Css アニメーション 背景 ループ

Css100 Keyframesを使ったループさせても違和感のないアニメーション集 ポケサイズム
Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

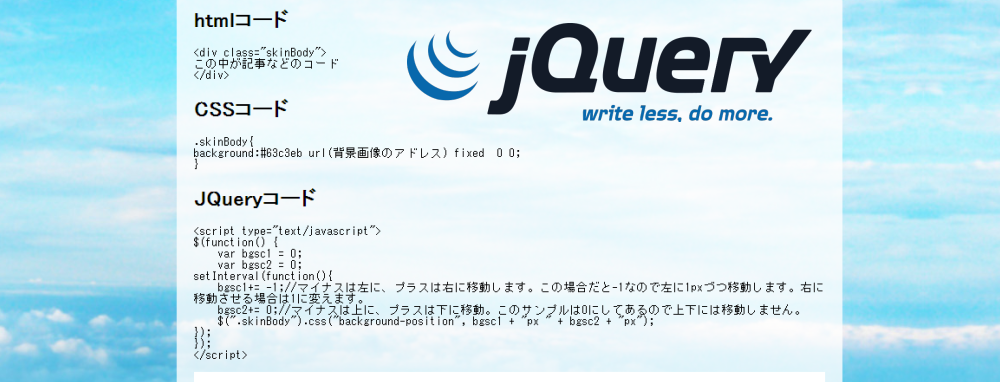
Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp

Cssだけでつくるキラッと光るボタン Nakazi Lab ナカジラボ

Animate Cssでhover Click Scrollなどイベントでアニメーション処理する応用テクニック ナオユネット

Cssのみでループして流れる画像を設置する方法 Techmemo
Svg 背景(bg)を css で全面表示させる設定をします。.
Css アニメーション 背景 ループ. CSSでもこのようにスライド動作が可能なんですね! 因みに、アニメーションの動作などJQueryで行っているんですが、CSSで構成出来るのであればJQueryを使わずに極力CSSで構成していったほうが容量的に良いのでしょうか。 変な質問していたらすみません。 Reply. See the Pen Animated CSS mask-image gradient by Chris Neale on. CSS で背景画像をループアニメーションさせるには、CSS プロパティの animation を使用します。 次のコードは、body に対して横100px高さ100pxの画像を、無限ループで右上から左下へ5秒かけてアニメーションさせる.
サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎる…アニメーションが半端ない背景! html/css 背景を動画に!. See the Pen Background Pattern by eZ UI Design on CodePen. 最近のスタートアップ企業のウェブサイトでよく見かける、企業ロゴがぐるぐる回っている無限ループスライドショー。 CSSの背景画像とCSSアニメーションを用いることでJSで実装すること無く実現できる。 要は背景画像の位置を徐 ….
CSSだけで写真を繰り返し無限に移動する方法がないかなとググったら、自分には思いつかない方法で実装している方がいました! 写真が画面の端から端へ流れる無限ループするアニメーション – chocolat 感謝ですm(__)m. サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎる…アニメーションが半端ない背景! html/css 背景を動画に!. Css 背景画像を無限ループでスライドアニメーションさせたい 公開日: 更新日: やりたいこと.
CODEPENで確認する CSS Animation Easing by NEXMAG on CodePen. @keyframes の後に任意でアニメーションの名前を決められます。 例えば、横幅が拡大するアニメーションなら sizeScale 、フェードインするアニメーションなら fadeIn のように、アニメーションの名前を任意で決めてください。 0% はアニメーション開始時を表しており、100% はアニメーション終了時. See the Pen Infinite SVG Triangle Fusion by Rob DiMarzo (@robdimarzo) on CodePen.
複数枚の背景画像を無限ループでスライドアニメーションさせたい css 複数枚の背景画像を無限ループでスライドアニメーションさせたい 公開日: 更新日: やりたいこと. Bgscroll 10s linear infinite;でアニメーションを設定しています。 1回のアニメーションがs(秒)でイージングなしで一定、無限に繰り返します。 今回は縦スクロールですが、横スクロールも可能です。 デモページ. なので、アニメーションの終わりの長さを、「-250px * 3 = -750px」に設定することで、無限ループっぽく表現されるようになります。 まとめCSSだけでも無限ループスライダーは作れる.
ぬるりと動くモーフィング・アニメーションを採用した、CSSのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera on CodePen. 画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。. Cssだけで流れる文字を作成するcssアニメーションサンプルパターン集になります。 共通html 流れる文字のcssアニメーション.
こちらは「何か動きを出してくれ」と依頼された時に見ておきたい、ディズニーによって開発されたアニメーションの12の基本原則(12 basic principles of animation - Wikipedia)デモですが、CSSのみでこういった動きやアニメーションを実現できたら楽しいですよね。. 「繰り返し背景を全面表示してアニメーションする」を参考にしてください。 ここではあくまでsvg要素の練習としてやってみます。 1.背景を svg で全面表示させる css で背景を全面表示させる. Css で要素を回転させる方法を紹介します。 例えば、文字や画像を傾けたり、回転アニメーションを実装したい時に便利な方法です。 css で要素を回転させる方法.
CSS で背景画像をループアニメーションさせるには、CSS プロパティの animation を使用します。 背景の動画素材集 - PIXTA(ピクスタ) 背景の動画素材を点ご紹介しています。(4k、hd動画もあり) ピクスタでは. CSS3 アニメーションの使い方やサンプル、解説等。transition の設定方法, 簡単なロールオーバー, transition のプロパティ, transition-timing-function, クリックで transition /CSS, クリックで transition /jQuery, transform, animation の設定方法, キーフレーム @keyframes, animation のプロパティ, アニメーション開始の.

