanblog

Cssの素晴らしいアイデアが満載 15年スタイルシートのテクニックのまとめ コリス

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

マウスオーバーエフェクト 動くcssのためのメモ

Q Tbn 3aand9gct4p929ob76itccg2v4zk Kh2yicd45iwldmw Usqp Cau

Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts

Q Tbn 3aand9gcsmlofvsoxglexs5sxo0u Rnjsyp4l5wf12lg Usqp Cau

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media