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

K Cssの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠の作成 Pcとスマホ Web K Campus Webデザイナーのための技術系メモサイト

Cssで背景グラデーション アニメーションで変化する背景色を実装してみよう Weblifetimes

Web デザイン デザインにマスクを活かしたサイト9選 Webdesignday

Q Tbn 3aand9gcrvgkji4rgk3abwgg5nzsqsnxnjc2ocoizp0w Usqp Cau

Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp

Q Tbn 3aand9gcrcr Aiuqj9zmomrjhqocdxfw Rksqnbfbwdg Usqp Cau

Cssのみで実装 画面端から無限ループするスライドの作り方 デザインレベルアップ

マウスオーバーで円が広がるアニメーションのボタン Nakazi Lab ナカジラボ

Css 背景画像をアニメーションすることで簡単に作れる無限ループスライドショー Onocom Code

背景のストライプをループさせるアニメーションの作成方法 Yaznote

繰り返し背景を全面表示してアニメーションする

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

小刻みに震えるcssアニメーションサンプル集 One Notes

300 件 Css おすすめの画像 Webデザイン ウェブデザイン デザイン

美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス

Q Tbn 3aand9gcrdcga9zpaic3mc99pstea7ggb8owwazuinlw Usqp Cau

Cssアニメーション Transition で起こるバブリングの原因と対策 Unorthodox Workbook Blog

Css3 背景画像を無限スクロールさせる Infinite Scrolling Background がカッコいいですよ 株式会社オンズ

Cssアニメーションの基礎 おっさんポスト

Cssで背景をグラデーションにして動かす方法 Weblabla Web制作で使える小技集

Javascriptで簡単にアニメーションを実装できる Anime Js Will Style Inc 神戸にあるウェブ制作会社

Css Snippets 4 Nxworld
Jquery Css3で雲をゆらゆらさせる Webopixel

1つの背景画像を縦にループでスライドさせる Nakazi Lab ナカジラボ
Css3で背景画像全面表示 Background Cover でもマウスオーバーで拡大アニメーション Webopixel
Jqueryで背景画像をアニメーションで無限ループさせる Webopixel
Css3で背景のストライプ画像をループアニメーションしてみる Webopixel

Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ

流れる文字のcssアニメーションサンプル集 One Notes
Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts
Jqueryを使わずにcssのみで背景画像をx軸にスライドさせる方法 No 1506 Webデザインリリック

画像を使わないでcss3で様々なローディング用アニメーションをつくってみよう Html5でサイトをつくろう

自動で無限ループする背景 Style01

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

画像スライドループをcssのみでリンクなし編 アニメーション スモールブラウニーズ

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

Css3 Keyframes と Animation 関連のまとめ Qiita

コピペok ちょい足しで使えるcssアニメーションのサンプル8選 解説つき Creive

Cssで背景ループのアニメーションを実装する Cly7796 Net

Webサイトやブログで使えるcssアニメーションのテクニック Animate Cssでの実装方法を詳しく解説 コリス

Css 背景画像をアニメーションすることで簡単に作れる無限ループスライドショー Onocom Code

自動で無限ループする背景 Style01

ウェブデザイナーが試したい Webアニメーション無料プラグイン ライブラリ75個まとめ 保存版 Photoshopvip

ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ

Cssだけで写真を繰り返し無限に移動 スライド するアニメーションの方法がすごいので勝手に解説する Qiita

Cssで背景画像の設定する方法 よく使うテクニック5選 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ 株式会社クーネルワーク
Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ

Css 背景画像をアニメーションすることで簡単に作れる無限ループスライドショー Onocom Code

要素をスライド 横移動 させるcssアニメーションサンプル集 One Notes

Htmlで背景に斜め線を引く様々な方法 Css Svg Canvas 東京のホームページ制作 Web制作会社 Brisk

Cssだけで画像の自動無限ループ コピペでok Bicepper Com

Cssだけで写真を繰り返し無限に移動 スライド するアニメーションの方法がすごいので勝手に解説する Qiita

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

Cssスプライトとstepsを使ってアニメーション画像を作ろう Webクリエイターボックス

Css3 Cssだけで画像をゆっくりズームイン ズームアウトさせる方法 Gokan Design Studio

Css3でつくれちゃうアニメーション ループして流れる雲

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus
Jqueryで奥行きのある背景スクロールを作ってみる Webopixel

Javascriptでスクロールに合わせて背景色のcssを変更する方法 One Notes
Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip
Svgで画面全体に斜め線や曲線を引く Webopixel

美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

Jqueryを使わずにcssのみで背景画像をx軸にスライドさせる方法 No 1506 Webデザインリリック

Cssだけで写真を繰り返し無限に移動 スライド するアニメーションの方法がすごいので勝手に解説する Qiita

スクロールを促すシンプルなループアニメーション Nakazi Lab ナカジラボ

Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス

Css Snippets 4 Nxworld

スマホでcssアニメーションがうまく動かない時の解決法 D Grip システム 制作部
Css 背景画像をアニメーションすることで簡単に作れる無限ループスライドショー Onocom Code

Css Animationの効率の良い書き方とソースの整理方法 Designremarks

Css3でアニメーション 初歩の初歩 Tips Note By Tam

Q Tbn 3aand9gcql2j00zjckp1cjivyfq4bbdx Hvxoqjcxaxq Usqp Cau

Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts
Svgで画面全体に斜め線や曲線を引く Webopixel

Q Tbn 3aand9gcqqg9i2bvjfzsb Lgcfps0fogjlhfrsavztzq Usqp Cau

マウスオーバーエフェクト 動くcssのためのメモ

Cssで背景画像のシームレスパターンを無限スクロールさせるアニメーション 9inebb

Javascript Cssアニメーションがつらいのでanime Jsを試してみた Wood Roots Blog
Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts

海外のウェブサイトでよくみる 要素が画面内に入ったらふわっとフェードインするあれ の実装方法 Imasashi Net

背景に動画を使ったwebサイトの作り方 Webクリエイターボックス
Jqueryで背景画像をアニメーションで無限ループさせる Webopixel

Jquery スクロール量に応じて 連動して アニメーションさせる方法 Unorthodox Workbook Blog

第87回 Css3で作るアニメーション 応用編 コーディング代行ならコーディングファクトリー

Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ

Q Tbn 3aand9gctky3vvl1bktnpofkvdzk29qorkgmjqqqneow Usqp Cau

Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp

Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media



